Day 1. Interface Basics 1
Moving a page in the interface#
Drag the page wherever you want
- Hold down the
SPACEkey and theleft mouse button. - Use the mouse to move the page.
- If you use a touchpad, move the page by placing two fingers on the touchpad and sliding.
Page zooming#
Zoom in to take a closer look at the details and choose a specific element. Zoom out to get an overall view of the page design.
- To zoom in, press
CTRL+or⌘+on Mac. - To zoom out, press
CTRL-or⌘-on Mac. - To get back to 100% zoom, press
CTRL0or⌘0on Mac. - On a touchpad, you can zoom in and out with pinch and spread gestures.
- Or, you can select a custom zoom level in the top bar.
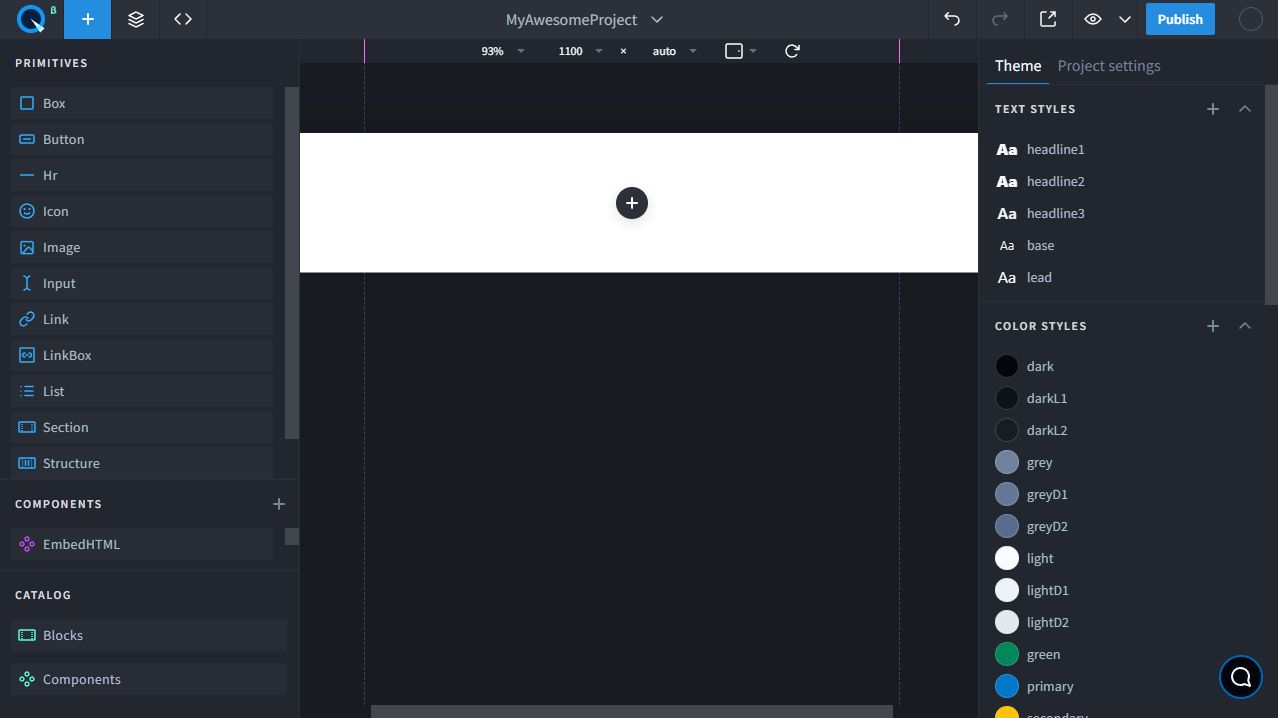
Adding panel (Button + Top Bar)#

You can use this panel to add to the page:
- Primitives — basic components.
- Project components — those you created yourself on the page or with code.
- Catalog components — a set of ready-made components for different purposes, such as Facebook like, video, or carousel.
- Blocks — ready-made themed blocks for different tasks.
You can drag elements from the panel to the desired place on the page or just click on the desired component — in this case, it will be added to the bottom of the page.
Blocks and components from the catalog can be added from the modal window by clicking on the necessary block or by double-clicking on a component.
Selecting elements#
A single click will select the first level element. To select an element of a higher level, double-click it. To select any level of element, click on it holding CTRL or ⌘ on Mac.
Undo / Redo#
- Click the button to undo the changes.
- To redo your most recent actions, click
- To speed up the process, use shortcuts: Mac:
⌘Z, Windows:CTRLZto undo, and Mac:⌘⇧Z, Windows:CTRLSHIFTZto redo.