Code Editor

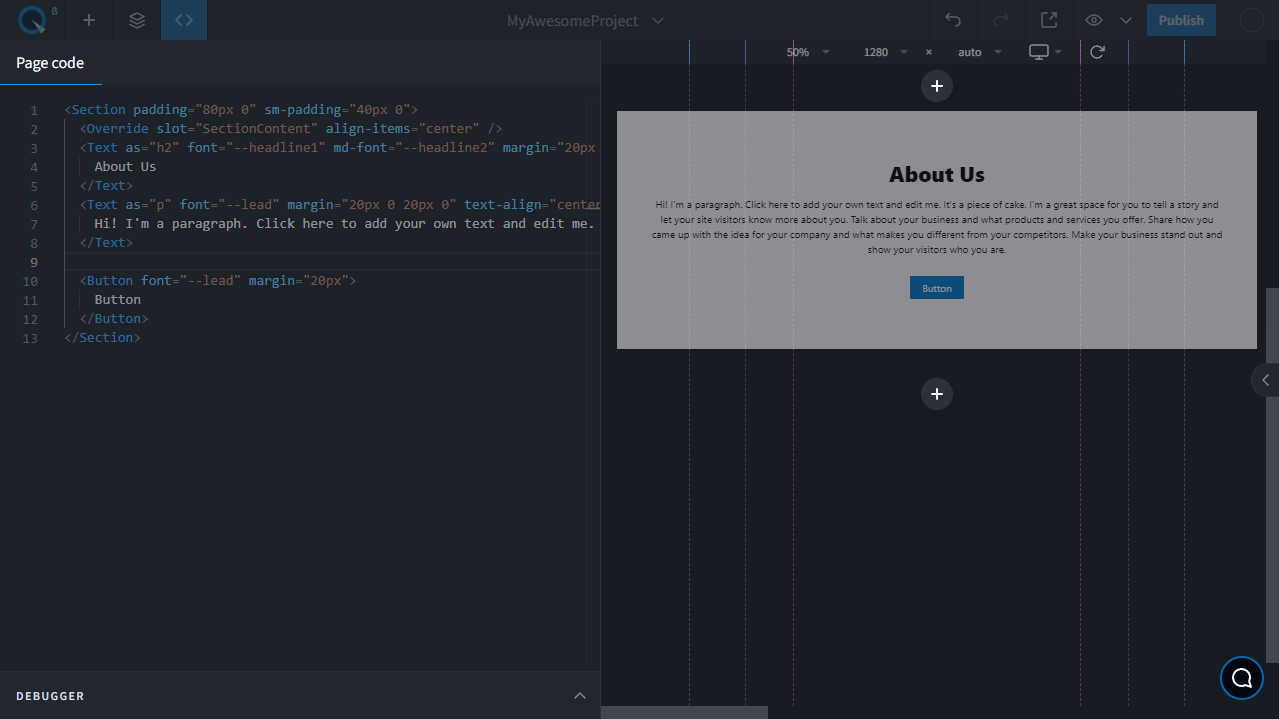
The second most important work area in Quarkly is the code editor. It displays all the components and their props that you can see on the screen. You can also work with the components, their props, and values much faster than on the page. You need to be able to follow JSX syntax, and know the set of available components, CSS props, and values.
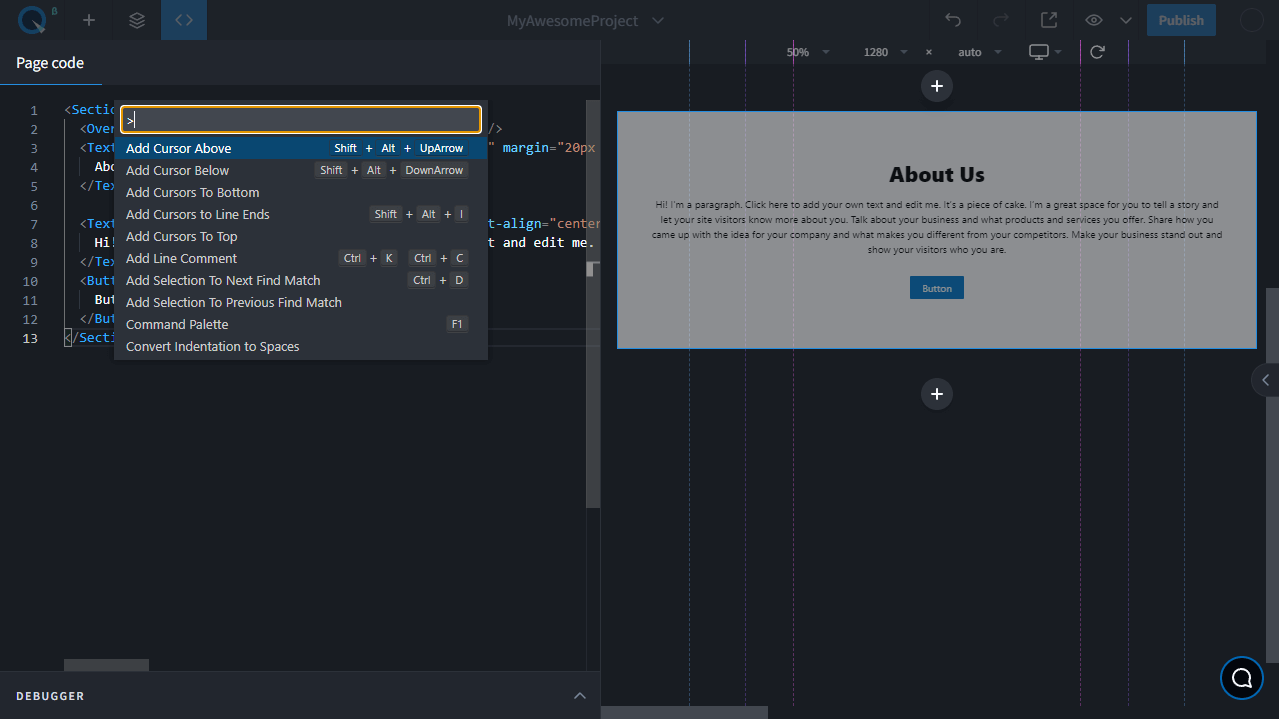
Code editor commands#

There are many useful actions in the code editor, such as duplicate line down, increase font size, find, and replace. Press F1 to see all the available actions.
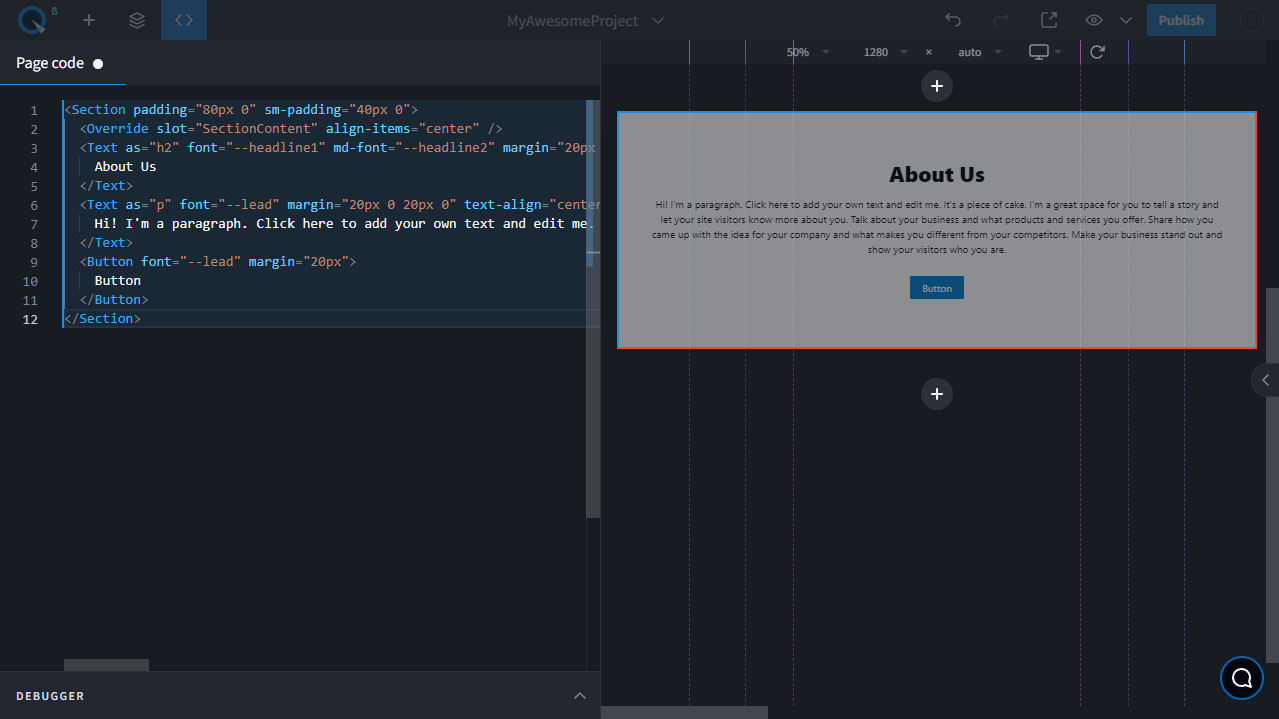
Code save status#

If no changes have been saved in the code editor, you will see a small circle next to the tab name. If you didn't save the changes, they won't show up on the page. To apply changes to the code, close the code editor, or press the key combination Ctrl + S or ⌘(Cmd) + S for MacOS.