Day 10. Code Editor
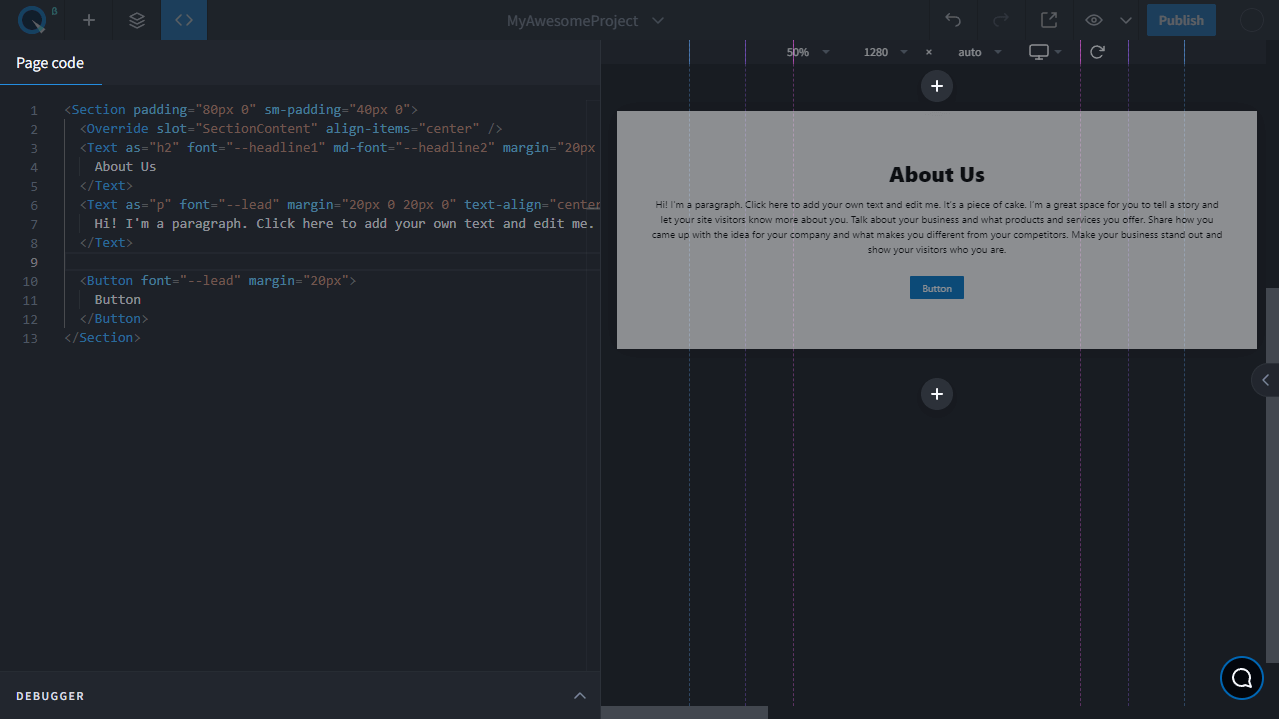
 Сode editor displays all the components and their props that you can see on the screen. You can also work with the components, their props, and values much faster than on the page. You need to be able to follow JSX syntax and know the set of available components, CSS props, and values.
Сode editor displays all the components and their props that you can see on the screen. You can also work with the components, their props, and values much faster than on the page. You need to be able to follow JSX syntax and know the set of available components, CSS props, and values.
Code editor commands#
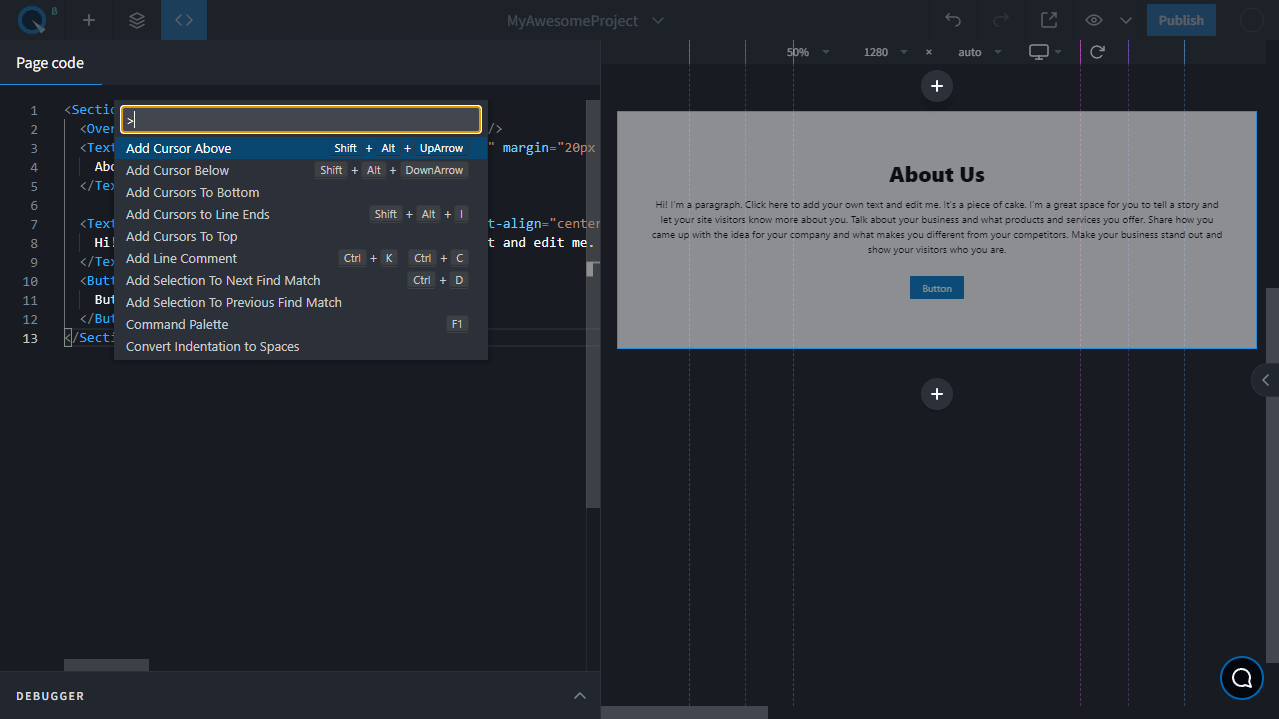
 There are many useful actions in the code editor, such as duplicate line down, increase font size, find, and replace. Press
There are many useful actions in the code editor, such as duplicate line down, increase font size, find, and replace. Press F1 to see all the available actions.
Code save status#
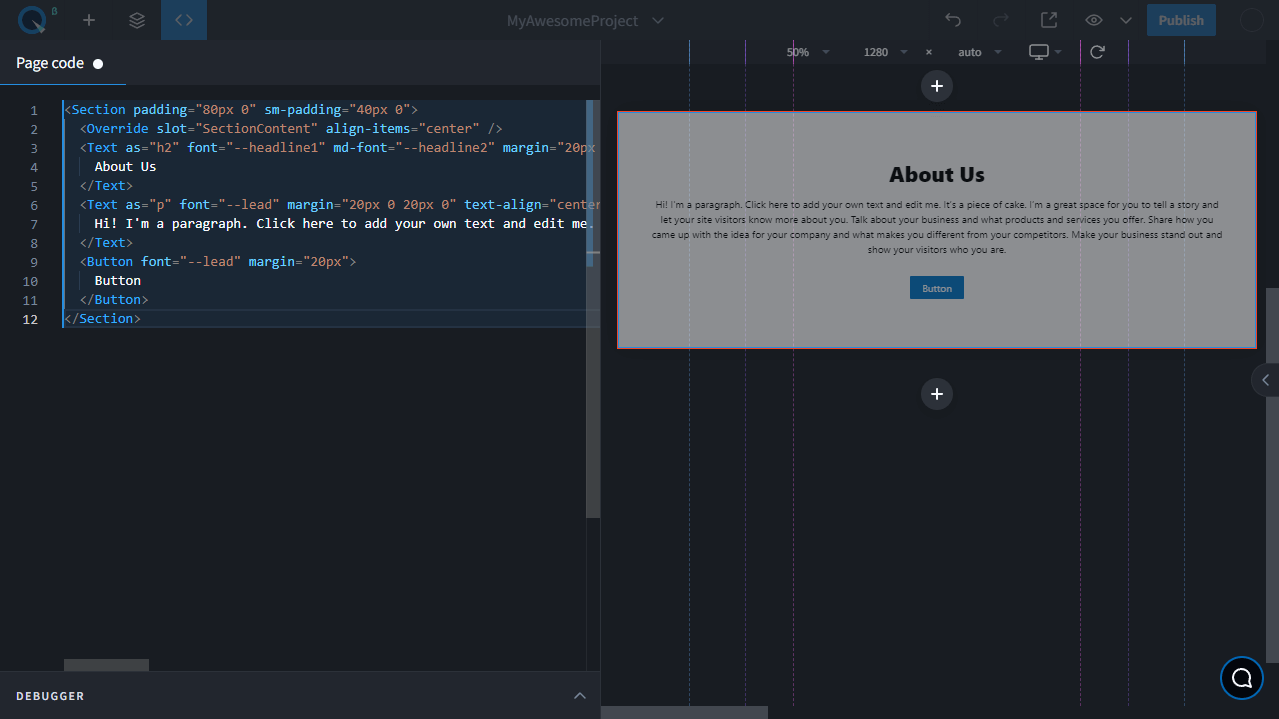
 If no changes are saved, a dot appears to the right of the tab name. To apply changes to the code, press the key combination
If no changes are saved, a dot appears to the right of the tab name. To apply changes to the code, press the key combination Ctrl + S or ⌘(Cmd) + S for MacOS, or close the tab.