Day 2. Interface basics 2
Right panel#

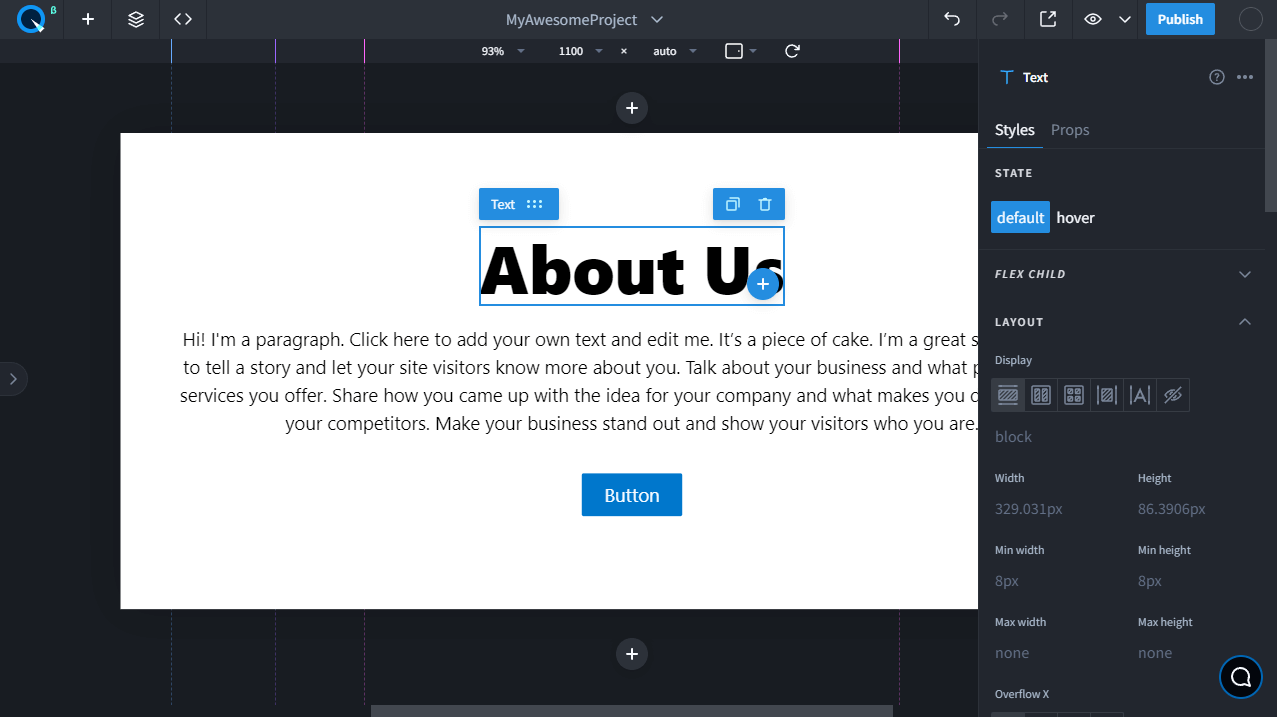
If you select an element on the page or layer panel, a panel will appear on the right side. With this panel, you can style the selected element, change its functional properties, and style the element states (e.g. how it will look when you hover over it).
Pages and layers#

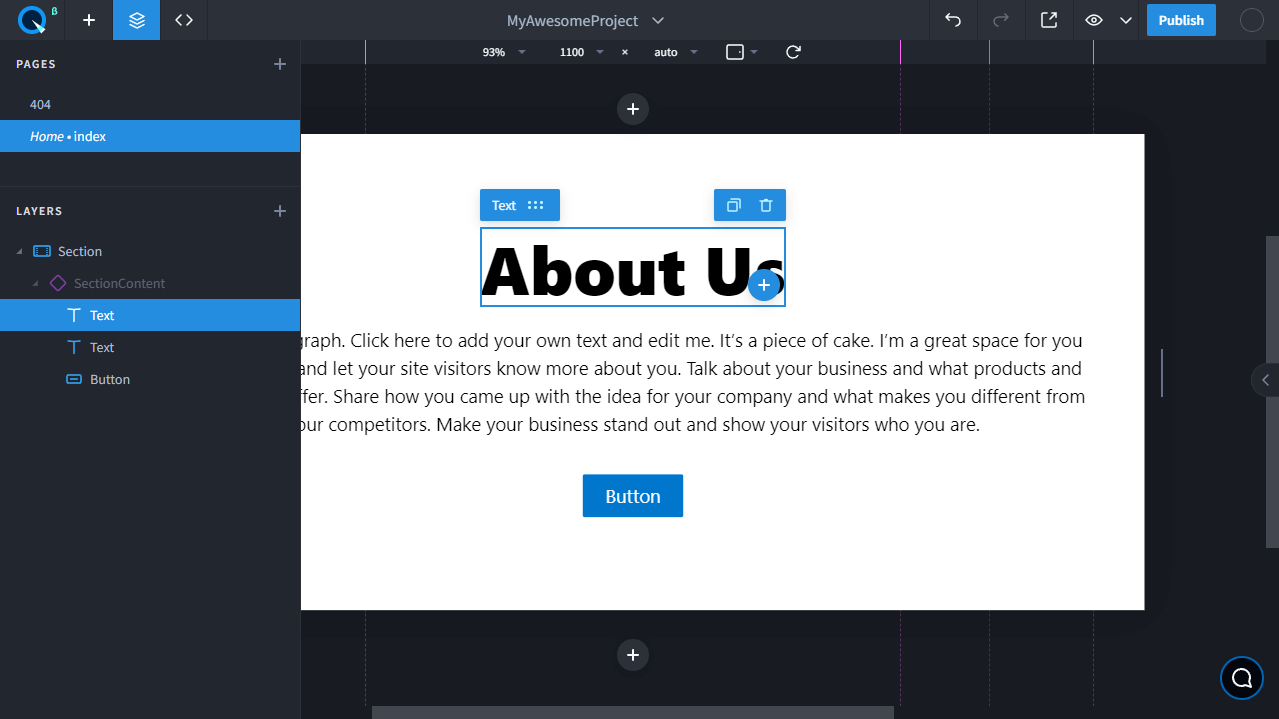
A project consists of different pages and a page contains layers. You can find the list of pages and layers on the corresponding panel — just click the icon to open the panel.
Here you can:
- select,
- move,
- duplicate,
- remove,
- show the page settings,
- wrap layers and pages into each other.
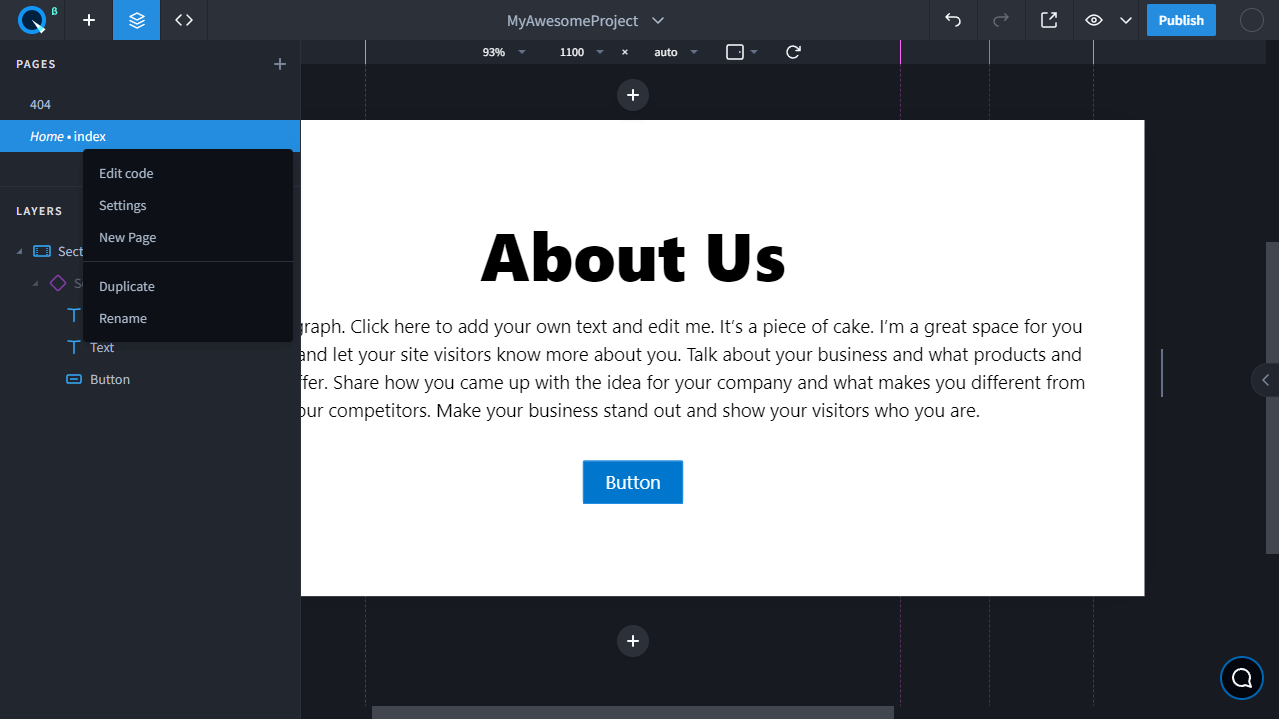
You can also open the page code and show the selected element in there.

To select actions, right-click on the desired page or layer and open the context menu.
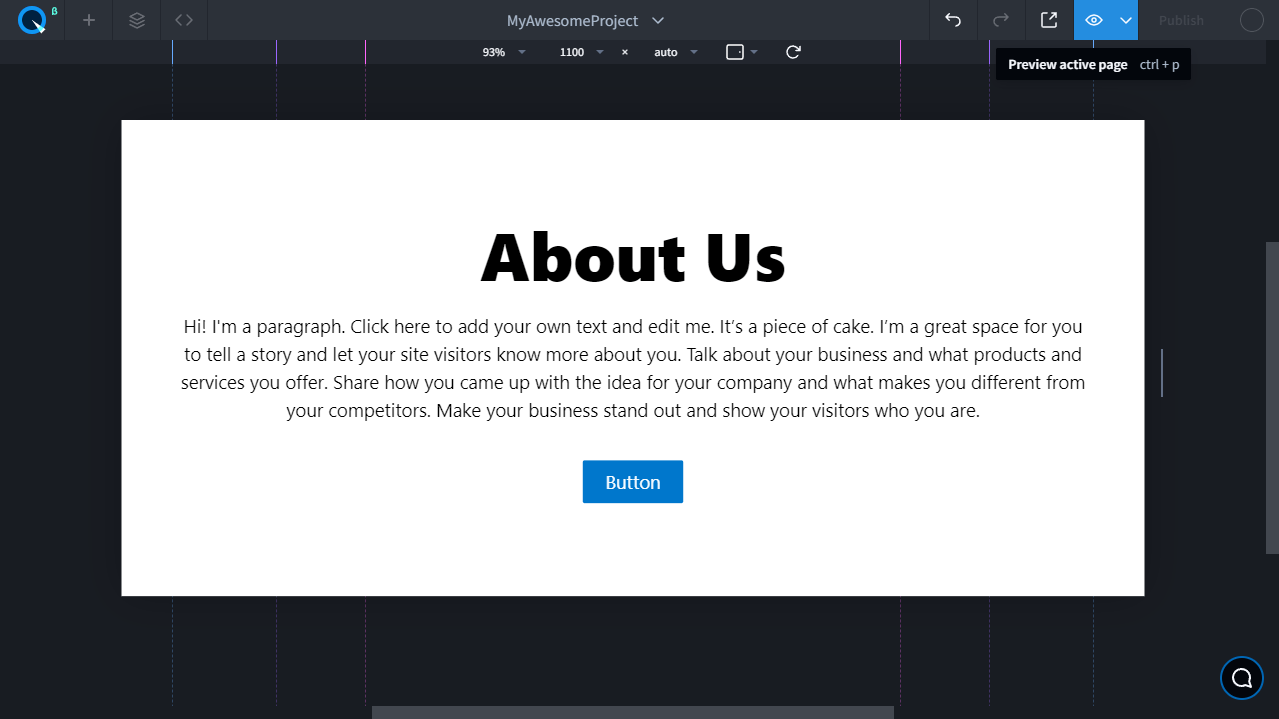
Preview#

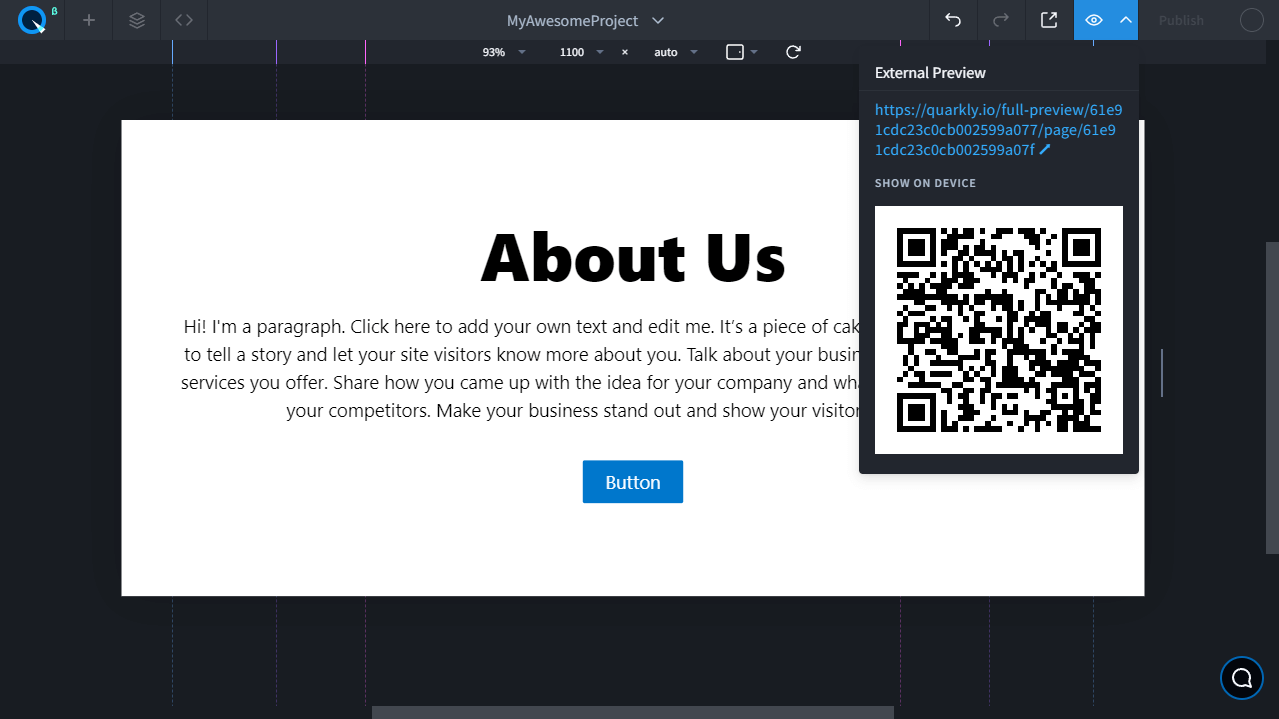
With the preview, you can see how your site will look to your visitors, how elements will react when hovered over, how the form will work, and how the site will look on mobile devices. Plus, you can view the site display on a real device by opening the link in your browser or by scanning the QR code:

note
Important! These links will open only if you are logged into Quarkly and have access to the project.
Publication#
For a project to be available to visitors, it must be published. The publication process contains several steps, while project building itself takes about 5 minutes.