Breakpoints

Breakpoints (control points) are the conditions under which additional design options for your page appear. For example, if your screen width is less than 768px, you can turn your four-column layout into a two-column layout.
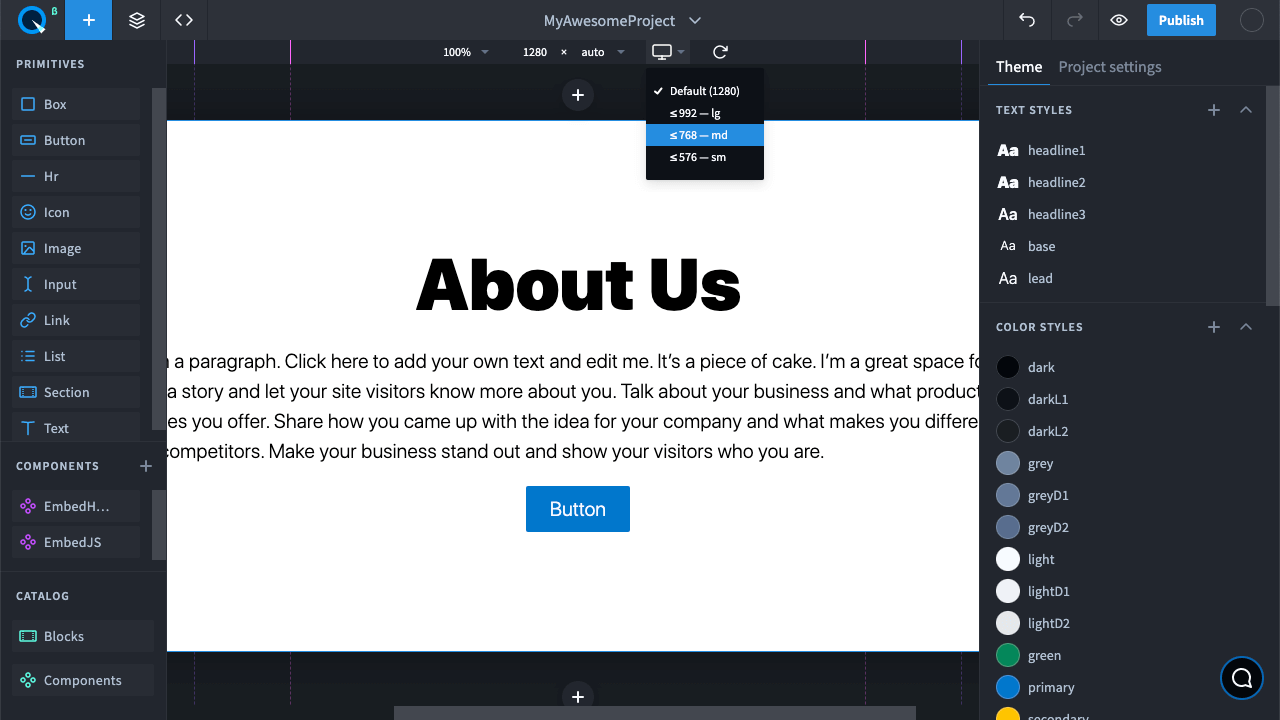
Choosing the breakpoint design is up to you. Just activate the desired breakpoint and set the element styles. There are three ways to activate a breakpoint:
- Select an option from the dropdown list.
- Click on the corresponding breakpoint width range on the panel.
- Stretch or narrow down the page to the desired width.
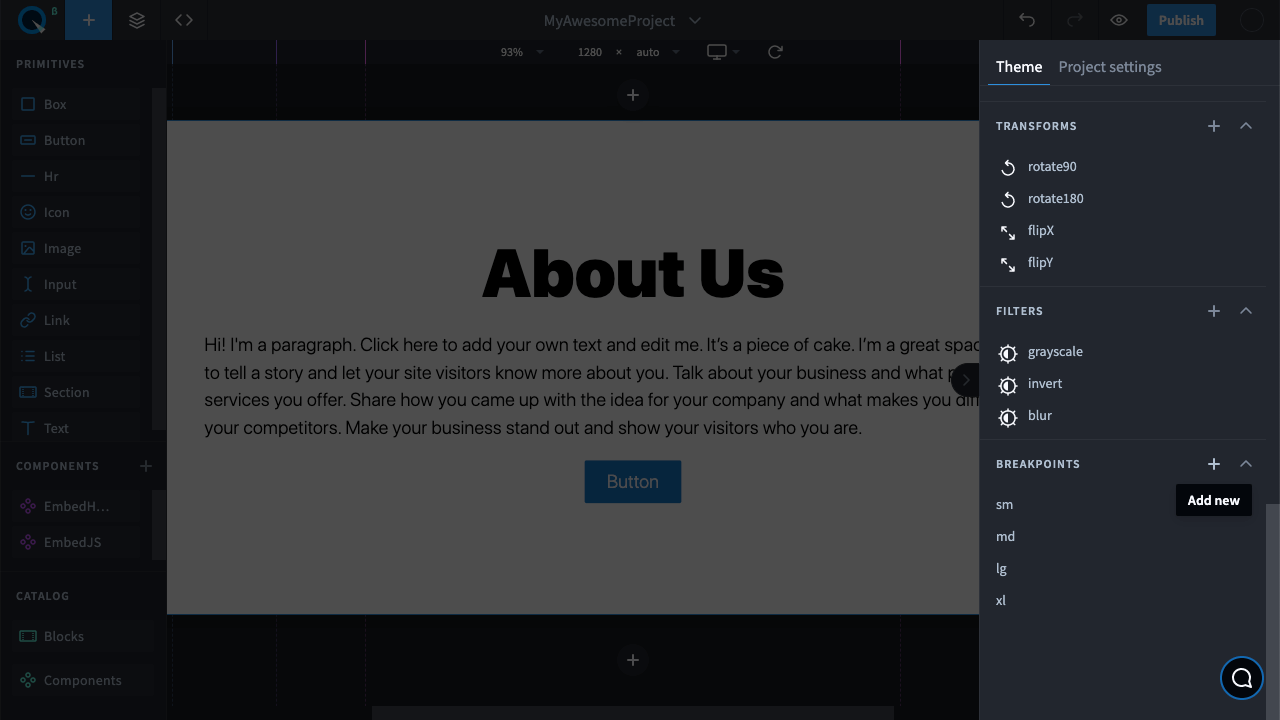
If you want to add a custom breakpoint or edit an existing one, go to the Theme panel and click on the + button to add a new value to the Breakpoints section.