Integration with PayPal
Let’s create a website with several goods for sale using PayPal.
1. Create a project in Quarkly#
Create an empty project.
1.1 Create the main page#
Copy the below code and paste it into the page.
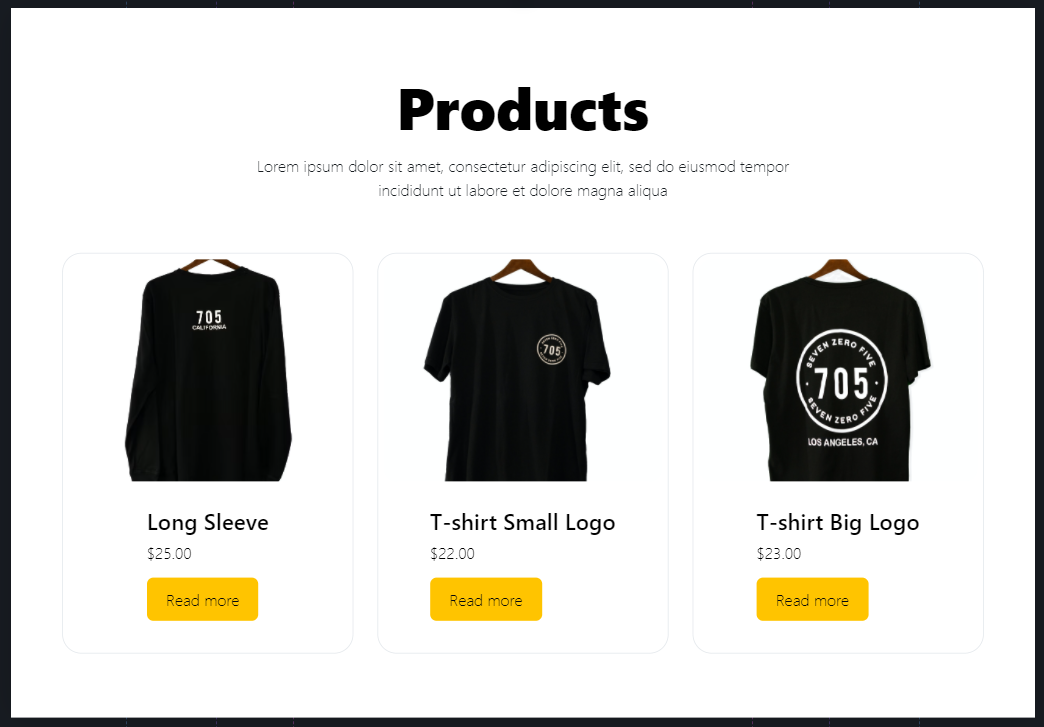
Here is the result you should get:

1.2 Create the PayPal payment component#
Create a component named QuarklyPayPal.
1.3 Create a page with goods#
Create a page named Long Sleeve.
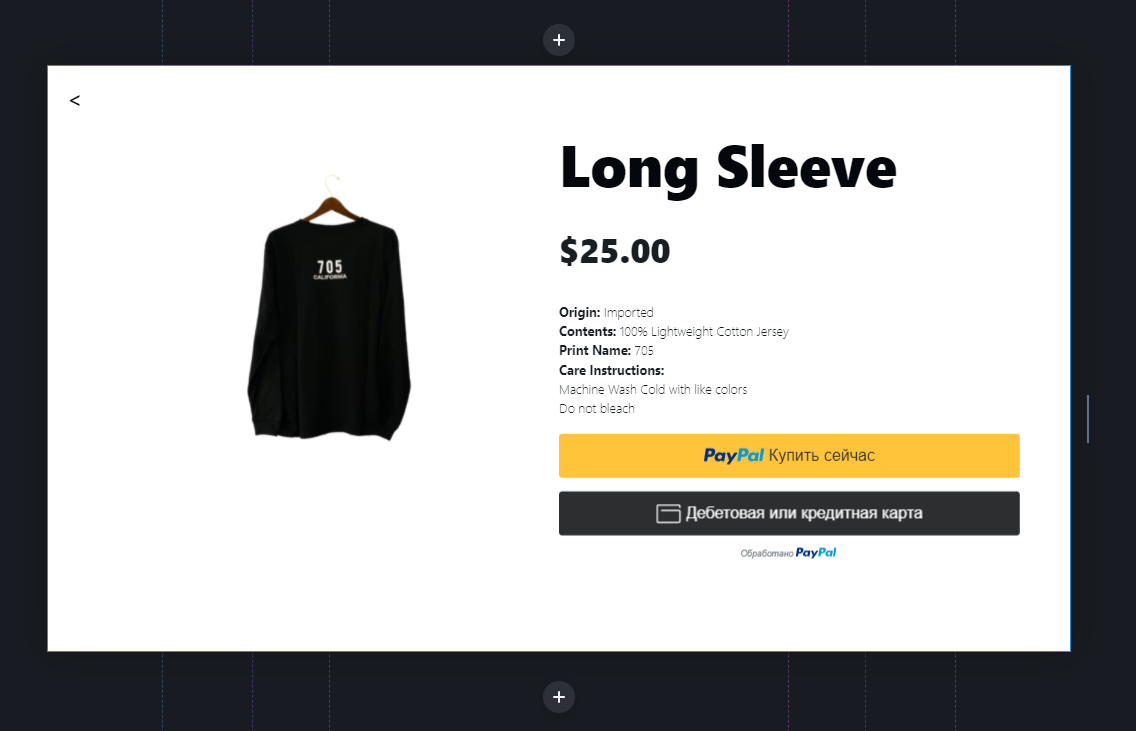
The page should look like this:

Let's create two copies of the page. Rename one into T-shirt Small Logo, and the other one into T-shirt Big Logo.
Use the page settings to change the URL in the General tab for the following:
- For T-shirt Small Logo use this t-shirt-small-logo
- For T-shirt Big Logo use this t-shirt-big-logo
Let’s change the images, names and descriptions of the goods (you can take images for the T-shirt Small Logo and T-shirt Big Logo from the main page)
Besides you should change the props of the QuarklyPayPal component in the right panel.
Specify the price, the name and the description in the Item category.
Specify the currency and the Client ID in the Main category.
note
💡 These features should be the same for all the goods
Read the next section to know more about getting the Client ID.
2. Configure the PayPal account (Sandbox)#
Let’s create the Sandbox version of the application. You can test all the payment methods without conducting real payments thanks to this version.
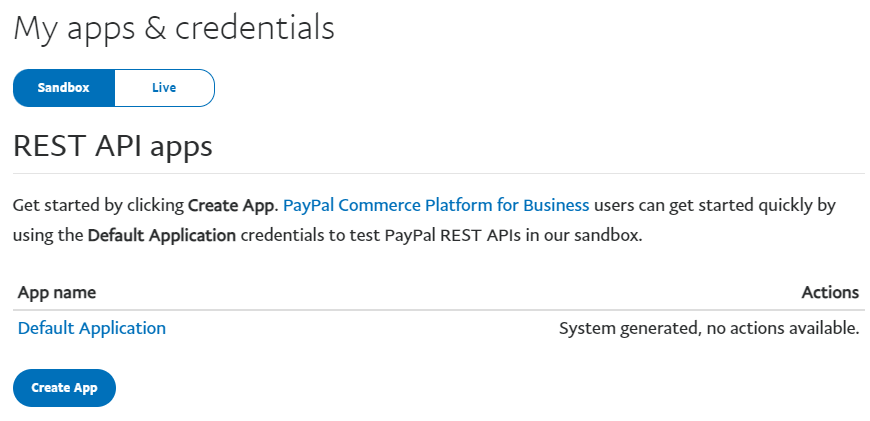
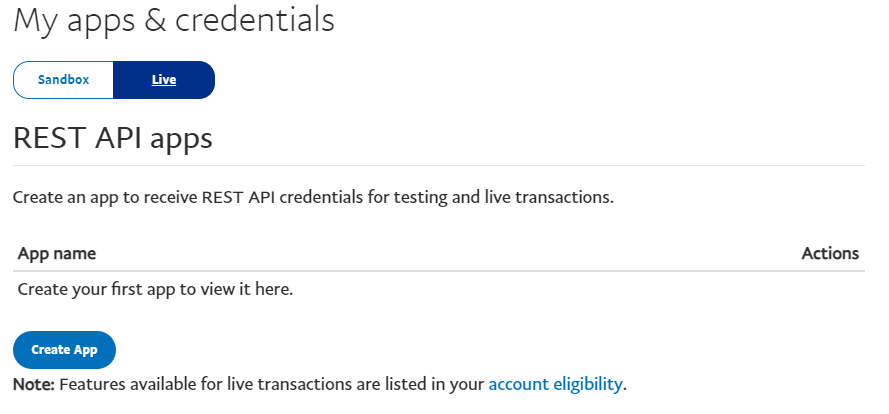
Go to the following page My Apps & Credentials.

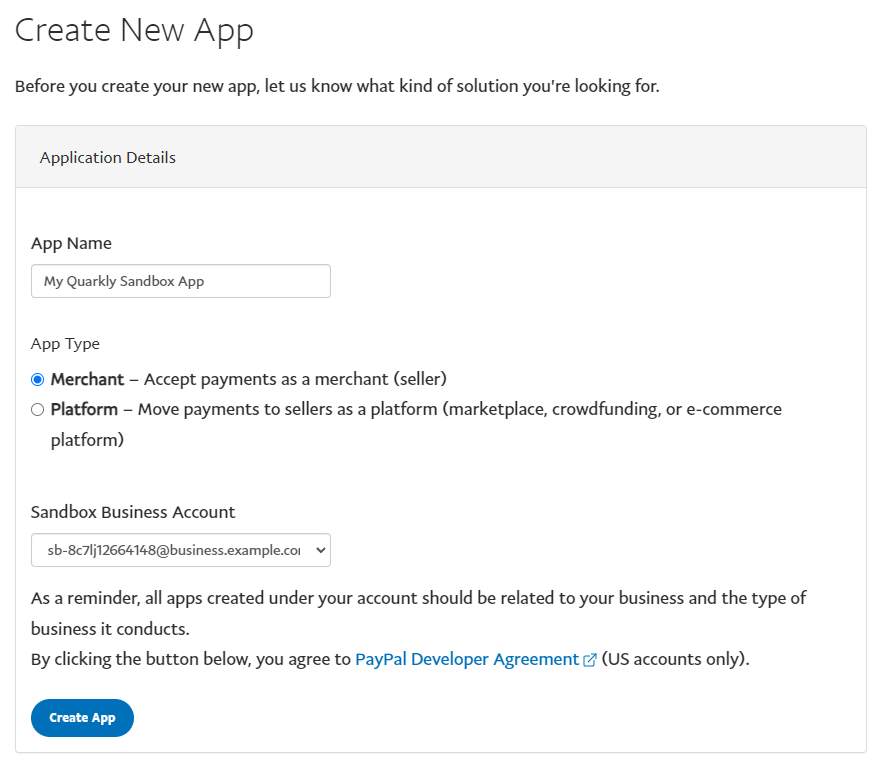
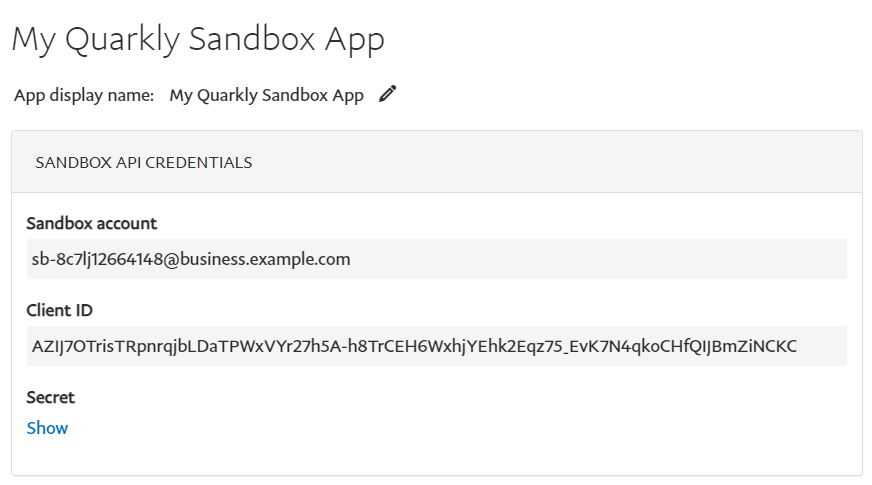
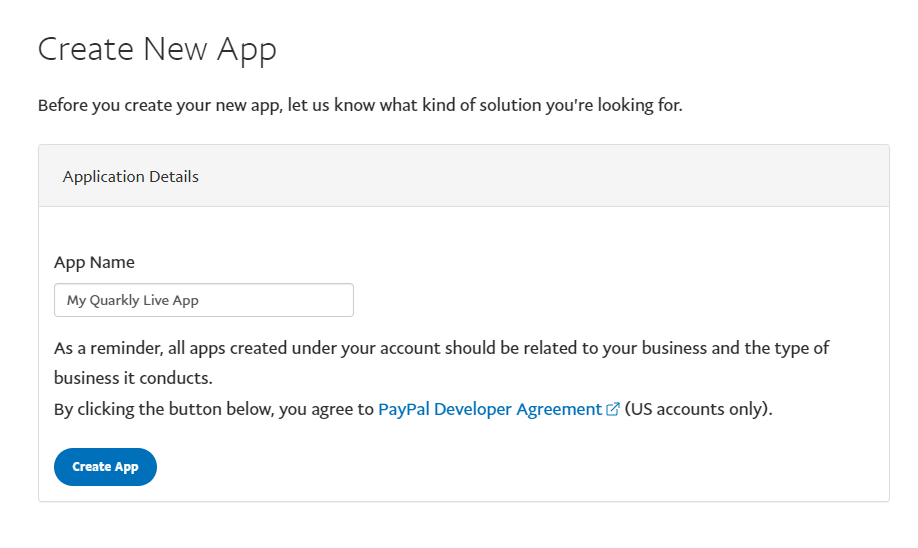
Click Create App. Specify the name of the application and click Create App once again.


3. Check the payment#
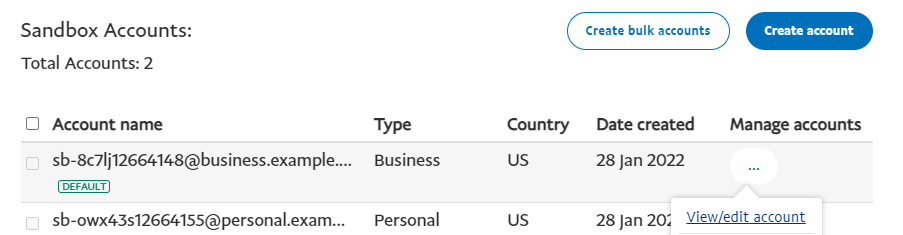
Go to the Sandbox Business Account. You can get the login details in the section Accounts.
Choose the Business type of an account and click View/edit account.

note
💡 It would be better to do these actions in a separate browser in the safe mode in order to have an opportunity to check the correctness of the payment functioning on the buyer’s side from your Personal Account.
Follow the https://www.sandbox.paypal.com/us/signin and fill in the Email ID and System Generated Password.
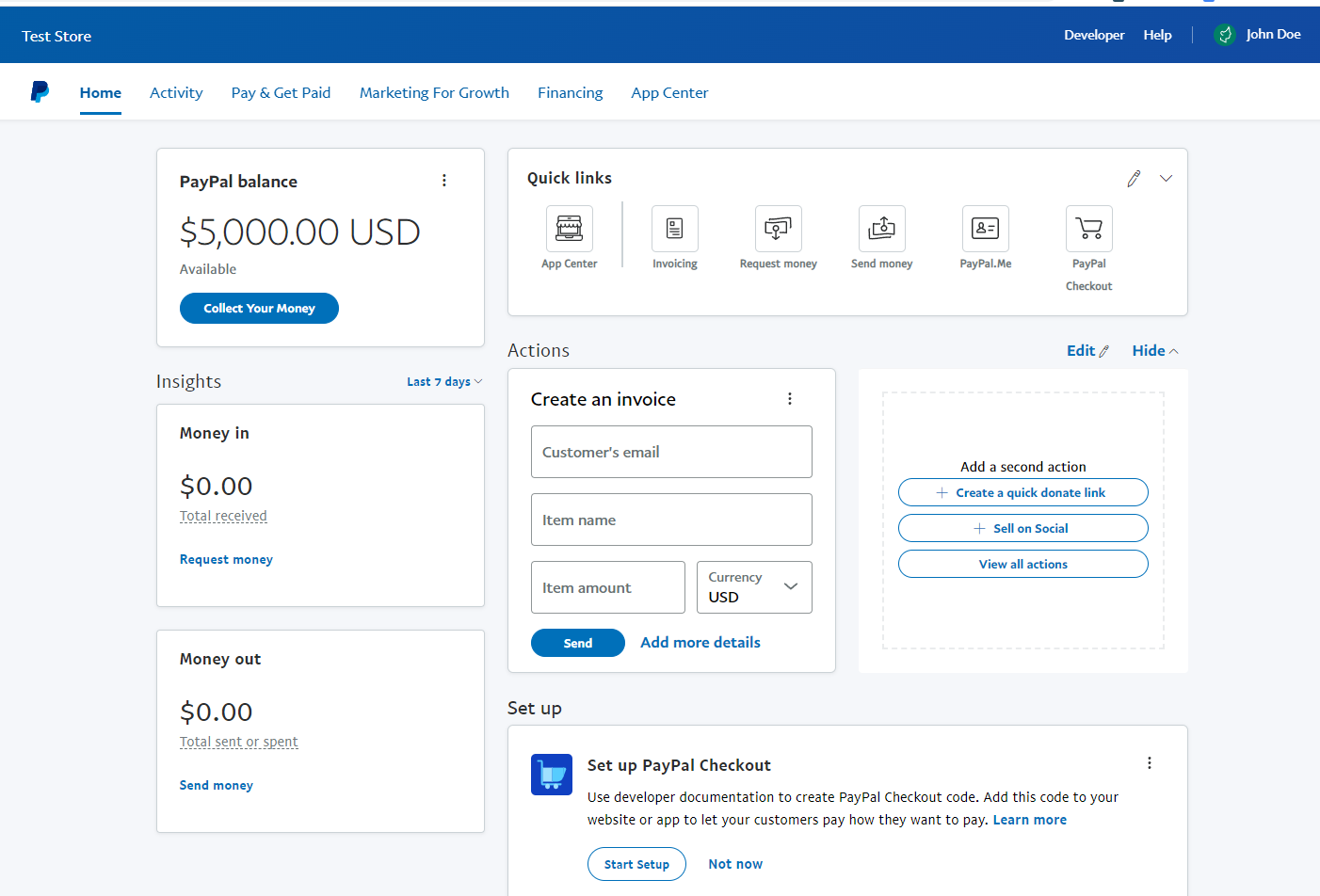
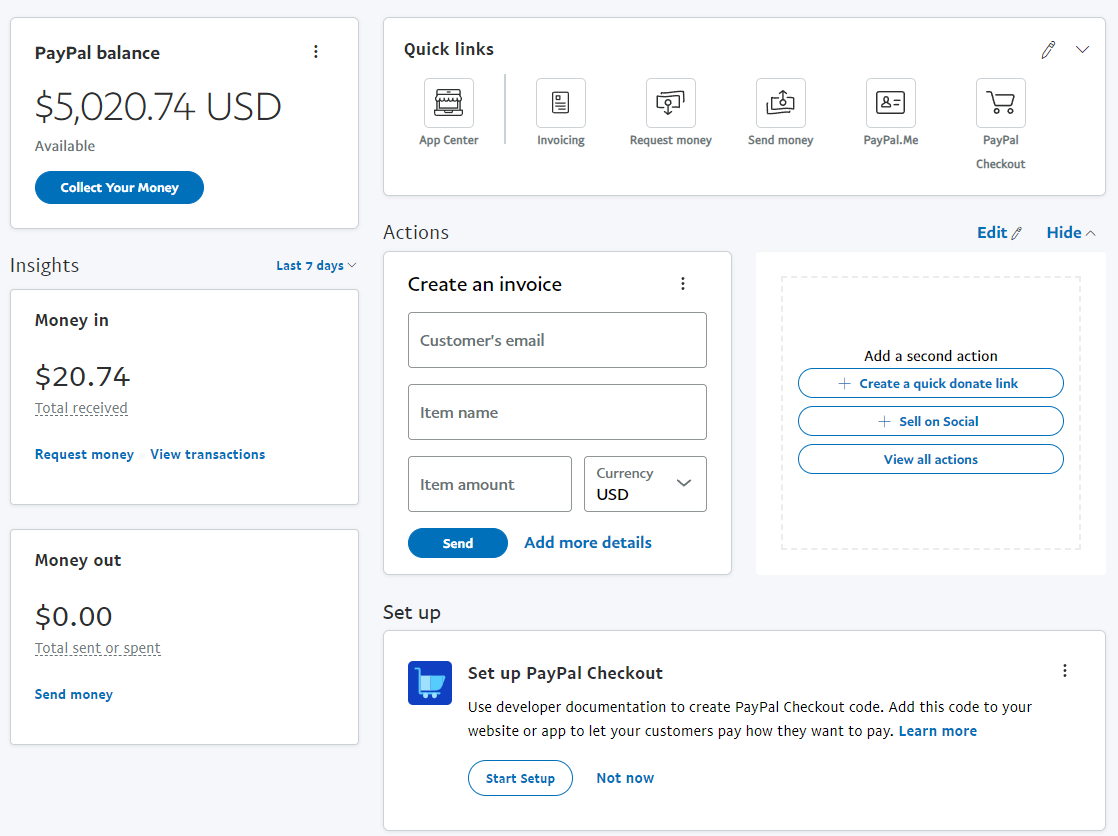
After logging in you will see the Main page with a balance of $5,000 US.

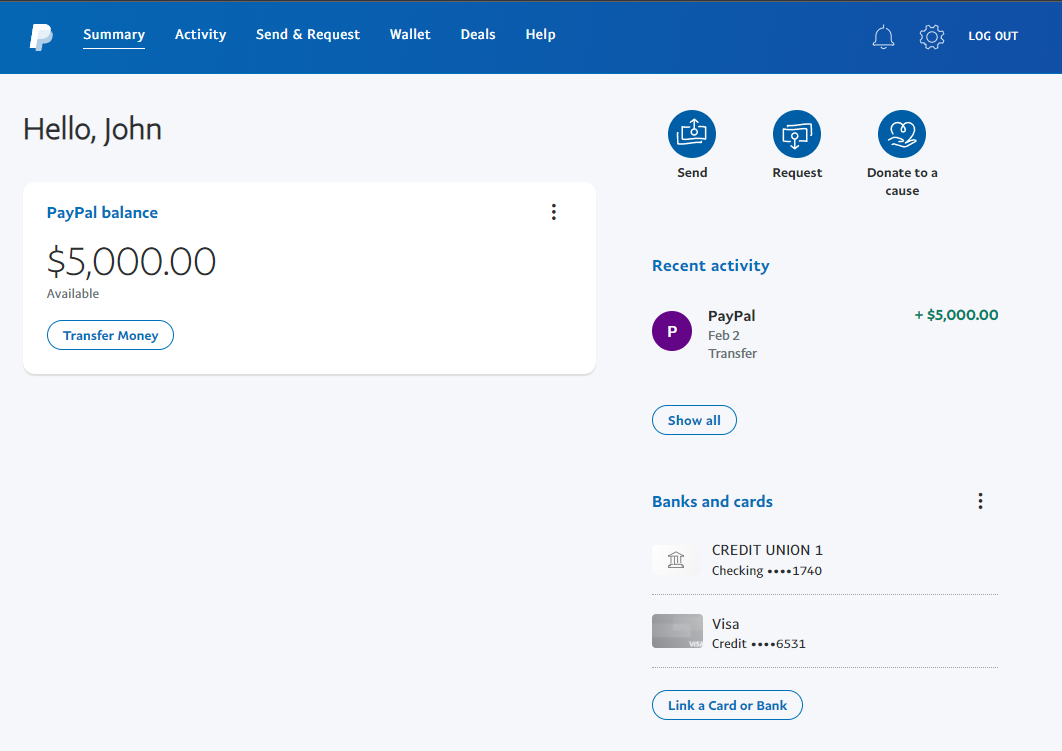
You can do the same with the Personal type of an account.
The interface of the Personal type of an account will be different:

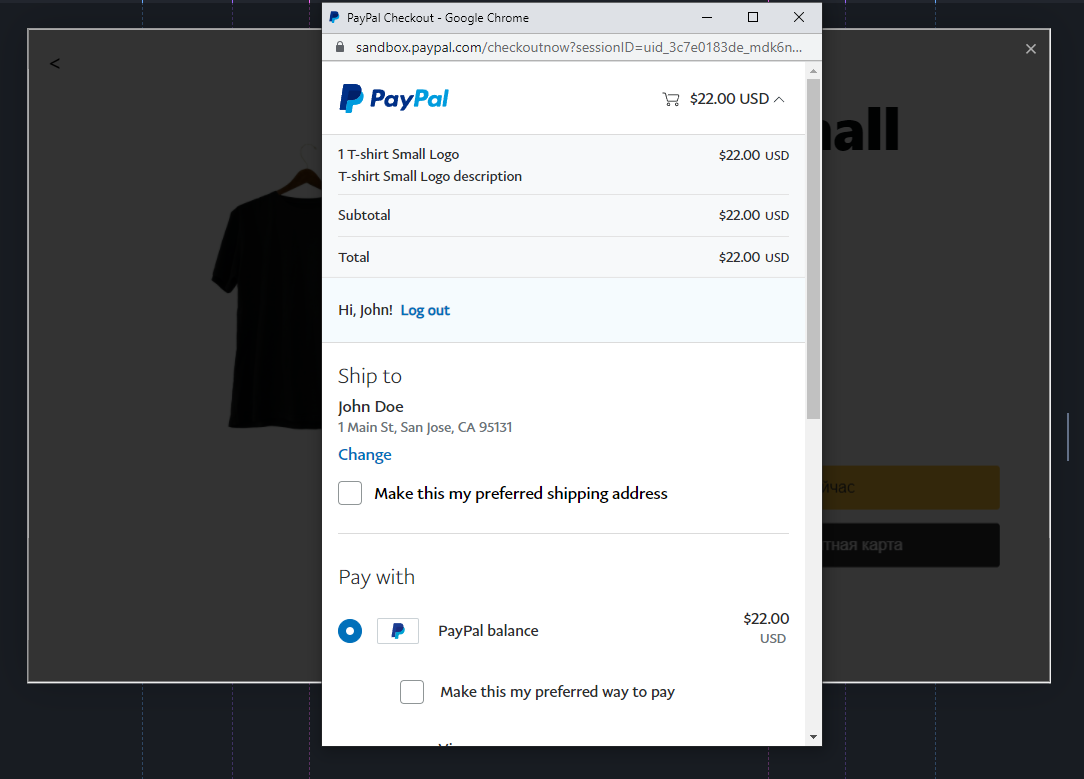
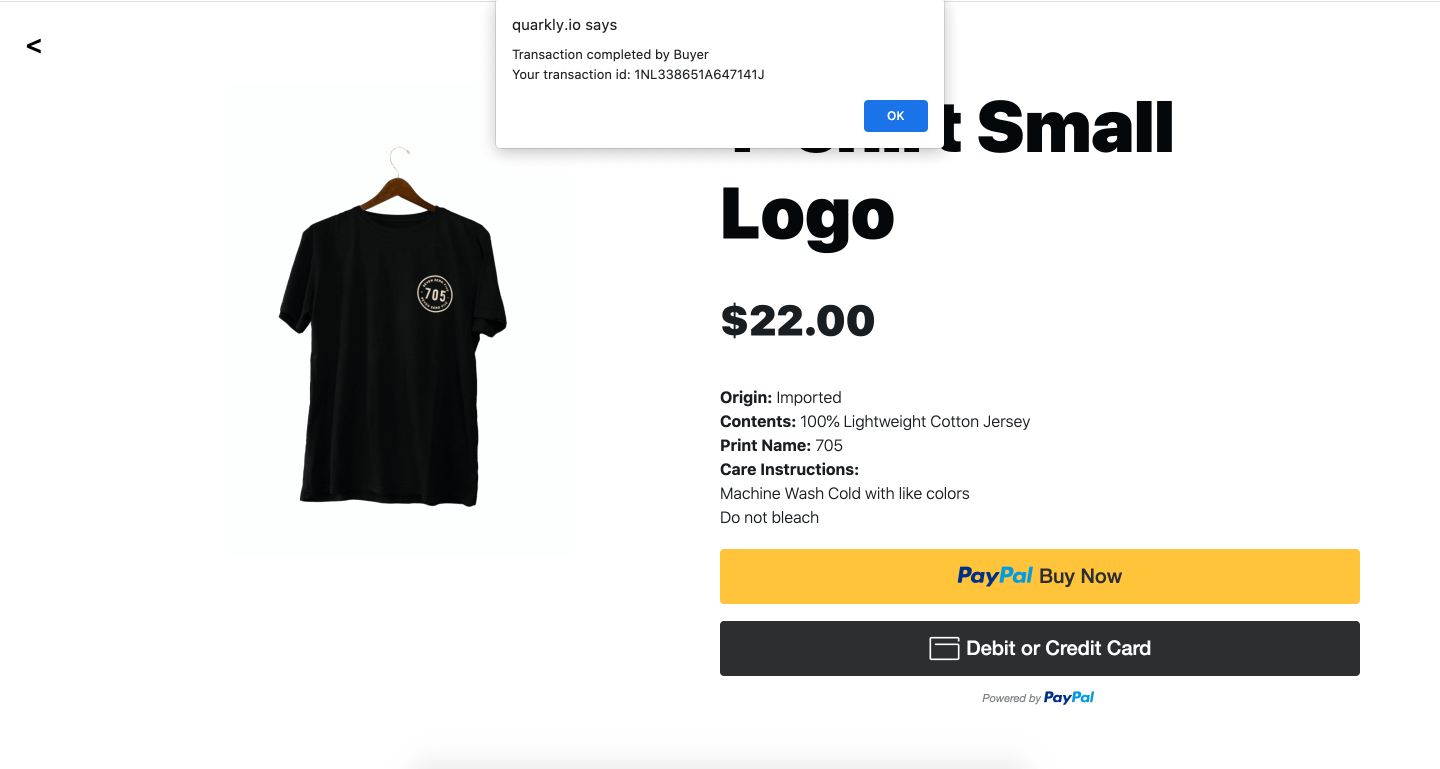
Check the payment:


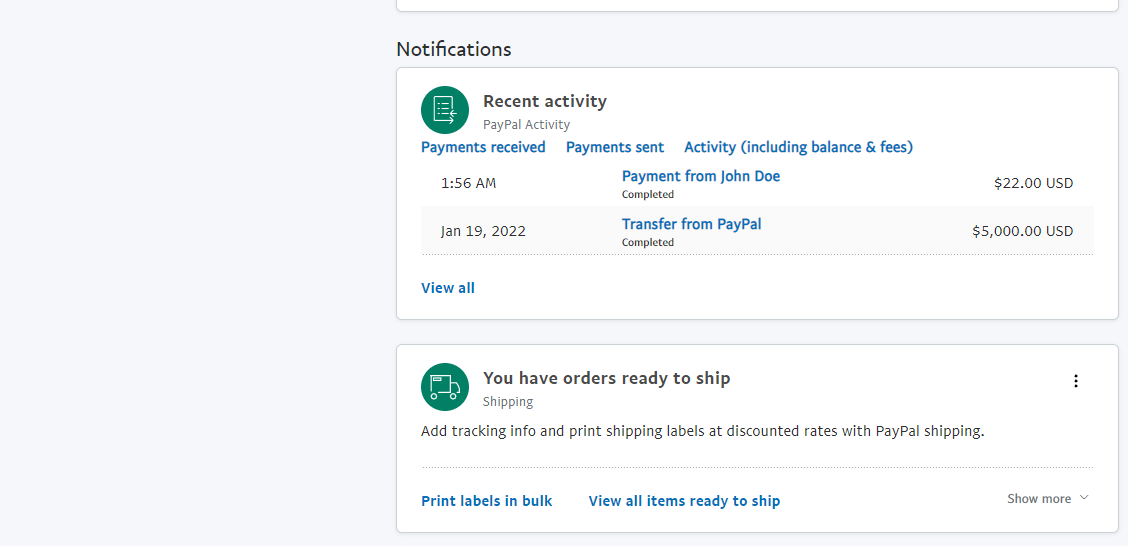
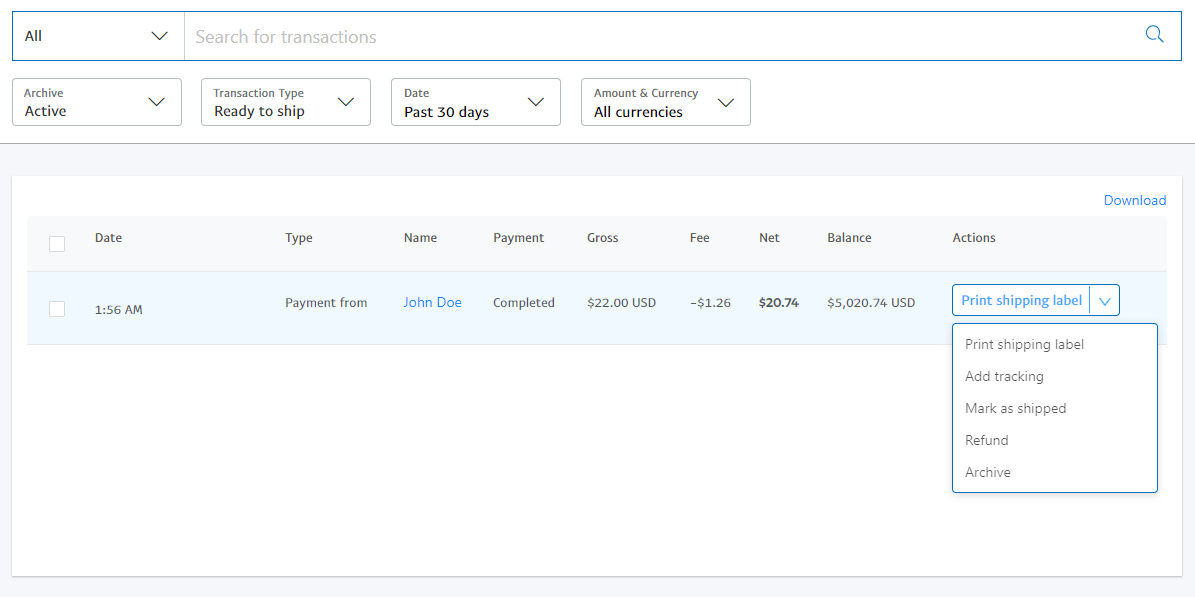
The Business account will look the following way after the payment:


You can check all the orders clicking View all items ready to ship

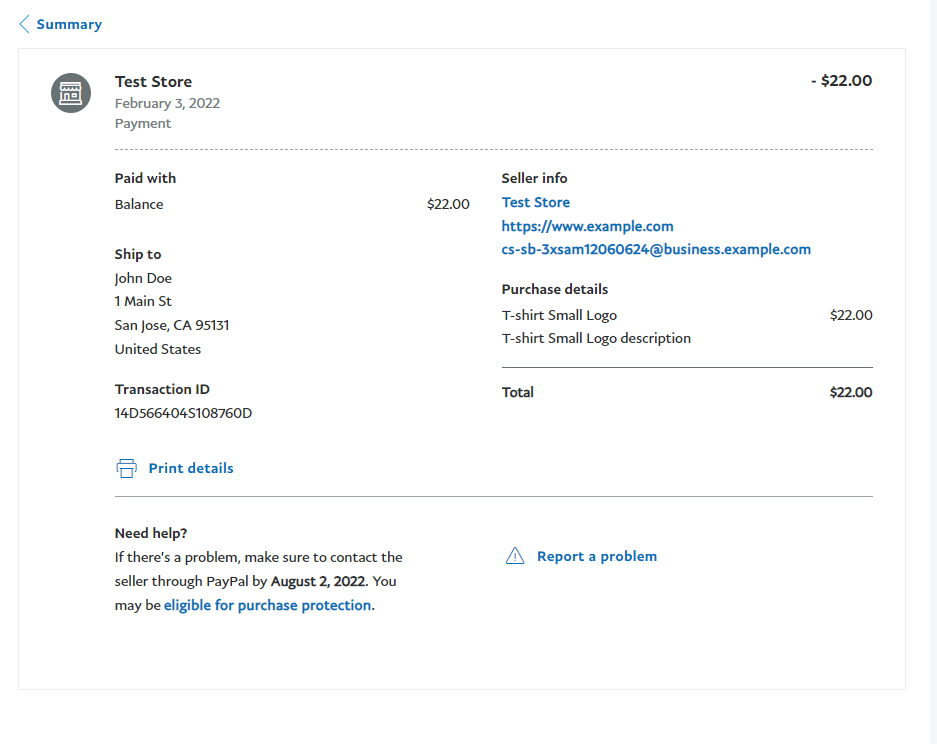
The Personal account page will look the following way:

4. Configuring the PayPal account (Live)#
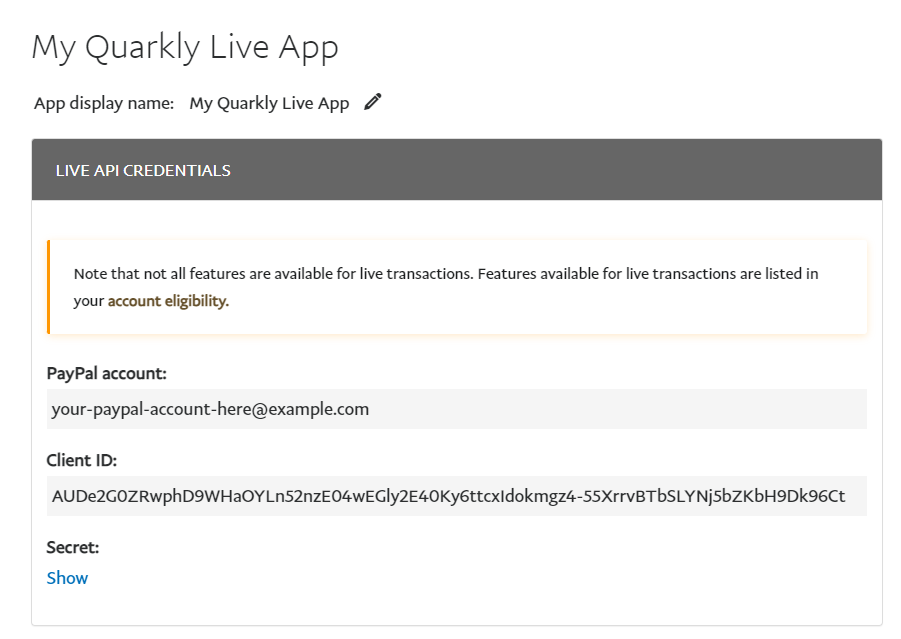
Go to My Apps & Credentials to create the Live (production) version.



Copy the Client ID and paste it to the props of the QuarklyPaypal component for each of the goods.