Integration with Firebase
As an example, let's create a page with comments, which will use Firebase to store data and authorization.
1. Setting up a Firebase project#
1.1 Creating a project in Firebase#

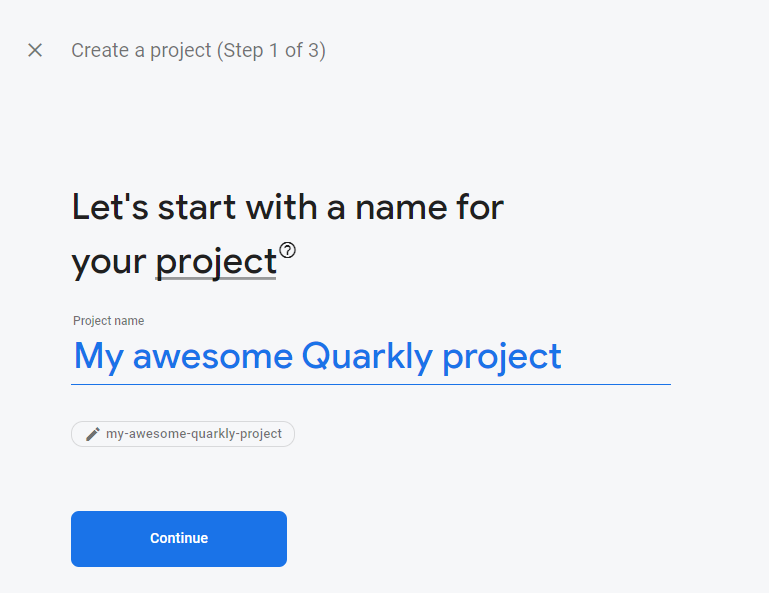
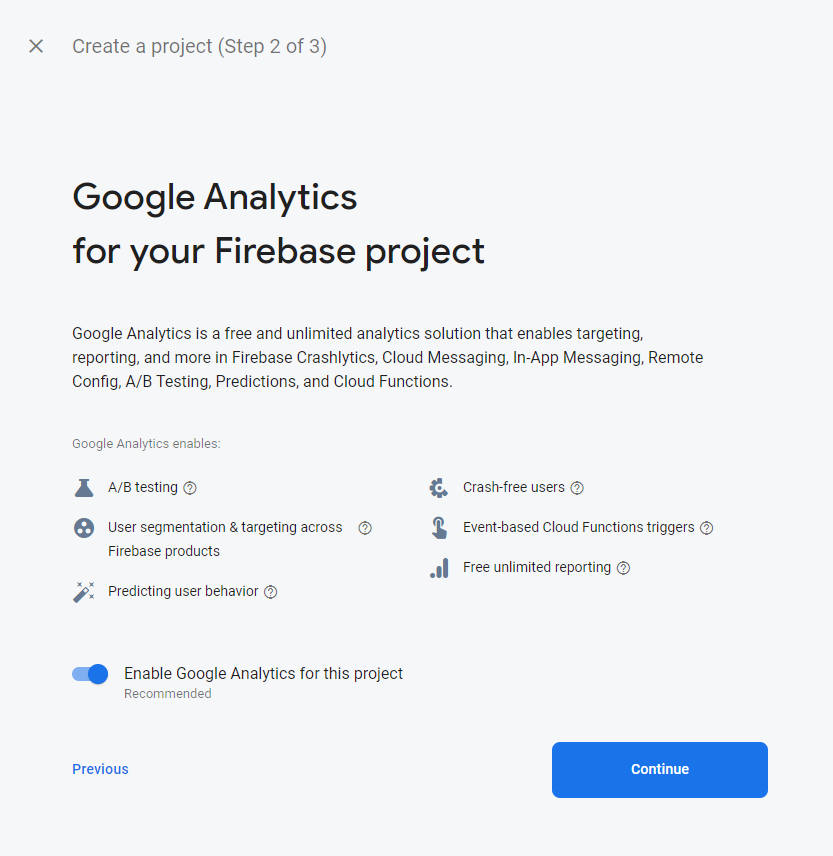
Go to console.firebase.google.com and click Create a Project. Specify the name. If necessary, connect Google Analytics.


In a little while, the project will be ready

1.2 Creating (Registering) a Firebase Web Application#
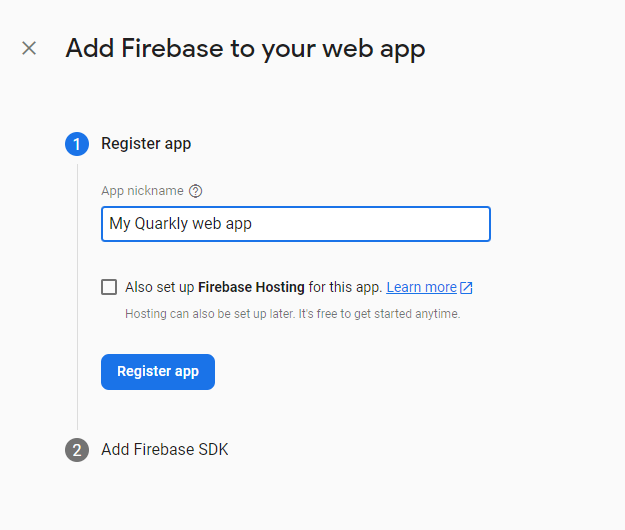
On the main page of the project, click the Web button and specify the name of the web application. After that, please click Register app and Continue to console buttons


1.3 Creating and Configuring Firebase Authentication#
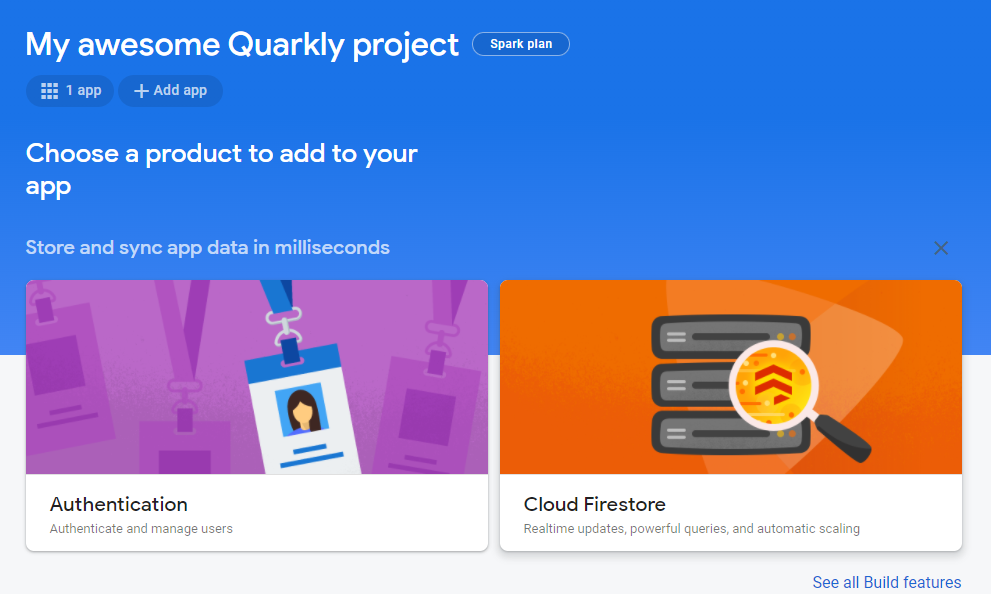
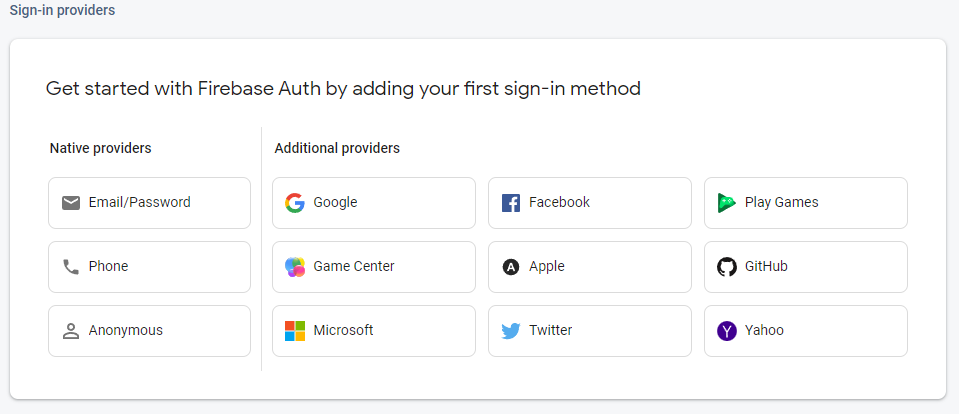
On the main page of our project, select Authentication and then Get started.


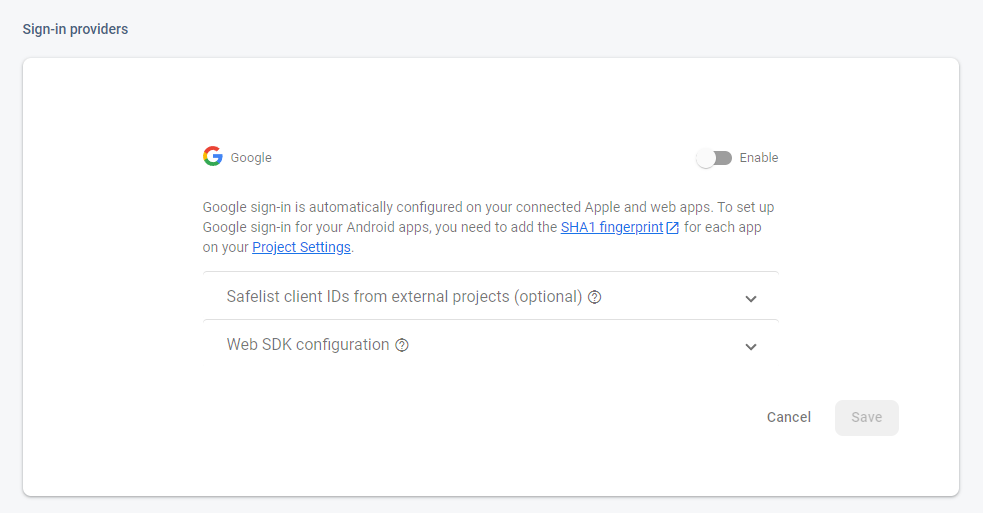
In Sign-in providers, select authorization through Google and turn it on.


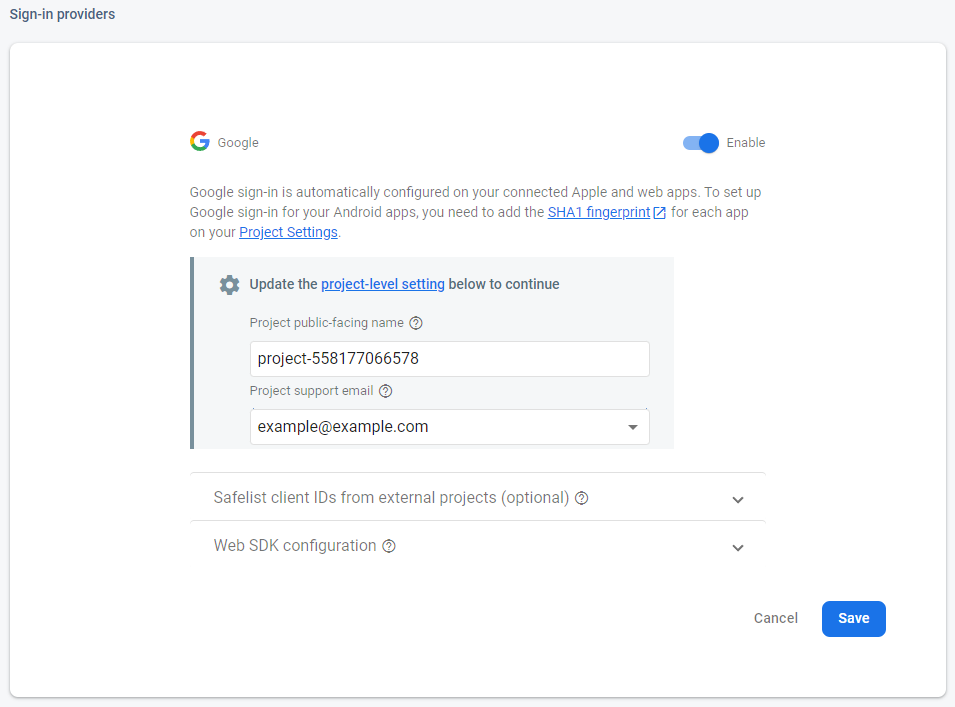
Click the Enable switch, specify Project support email and save.

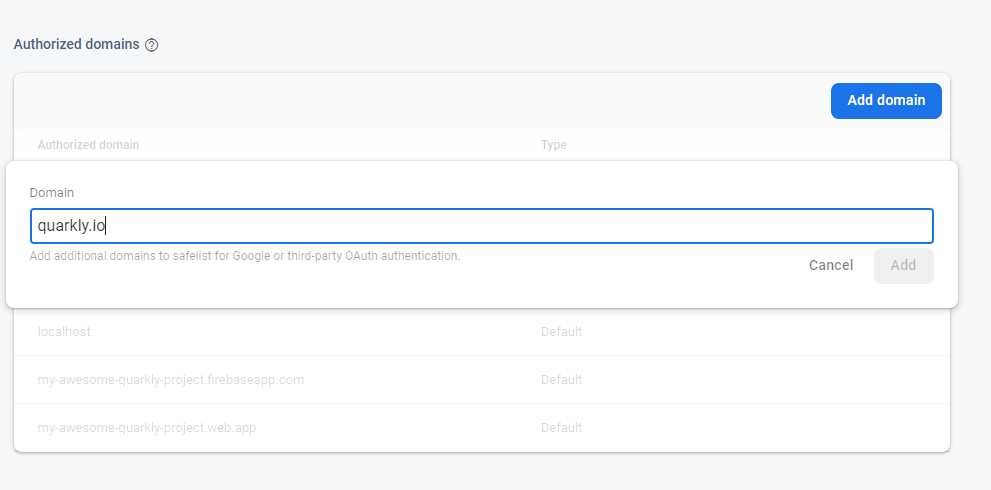
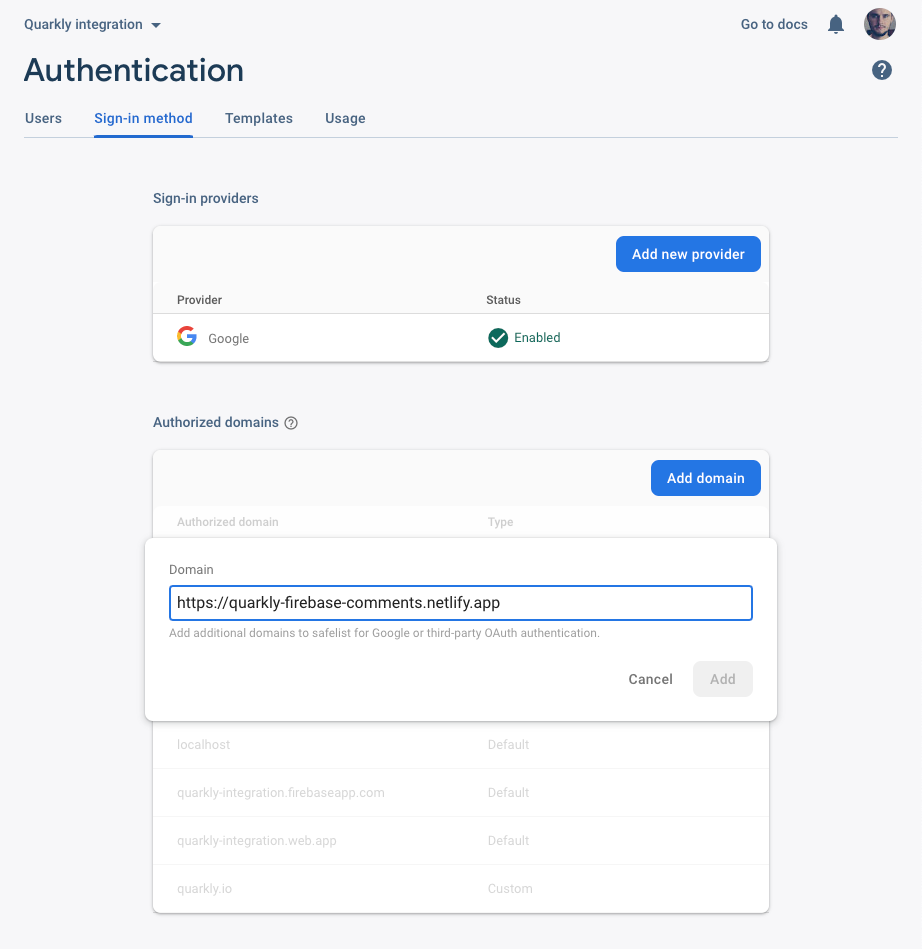
For authorization to work in preview mode, you need to add quarkly.io domain to the Authorized domains list below Sign-in providers. You will also need to specify the domain of an already published site.

1.4 Creating and Configuring the Firestore Base#
1.4.1 Creating a base#
Go to the Firebase project home page and select Cloud Firestore, then click Create database.

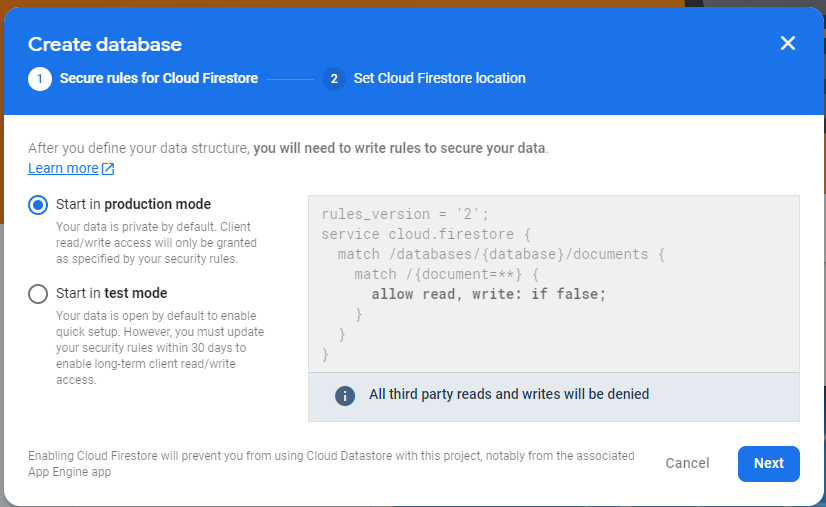
In the Secure rules for Cloud Firestore step, leave everything as it is.

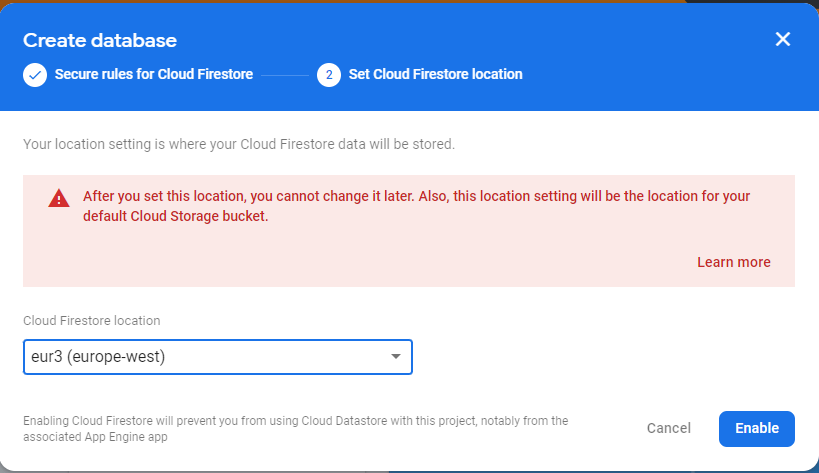
In the Set Cloud Firestore location step, select the region we want. In this case I chose eur3 (europe-west).

1.4.2 Setting up the base#

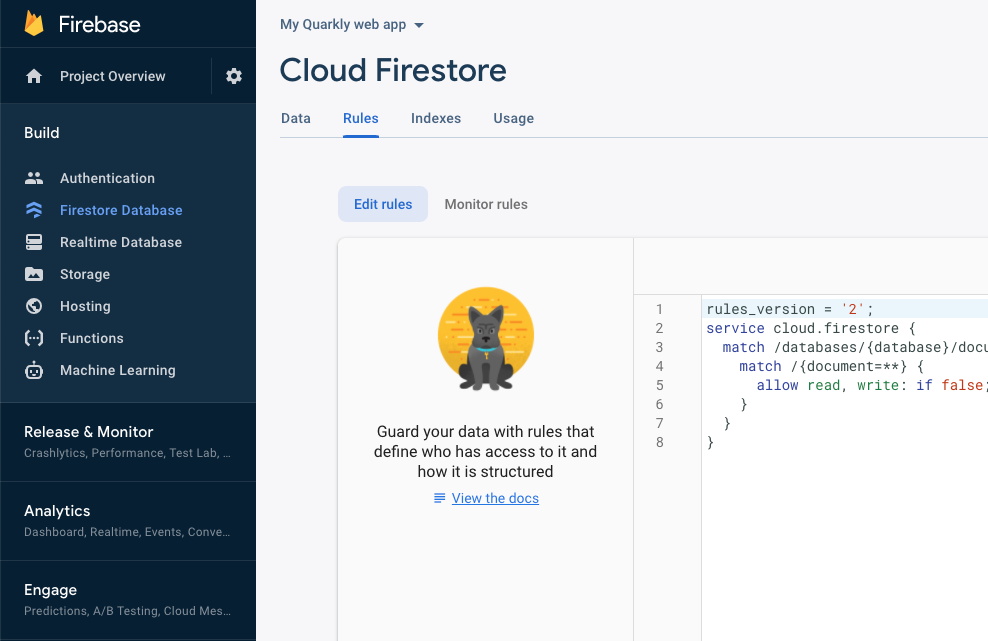
On the page with the database, go to the Rules section and specify these rules. After that, click Publish.
2. Creating a Project in Quarkly#
Create a new blank project
2.1 Component (module) FirebaseConfig#
Create the FirebaseConfig component in Quarkly. This will be a module with the parameters of our Firebase project.
Copy the code below and paste it into our component.
note
⚠️ FirebaseConfig does not need to be added to the page.
Go to the Firebase project home page, click 1 app under the name, and then go to our Web app settings.


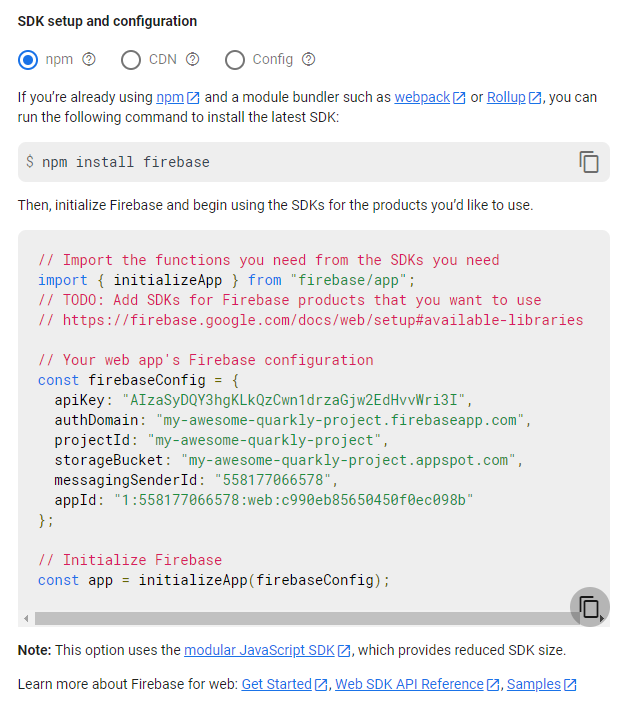
At the end of the page, you will find the SDK setup and configuration. Copy firebaseConfig and paste it instead of the string

2.2 Component (module) FirebaseHooks#
Create the FirebaseHooks component in Quarkly. This will be a module with the parameters of our Firebase project.
Copy the code below and paste it into our component.
note
⚠️ FirebaseHooks does not need to be added to the page.
2.3 Comment Component#
Create the Comment component.
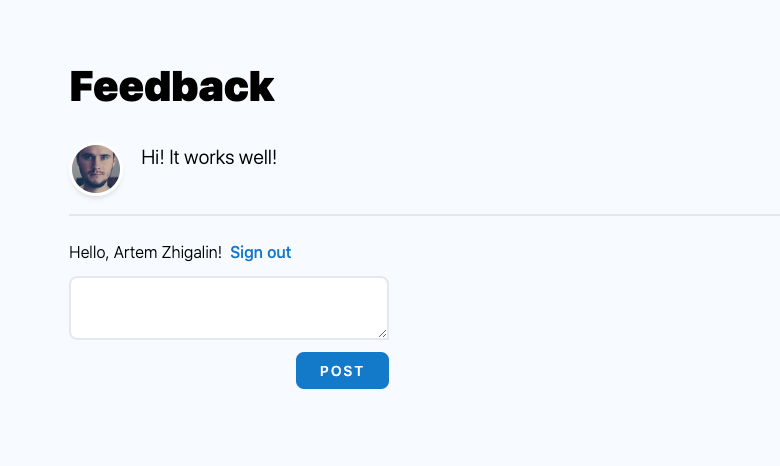
The Comment component is responsible for displaying a single comment. The comment contains the author's name, his picture and the text of the comment itself.
Copy the code below and paste it into our component
2.4 Comments Component#
Create the Comments component.
The Comments component is responsible for displaying the list of comments (the list of Comment components).
Copy the code below and paste it into our component.
2.5 CommentForm component#
Create the CommentForm component.
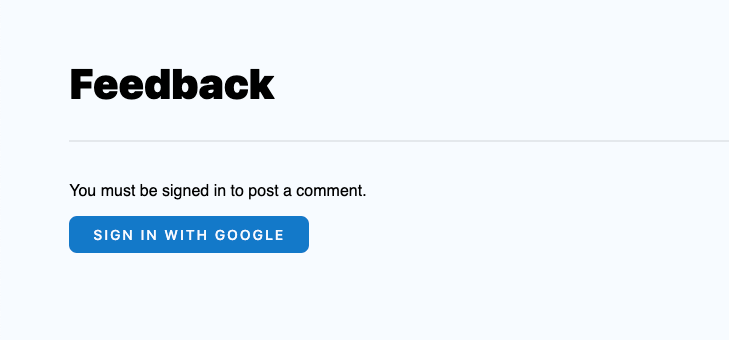
The CommentForm component is responsible for displaying the comment form, as well as the authorization button via Google account.
Copy the code below and paste it into our component.
2.4 Component Styling#
Add Comments and CommentForm to the page and then style them.
After styling, the Page code will look something like this
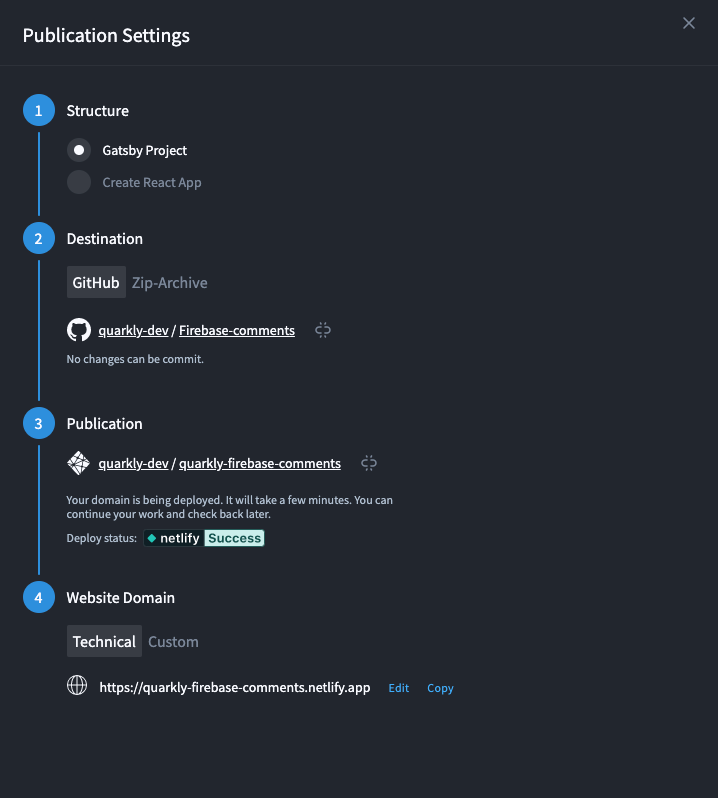
3. Project Publication#

After the project is published on Netlify, our site will have a Technical domain name.
Copy it and add it to the list of Authorized Domains in the Firebase project.
To do this, go to Authentication >Sign-in method and under Authorized domains add our technical domain.

After the publication of the project page, our site will look something like this


note
👉 Leave a comment https://quarkly-firebase-comments.netlify.app