Theme

Some of the values can be used as part of other values. For example, a color value can be part of a shadow style value.
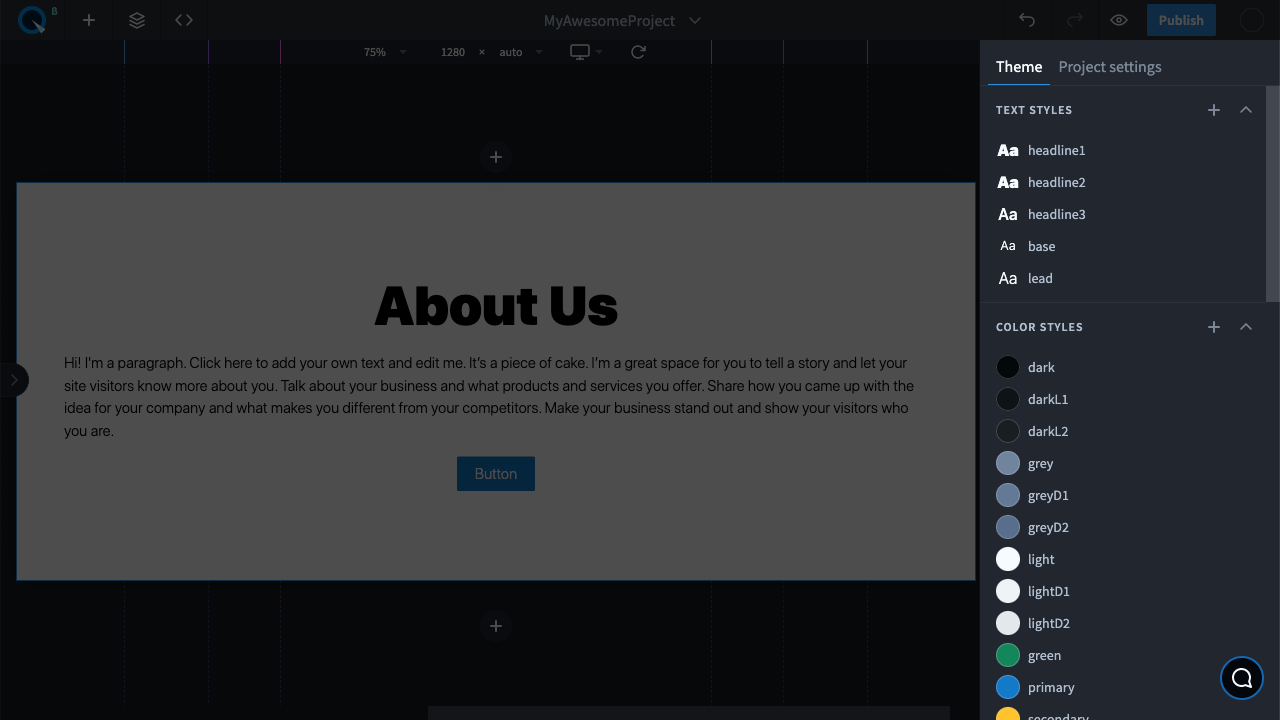
You can edit, remove, and add new theme values. To edit or remove a value, mouse over it and click the relevant button. To add a new value, click on the "+" icon next to the category of the value you want to add. The categories are:
When creating a custom design, it’s better to apply a limited number of text styles, colors, fonts, shadows, and so on. In the Quarkly Theme panel, you will find categorized values for various purposes.