Day 3. Interface basics 3
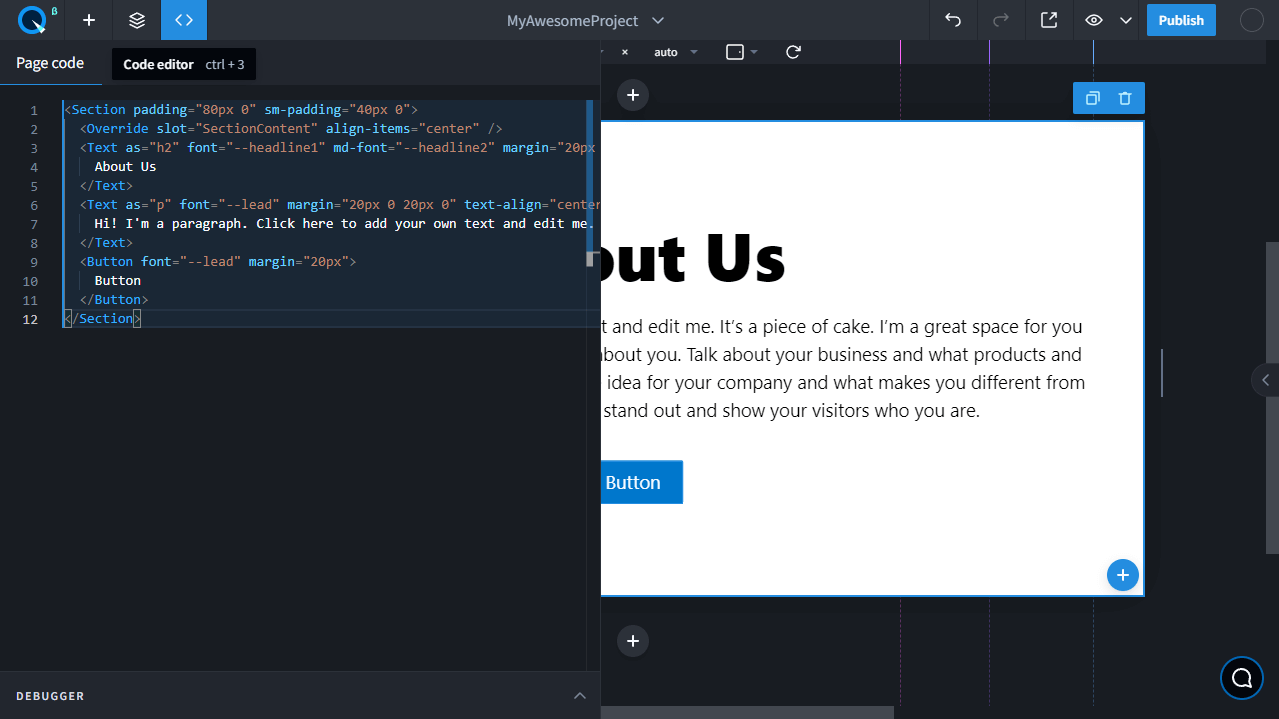
Code editor#

The code editor is a very convenient tool that lets you add an element or property, find and replace a specific word, edit multiple elements at once, or cut and paste a part of the code elsewhere.
The code editor also has many other useful features. You can view them by clicking on F1.
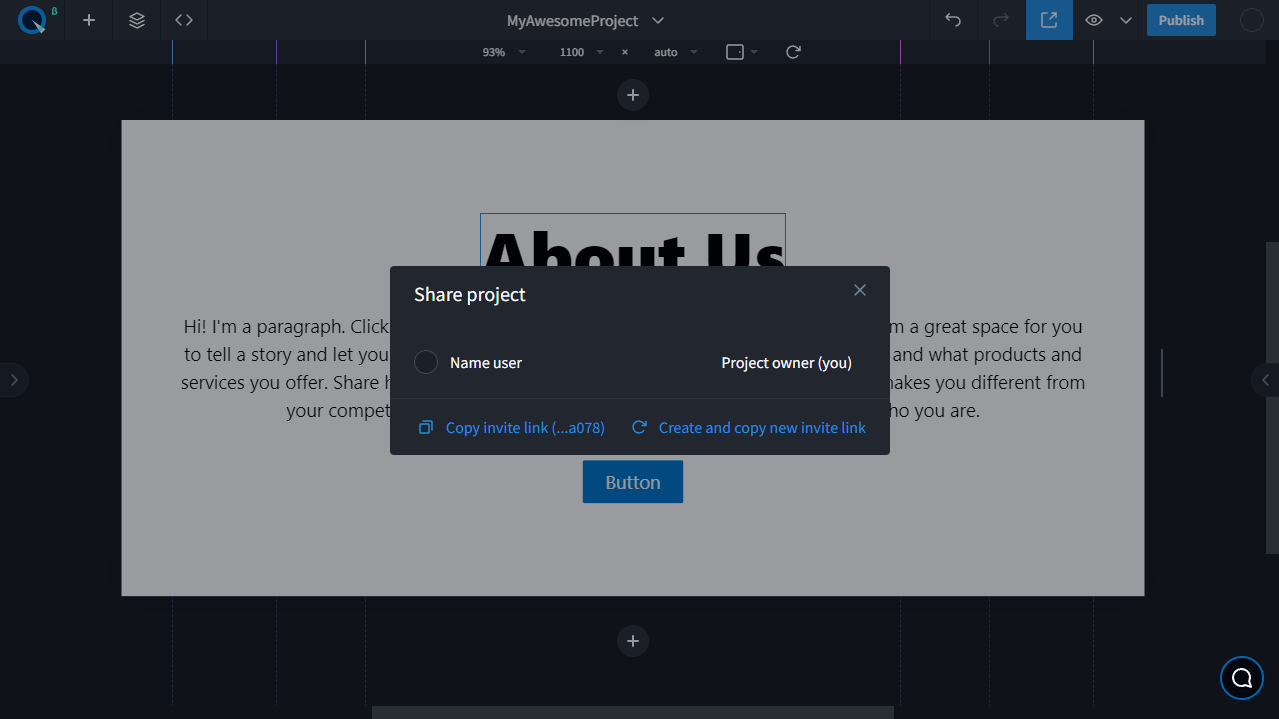
Project sharing#

In Quarkly, several people can work on the same project simultaneously. To do that, open the Share panel, copy the link to the project, and send it to your colleague. If you want to remove a person from the project, the project owner needs to click Remove near that person. To prevent a person from re-entering the project via a share link, you can recreate it.
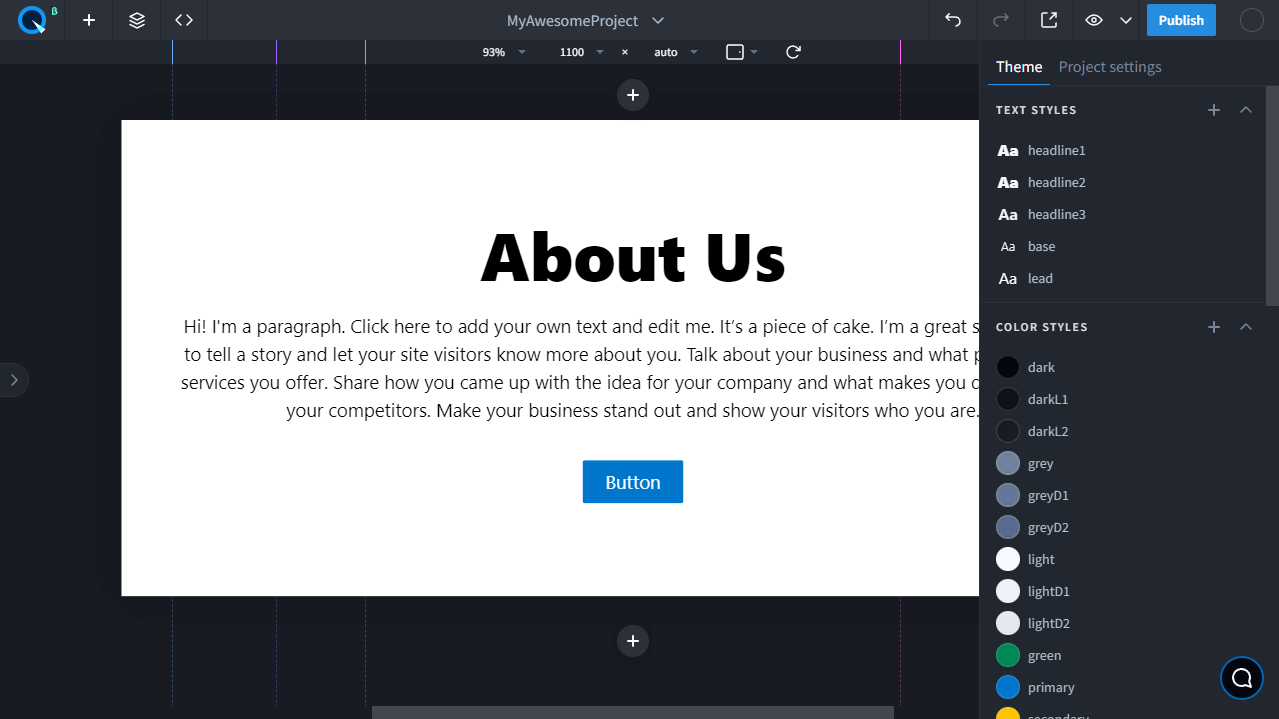
Project theme#

A theme is a set of style variables, such as text style, color, background, shadow. You can add these variables to the theme, edit, delete, and of course use them in the project.
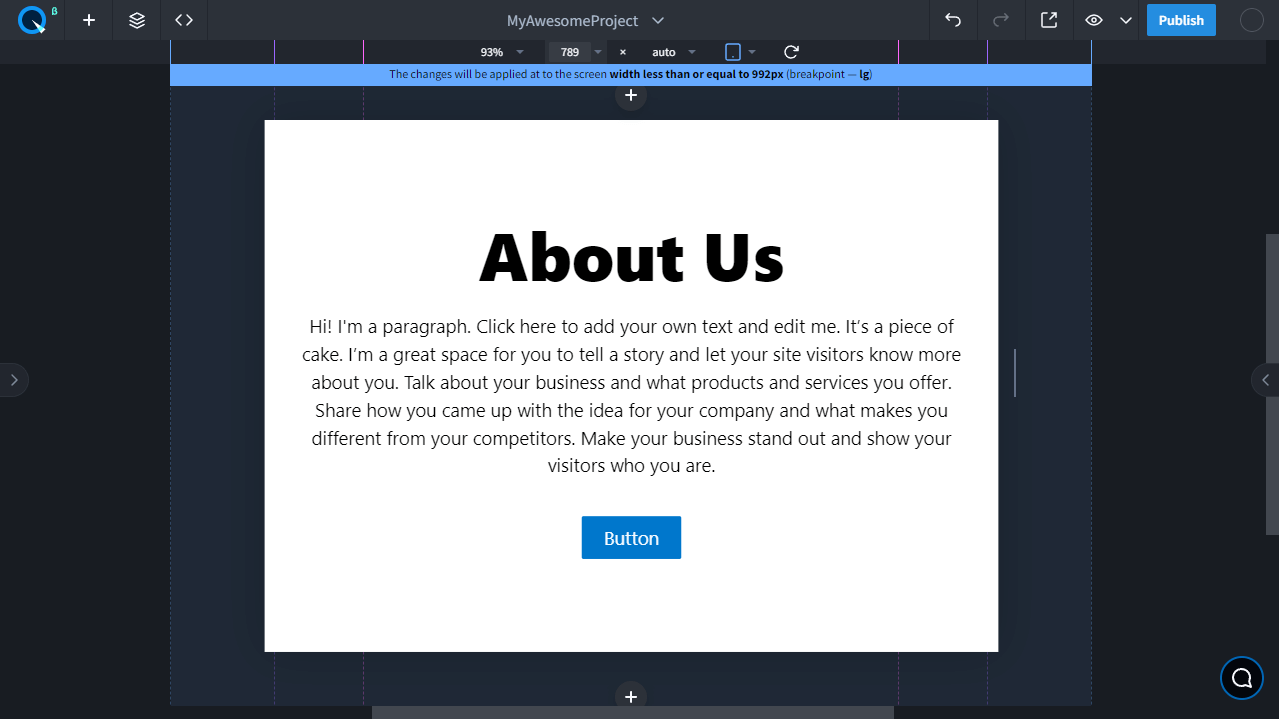
Adaptive design#

To style elements for mobile devices, you need to change the page width to activate the desired breakpoint. The breakpoint is the value of the width at which styles can change. Once activated, you can change styles, and they will be saved for the activated breakpoint. If the lower breakpoints don't have their own styles, they inherit the styles from the higher breakpoints. You can add and edit breakpoints in the theme.