Page

On the page, you can see the page version that is close to how it is going to appear for your visitors.
Elements on the page#

Elements are components the page contains. To select an element, click on it. To select several elements at a time, click on the desired elements while holding the Shift or ⇧ (Shift) for MacOS.

Once an element is selected, the Props panel (on the right) and Button bar (on the page) will appear. In addition, you can manage elements in the Pages and Layers tabs. In these tabs you can perform the following actions to the elements:
- Select one or several elements
- Move an element to another place
- Clone an element (
Shift+Dor⇧ (Shift)+Dfor MacOS, or drag it while holding down theAltor⌥ (Option)for MacOS) - Remove an element (
DelorBackspace) - Nest elements within each other (if the element has such an option)
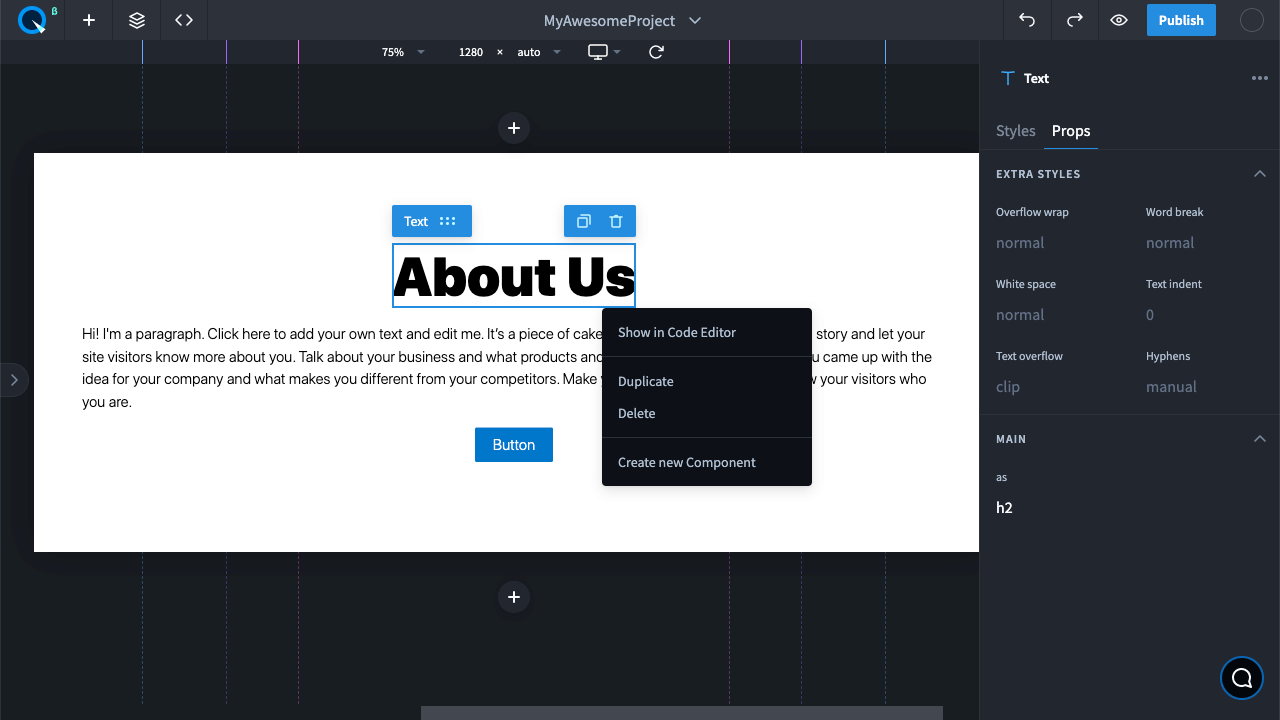
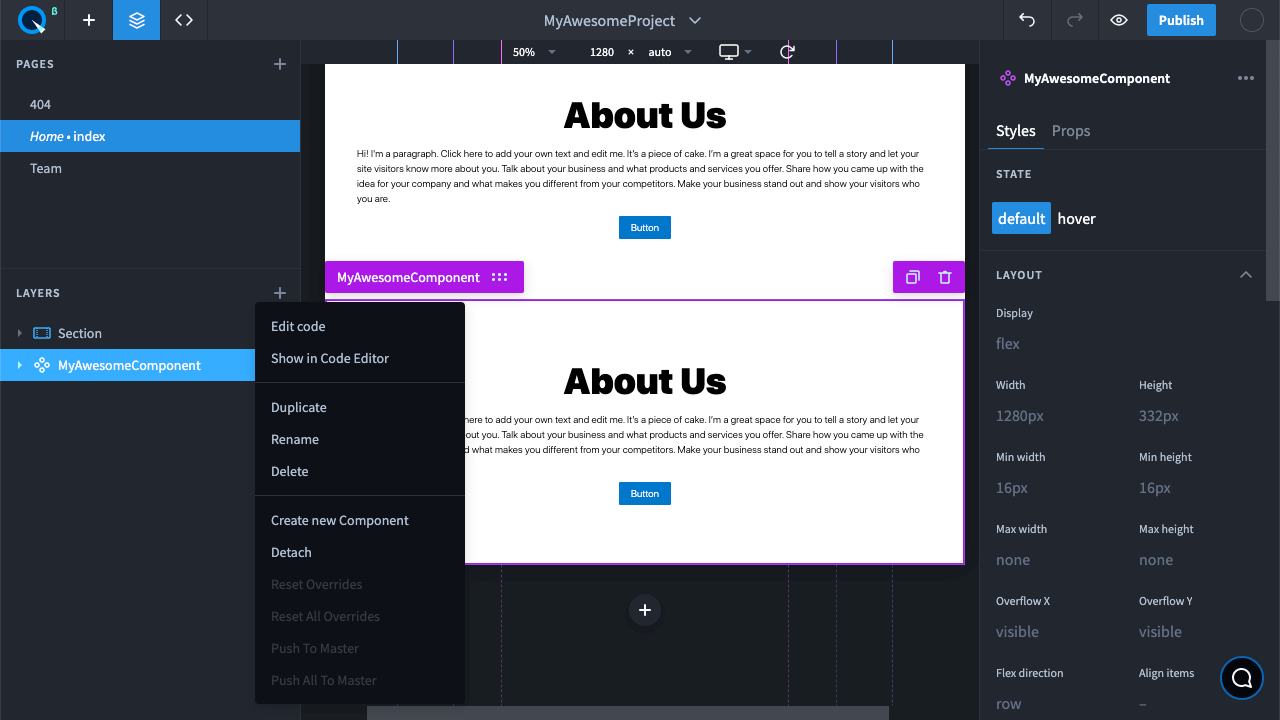
You can open the context menu for an element. The menu contains a list of actions you can perform on the element. To open it, mouse over the element and right-click on it.
List of actions on the element#

Contains:
- Show in Code Editor
- Duplicate
- Delete
- Create new Component
List of actions on the component#

Contains:
- Edit Code
- Show in Code Editor
- Duplicate
- Rename
- Delete
- Create new Component
- Detach
- Reset Overrides
- Reset All Overrides
- Push to Master
- Push All to Master