Integration with Shopify
Let’s create a small ecommerce with several goods for sale using Shopify.
1. Customizing Shopify#
1.1 Creating a Shopify account#
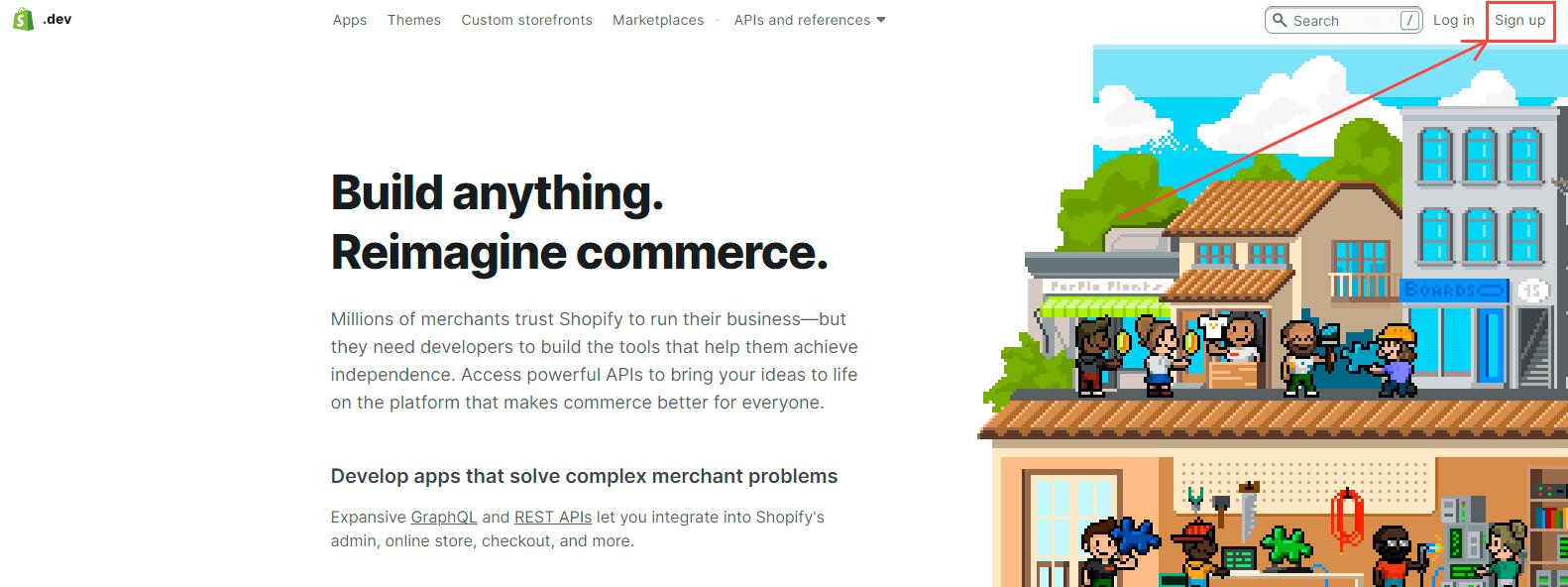
Go to shopify.dev and click Sign up.

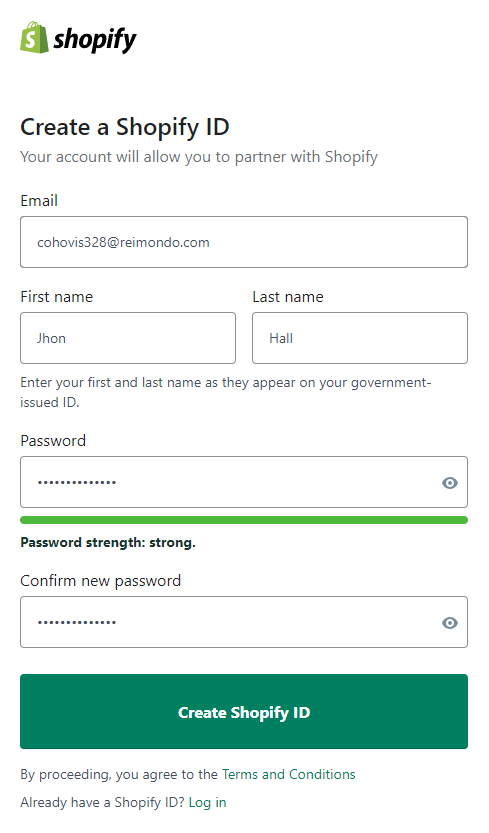
Enter your registration information and click Create Shopify ID.

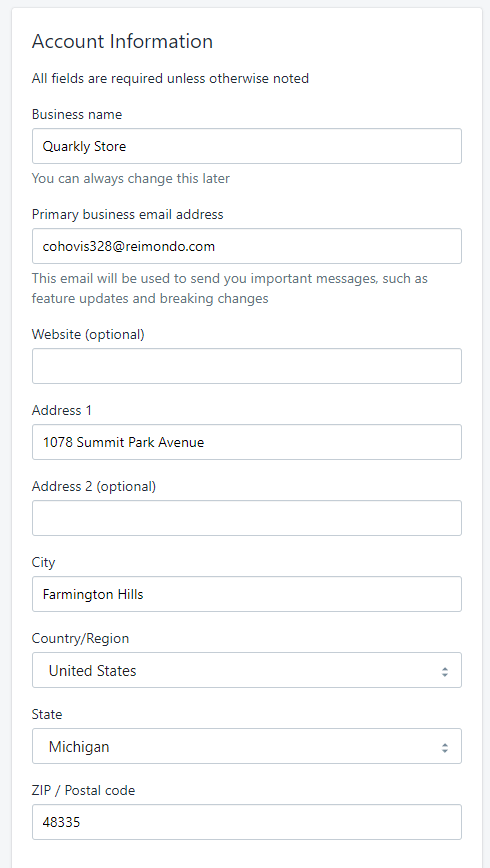
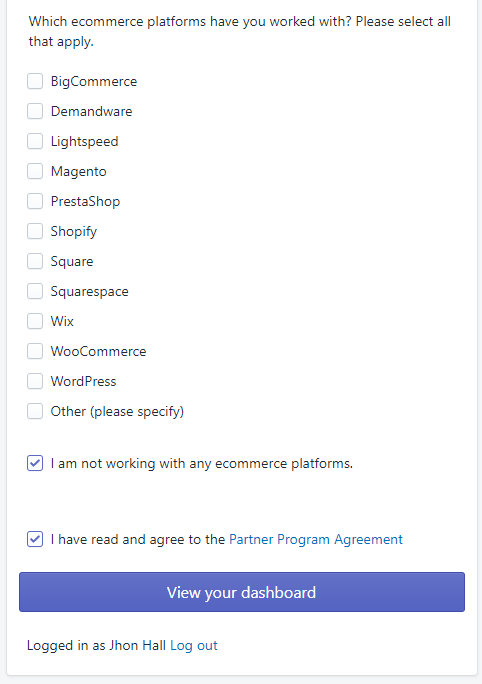
The next step is to enter additional information and click View your dashboard.


After that, we will get to the Shopify Partners dashboard.
1.2 Creating a Shopify store#
Next, you need to create a Shopify store. Click the Add store button.

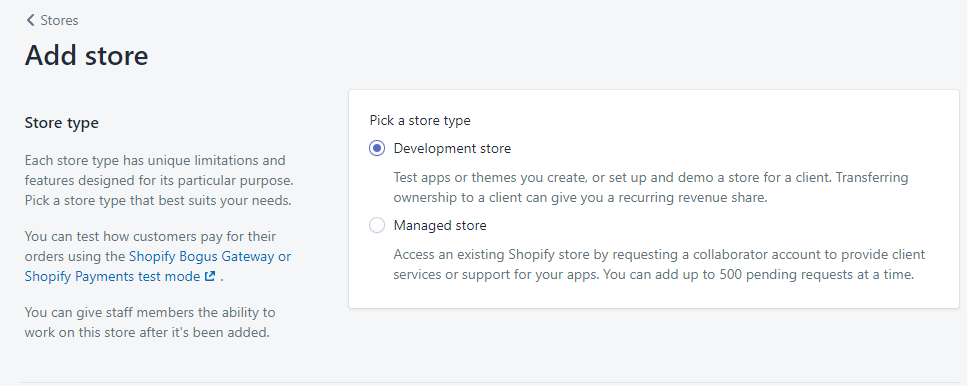
Choose Development store.

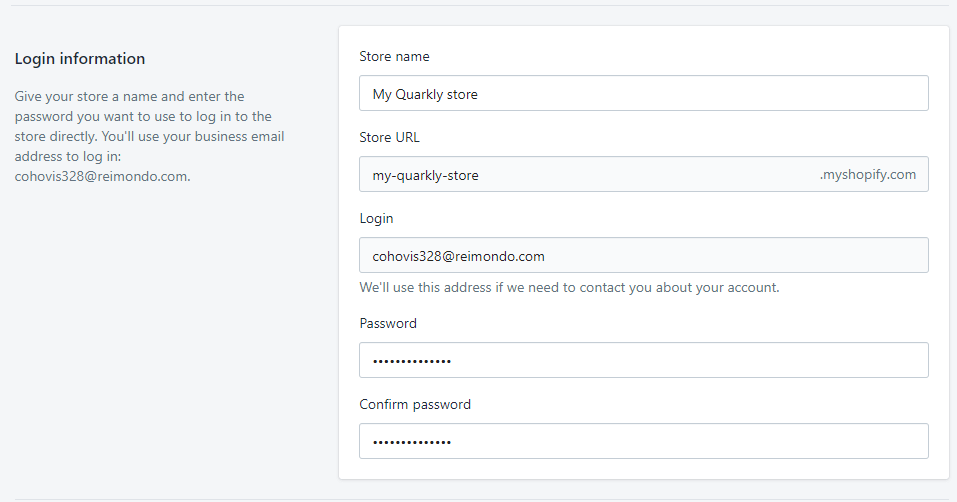
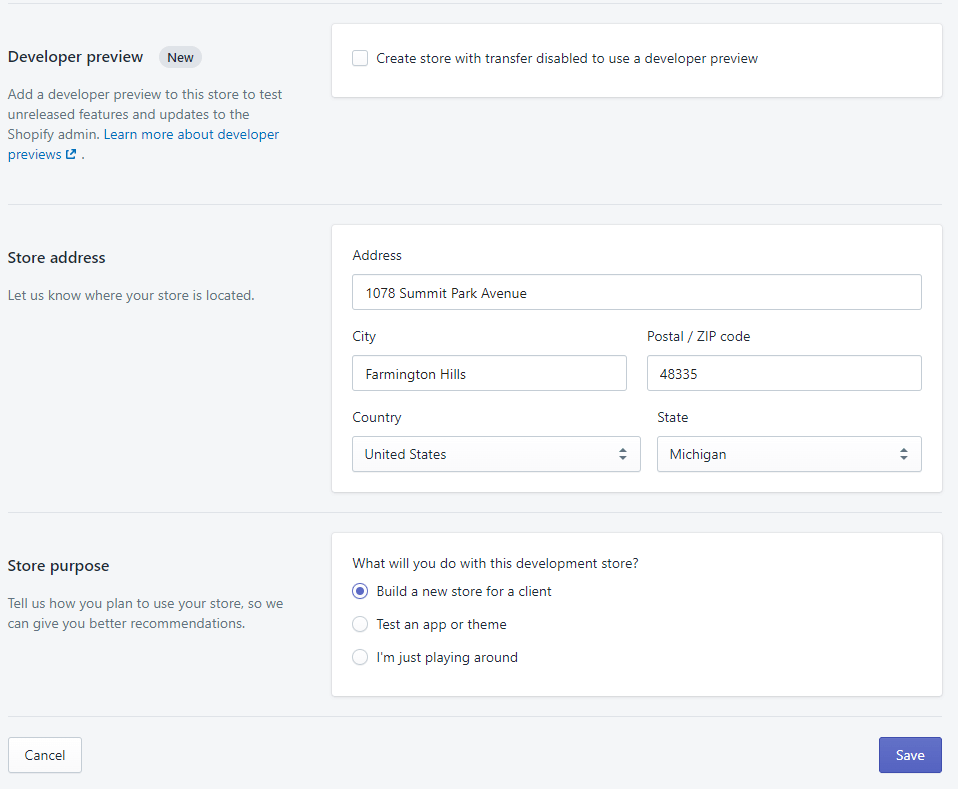
Enter the data to create a store and click Save.


1.3 Getting Storefront API access token#
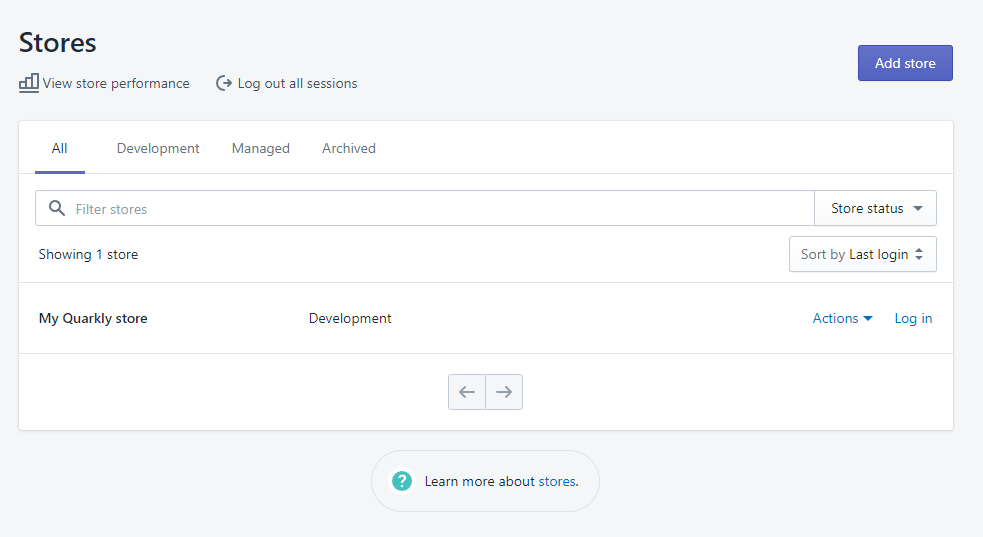
Go to the Stores tab and select our store.

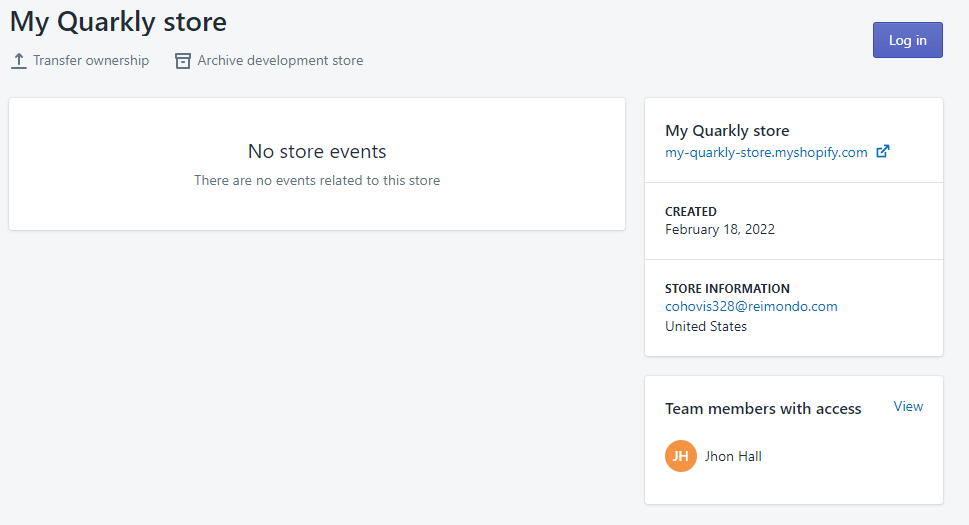
Then press Log in.

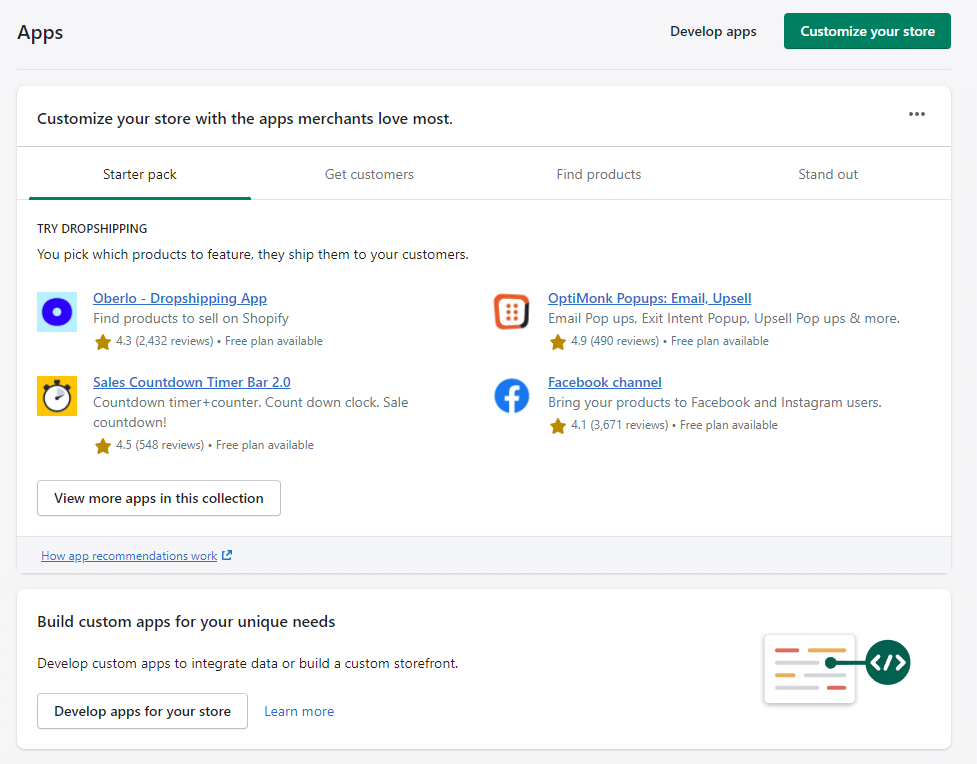
This will bring us to the management page of our store. Select the Apps tab in the left pane.
Click Develop apps for your store.

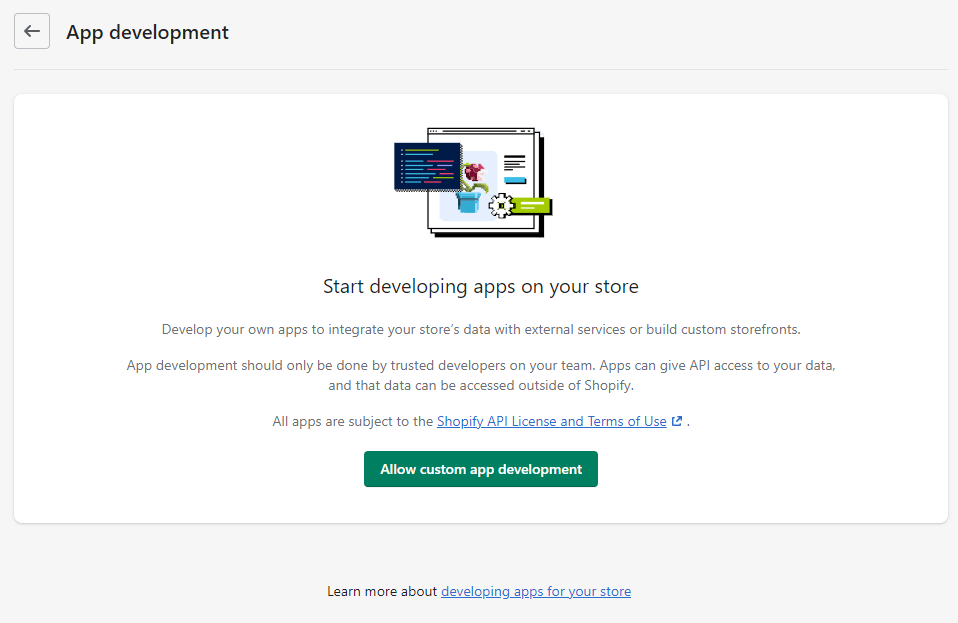
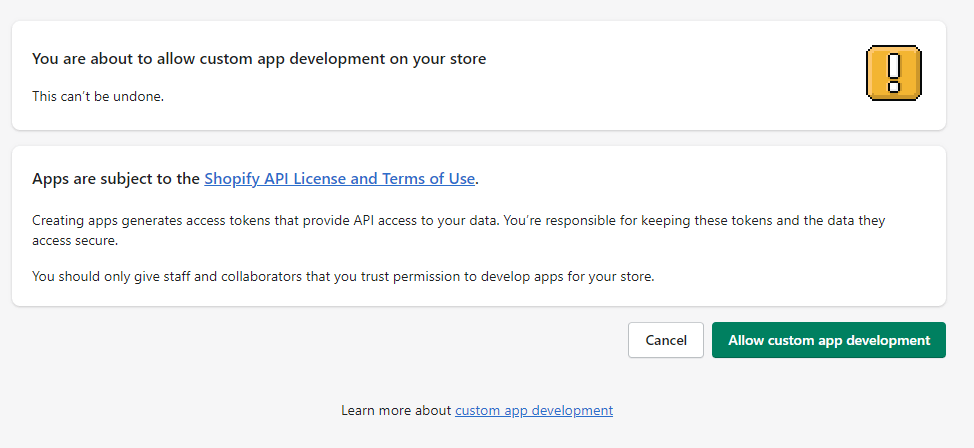
Click Allow custom app development.

Press Allow custom app development again.

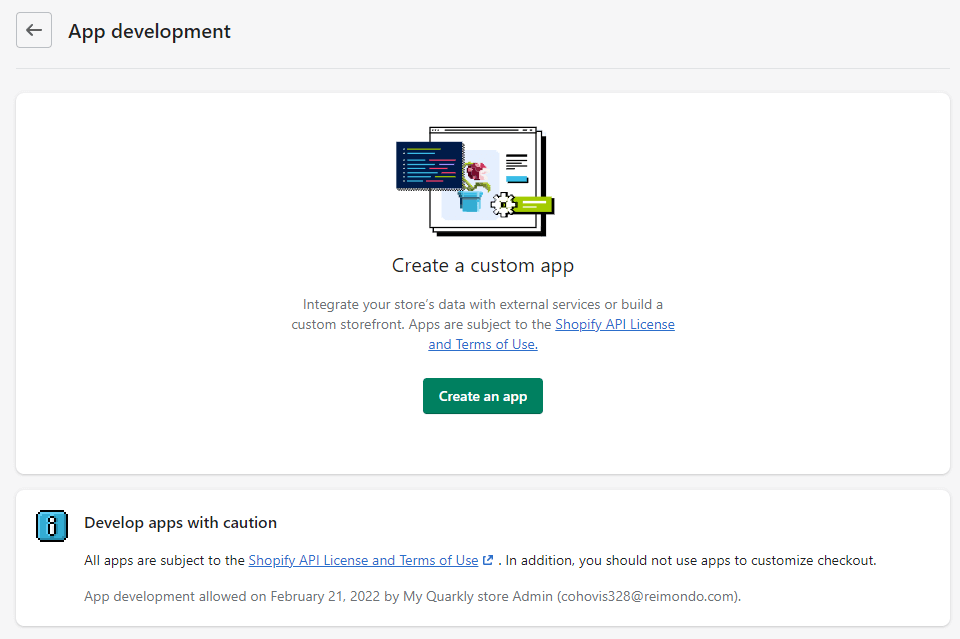
Click Create an app.

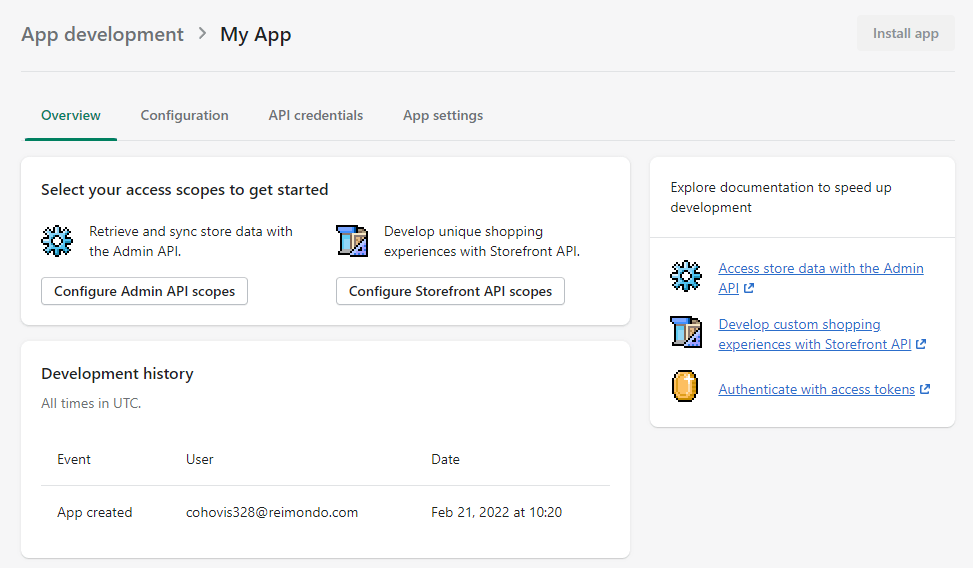
Enter the name of the application and click Create app.
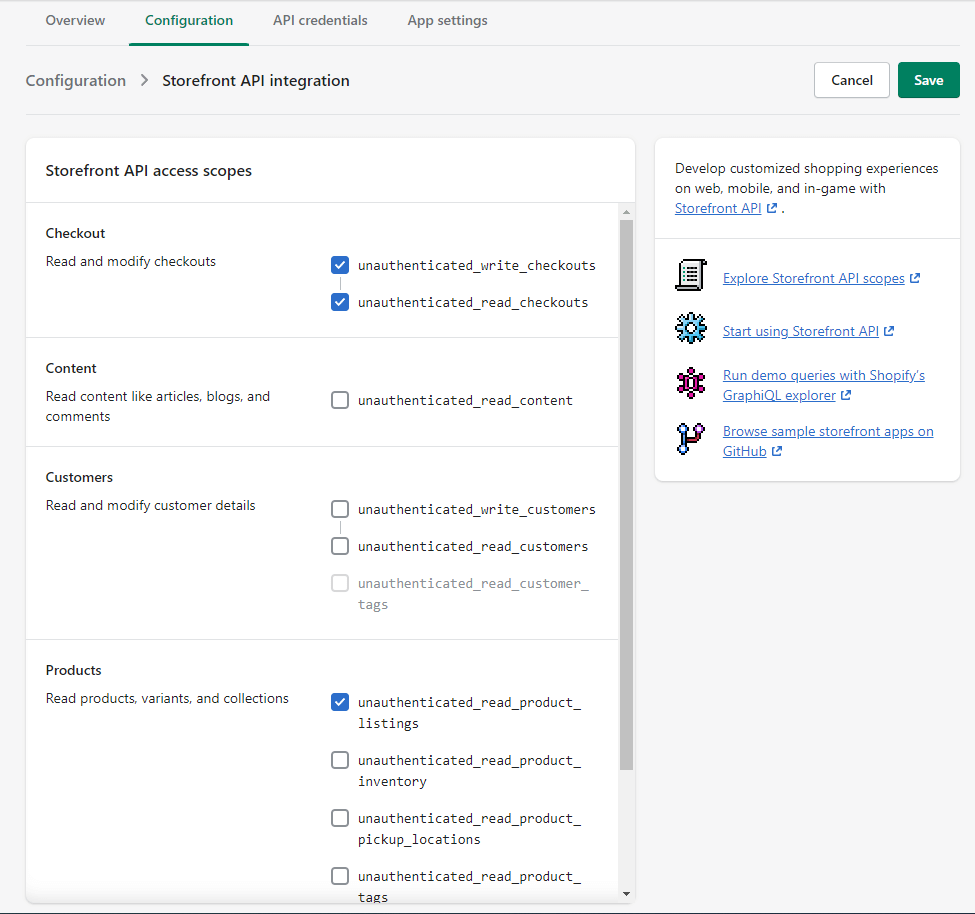
After creating the application, you need to configure the scopes. Click Configure Storefront API scopes.

For our example, these settings are necessary:
unauthenticated_write_checkoutsunauthenticated_read_checkoutsunauthenticated_read_product_listings

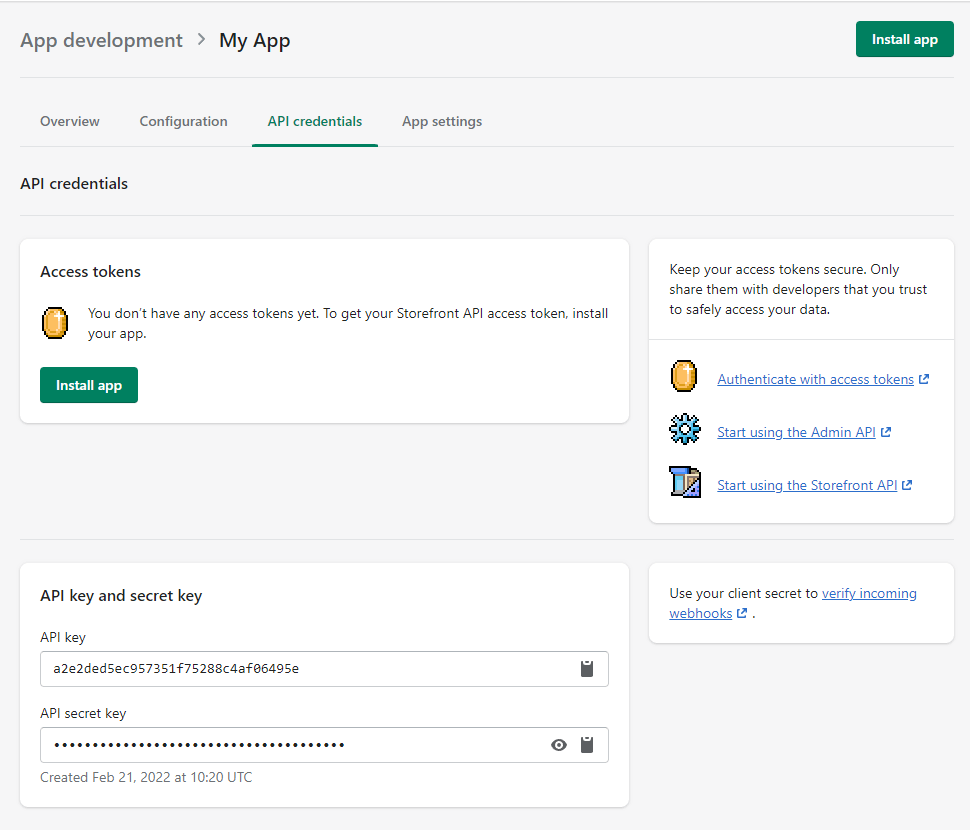
Then go to the API credentials tab and click Install app.

Confirm our action.
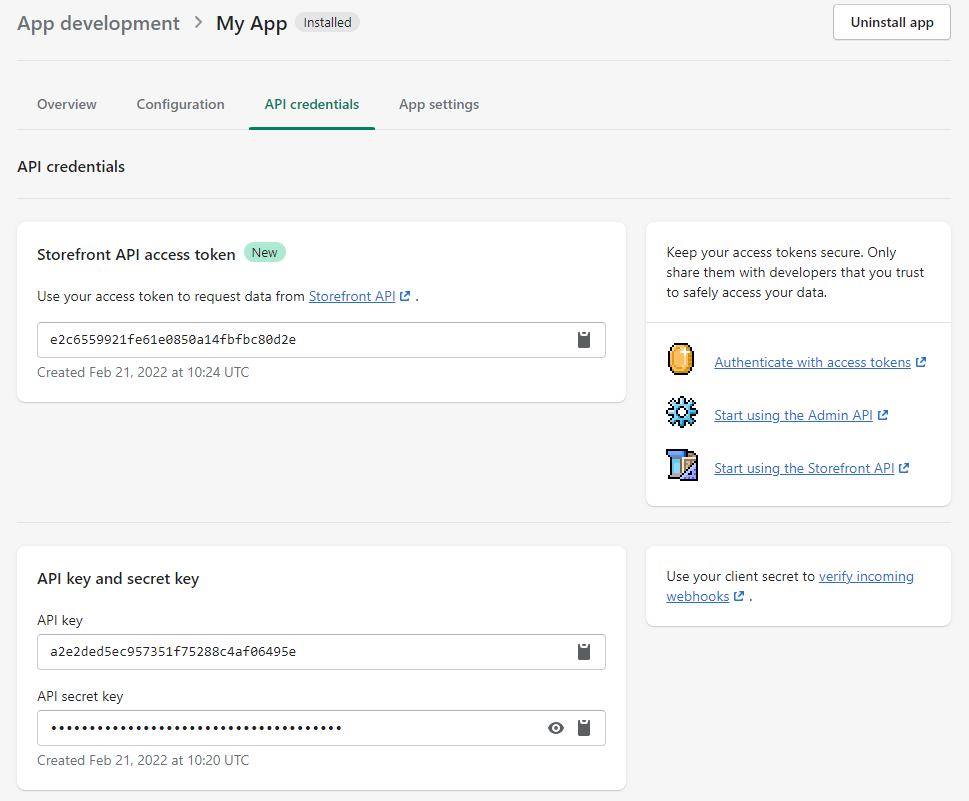
We got the Storefront API access token, which we will need later on.

1.4 Adding items to the store#
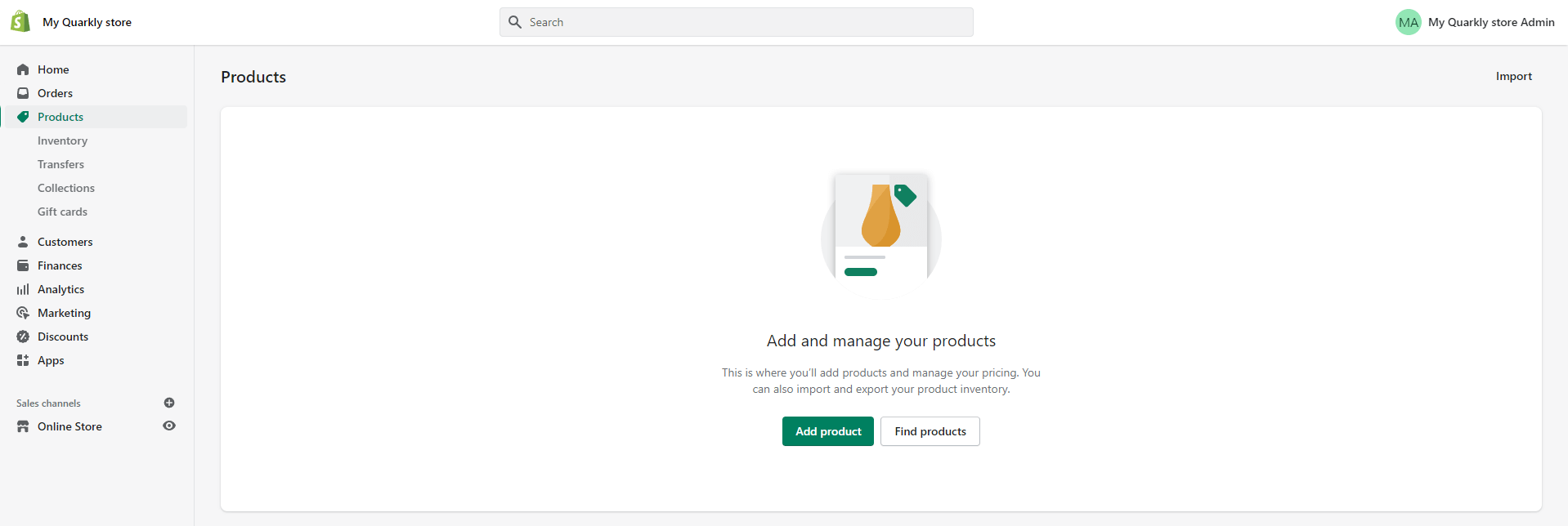
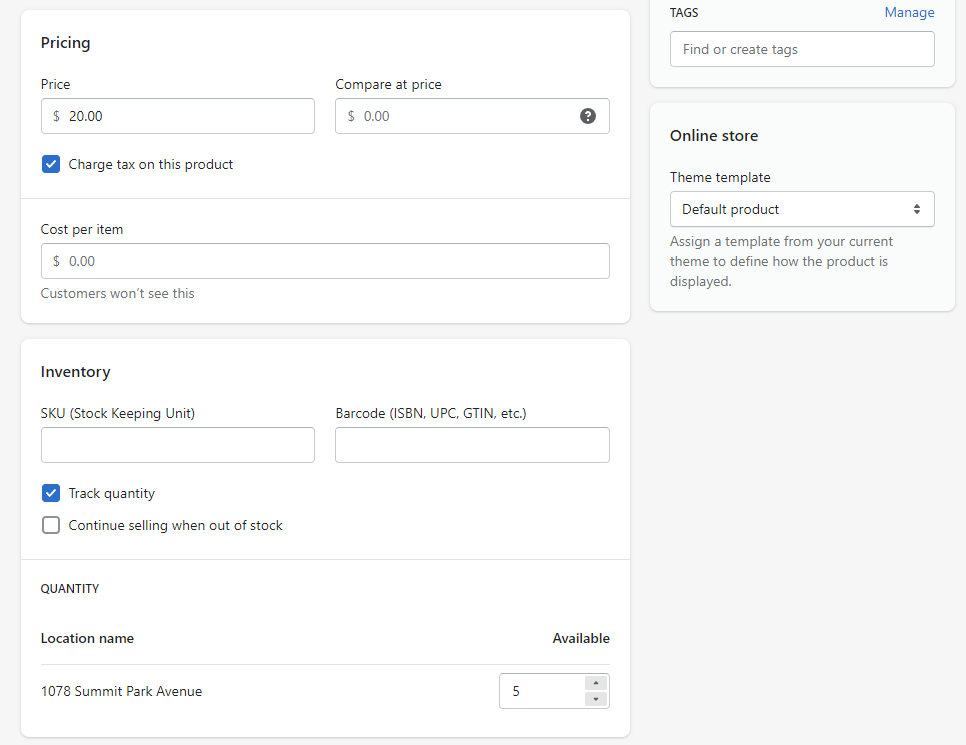
In the store, select the Products tab and then click Add product.

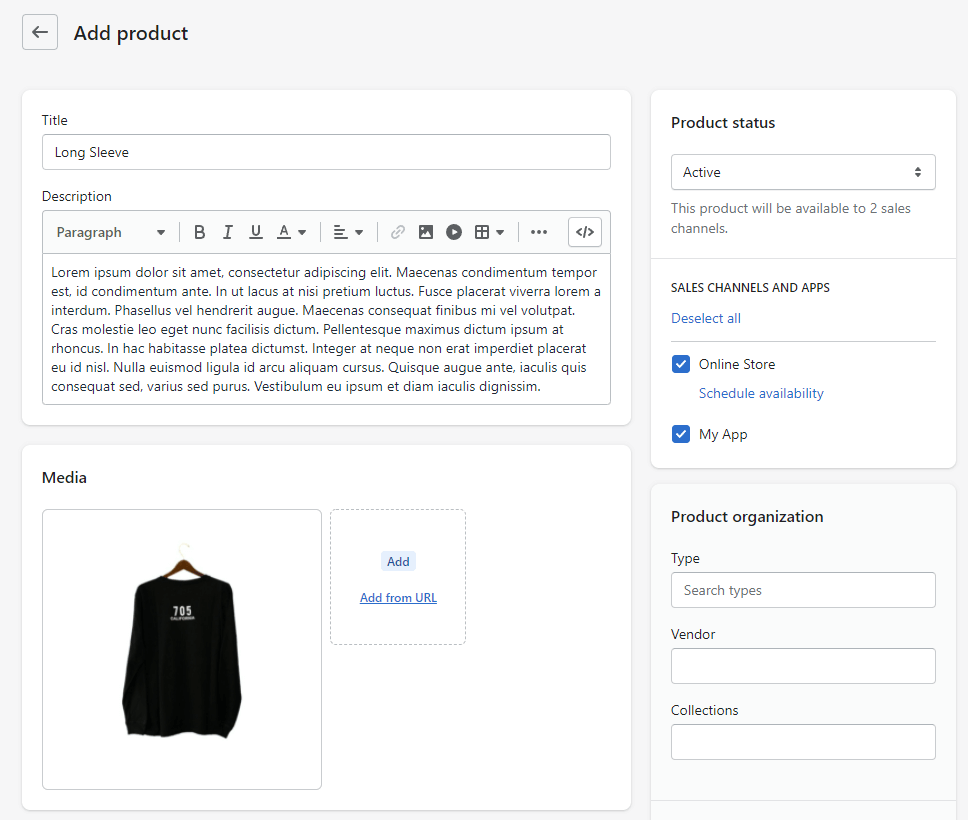
Enter Title, Description, add Media, configure Pricing and Inventory. In Product status select Active.


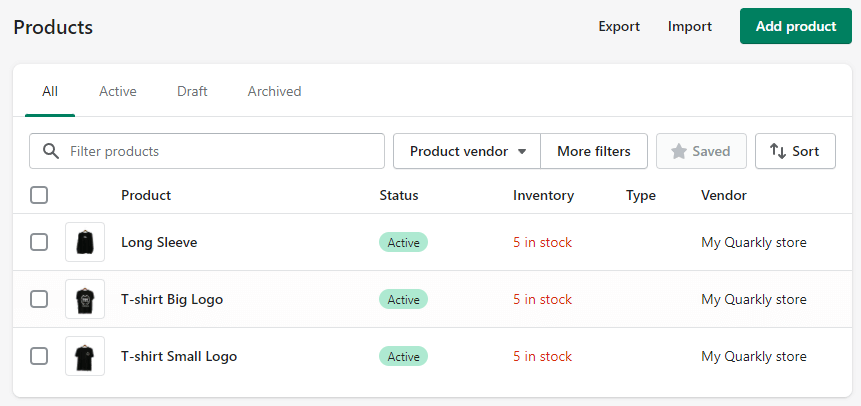
After adding a few products will look something like this:

2 Creating a project in Quarkly#
Create an empty project in Quarkly.
2.1 ReduxStore component (module)#
Create a component called ReduxStore. This will be a module with redux storage. Read more about redux: https://redux.js.org/introduction/getting-started
Copy the code below and paste it into our component. Change
- STOREFRONT_ACCESS_TOKEN to Storefront API access token, which we obtained in step 1.3
- DOMAIN - the domain of our Shopify store (ends in .myshopify.com)
2.2 App component#
Create a component called App. It will contain the provider for the redux store.
Copy the code below and paste it into our component.
2.3 Product component#
Create a component called Product. This will be a product card.
Copy the code below and paste it into our component.
2.4 Component Products#
Create a component called Products. This will be a list of products.
Copy the code below and paste it into our component.
2.5 Cart component#
Create a component called Cart. This will be the cart.
Copy the code below and paste it into our component.
2.6 CartItem component#
Create a component called CartItem. This is the component for displaying the item in the cart.
Copy the code below and paste it into our component.
2.7 CartBadge component#
Create a component called CartBadge. This is a component for displaying the number of items in the cart.
Copy the code below and paste it into our component.
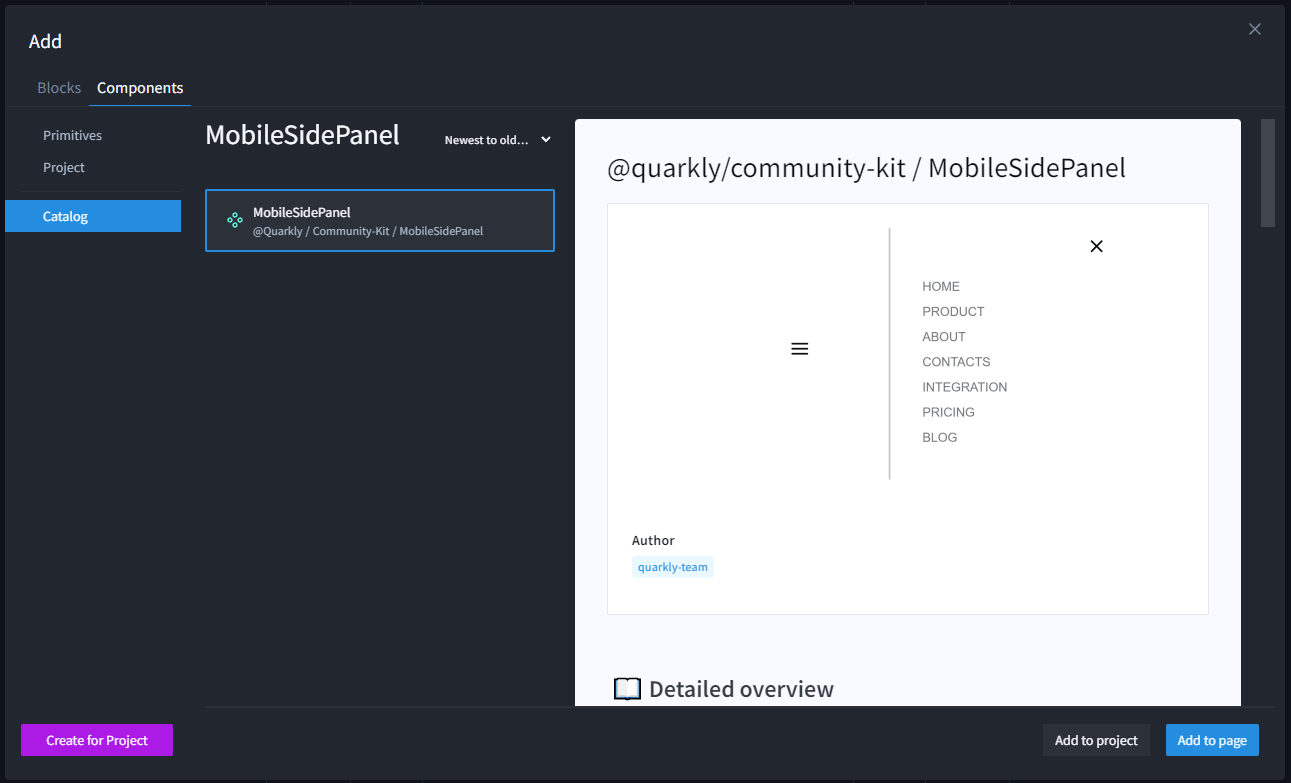
2.8 Adding a MobileSidePanel component from the catalog#
Add a MobileSidePanel component from the catalog.

2.9 Creating the Index Page#
Copy the code below and paste it into our page.