Interface
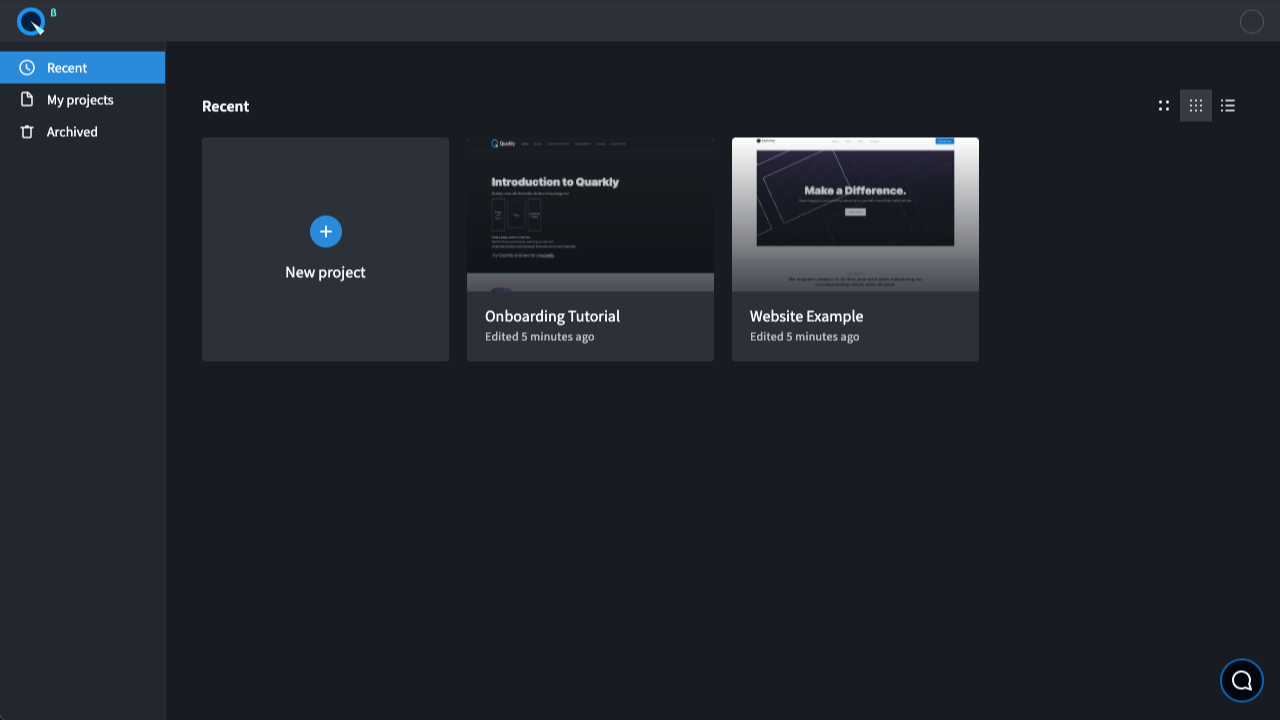
Dashboard#

A separate page where you can create and manage available projects.
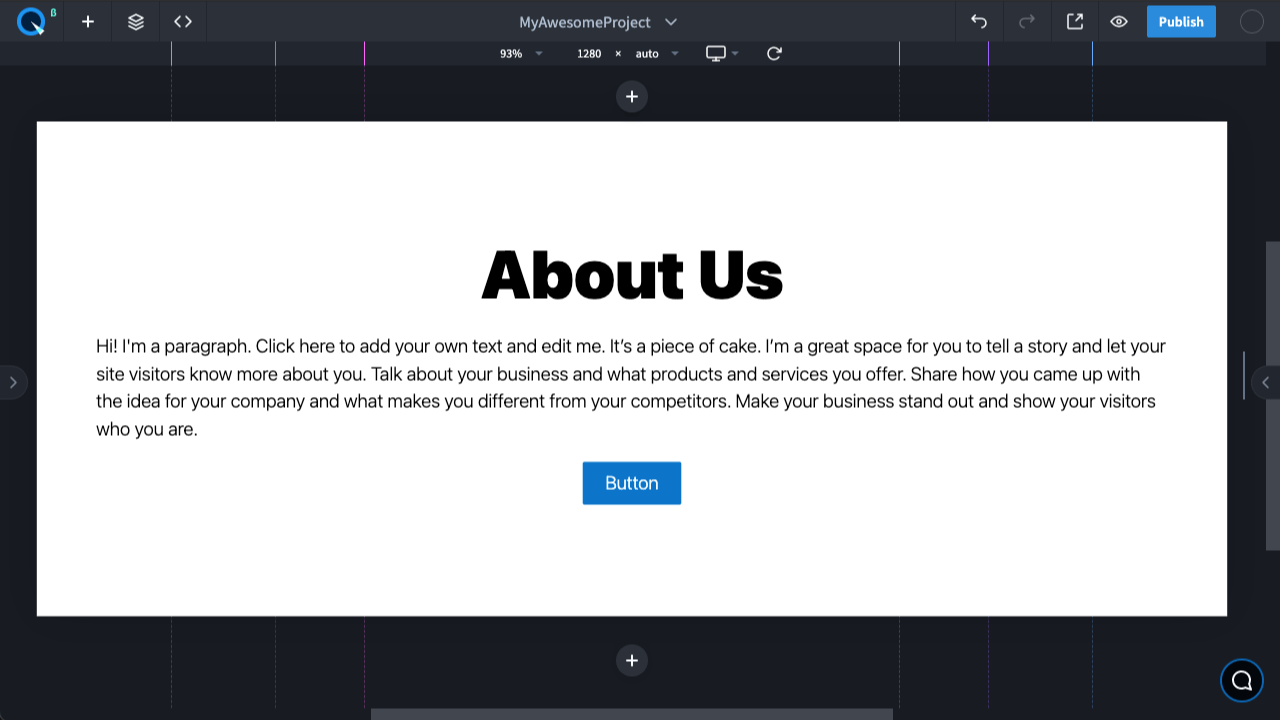
Visual Editor#

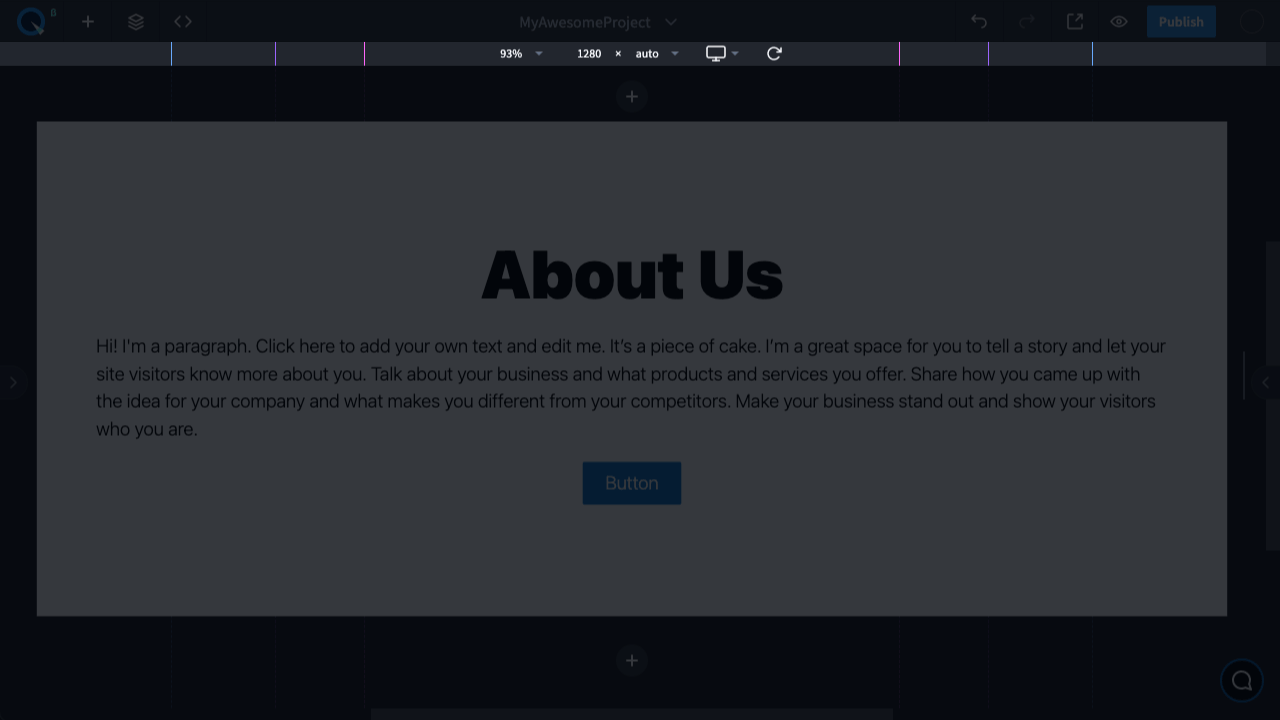
When you open a project, you are taken to the visual editor. This is the basic Quarkly interface. Here you style and customize your project pages and fill them with content.
Top Bar#

This panel is at the top. Here you can find the buttons for switching panels, project name, and actions on the current project, undo and redo buttons, project preview, publishing, and account settings.
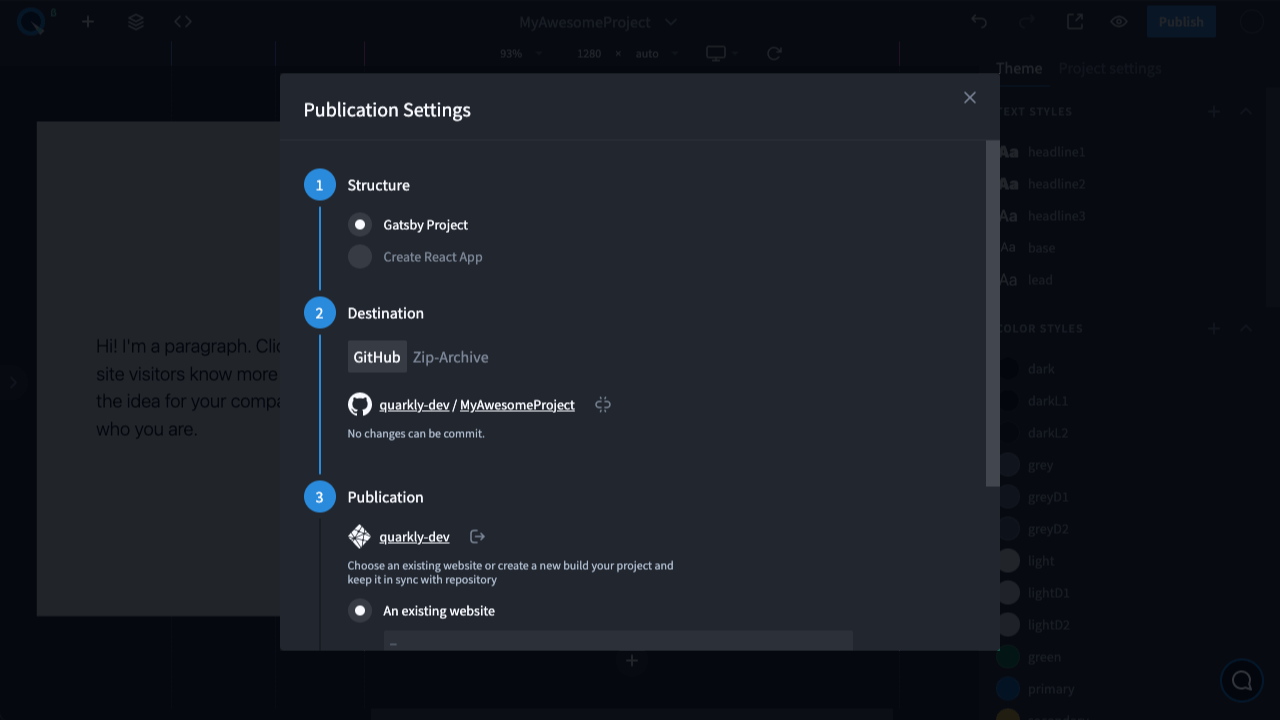
Publication#

By clicking "Publish", a modal window for publishing the project opens. The publishing process includes selecting the project structure, the storage source, domain name, and publishing to Netlify. As a result, you get a link to the published project.
View Bar#

This panel is located under "Top Bar". It's used for working with the page. Here you can find the breakpoint indicators, scale, page size, and breakpoint switches.
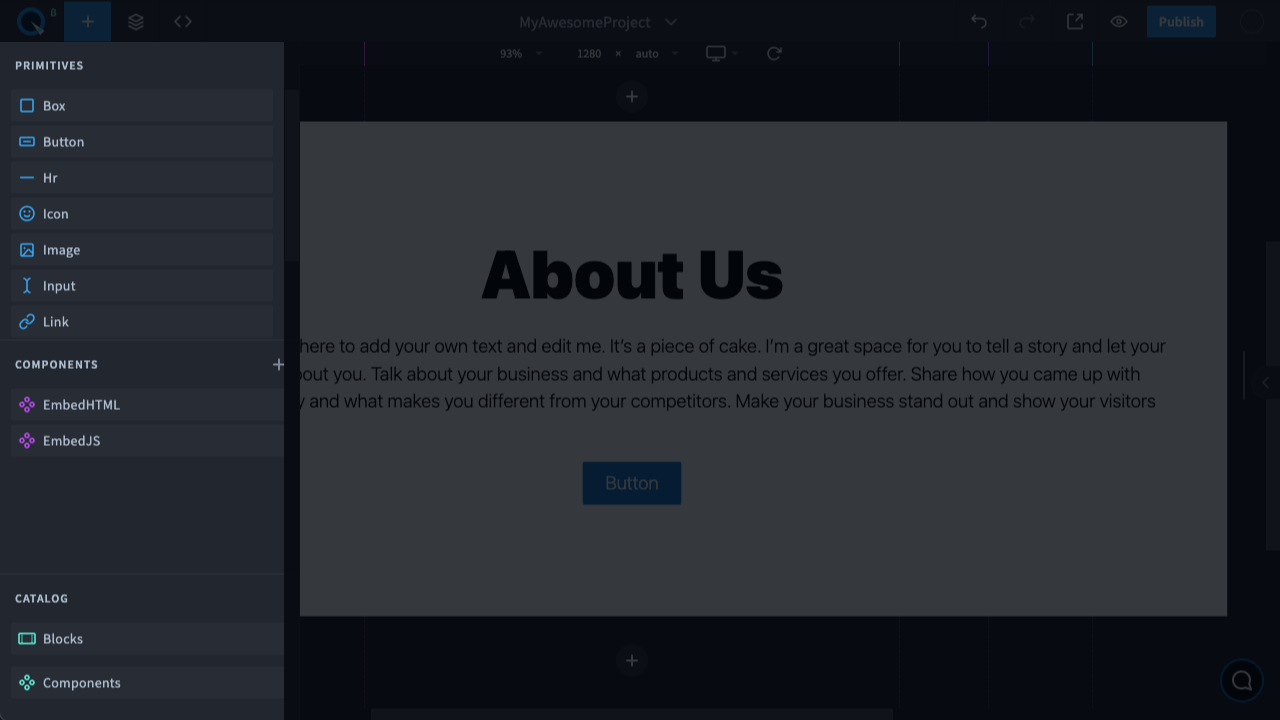
Elements#

The page contains elements. You can add, edit, duplicate, and delete elements. The page elements can be primitives, catalog components, or custom components.
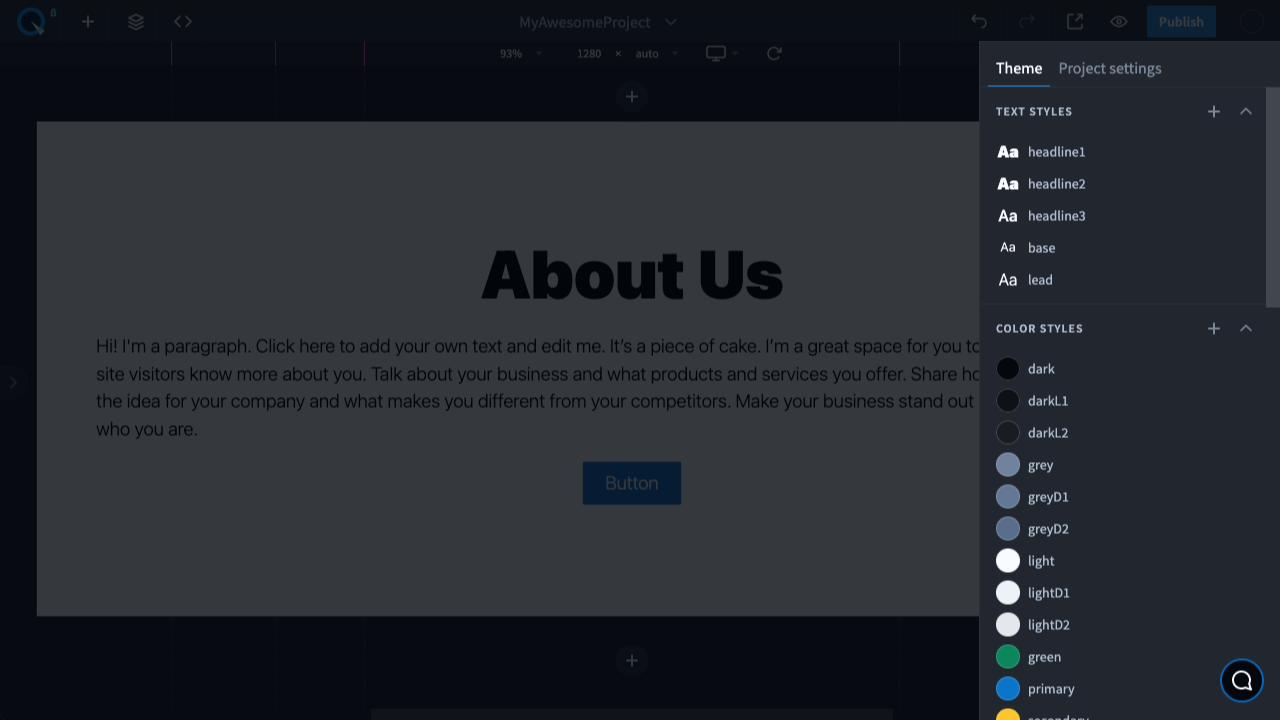
Theme#

The panel contains groups with variables and their values. You can use existing variables and add custom variables to use them later in the project. The values can be changed if necessary, and they also change wherever they were used.
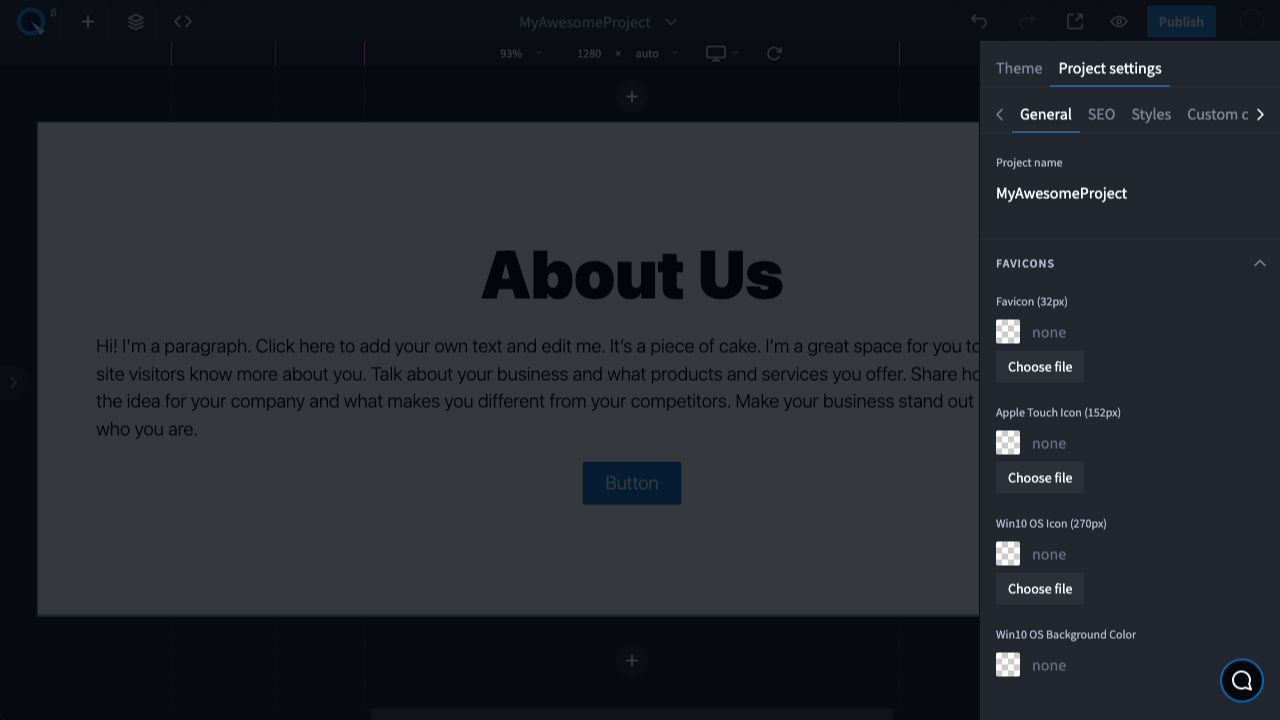
Project Settings#

The panel allows you to set up favicon, SEO information, styles, and custom tags within <head> and <body> common to all pages. Here you can also set the project name and add external dependencies (libraries).
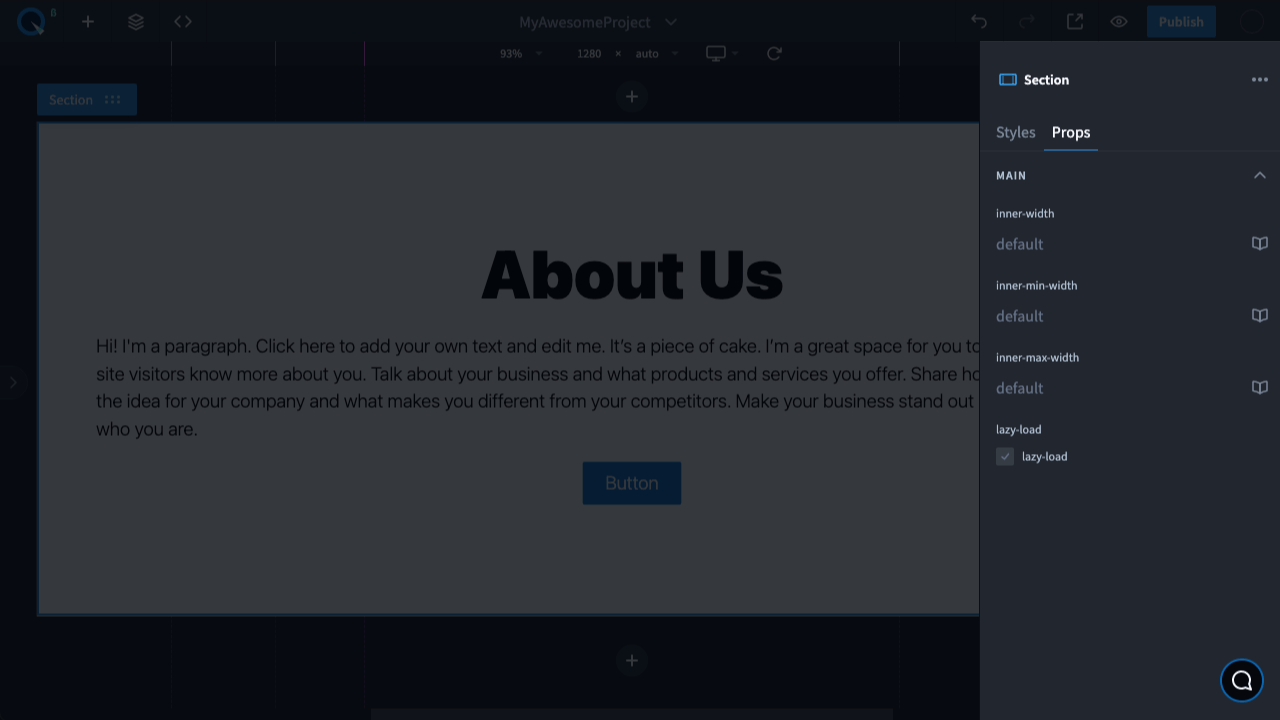
Props Panel#

The panel allows you to change the style and functionality of the elements. The style properties are grouped by purpose: layout, typography, indents, background, borders, positioning, and effects. The functional properties are unique to each element.
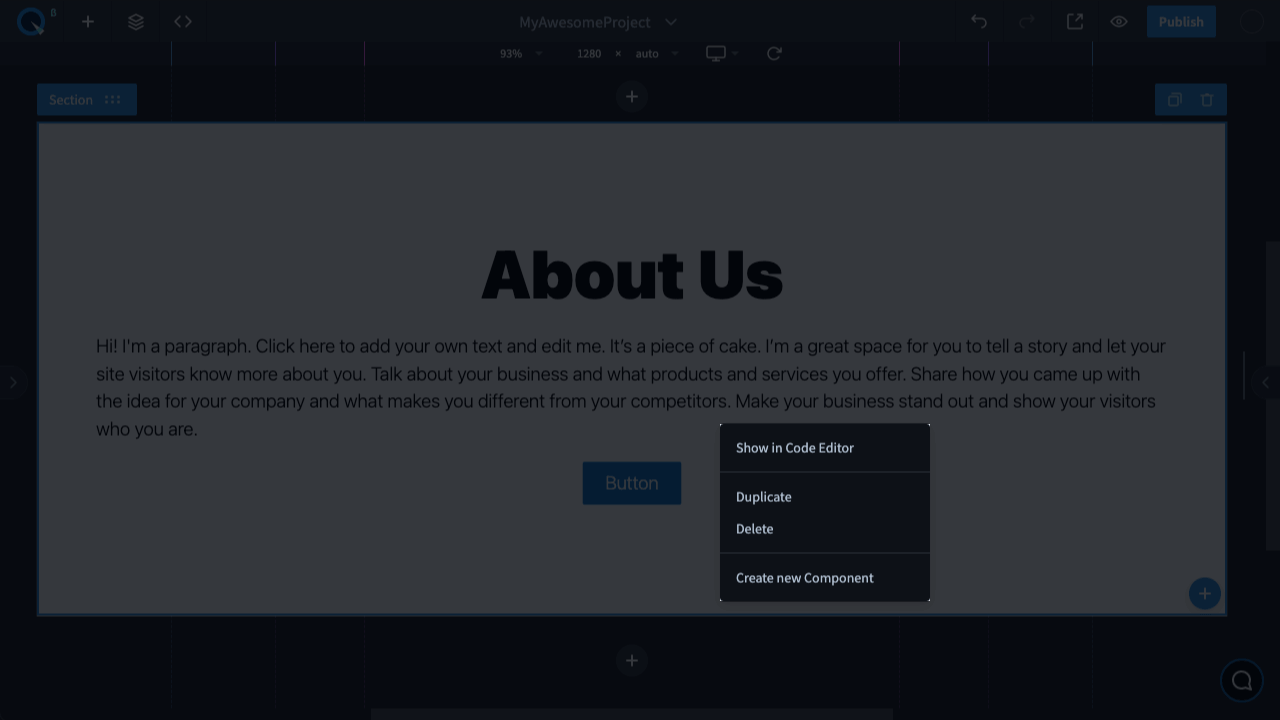
Context Menu#

The context menu contains a list of actions on an element, page, component, or other entity. To call the context menu, mouse over and right-click.
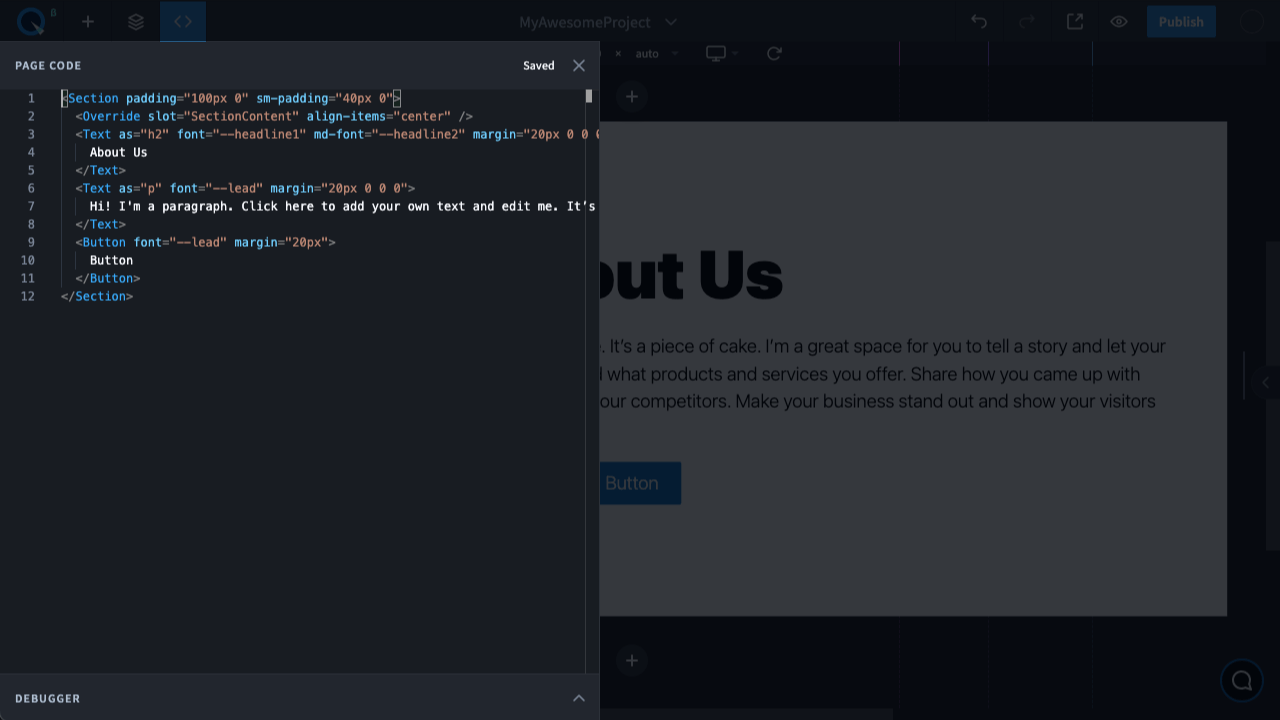
Code Editor#

It displays all the components and their props that you can see on the screen. You can also work with the components, their props, and values much faster than on the page. You need to be able to follow JSX syntax, know the set of available components, CSS props and values.