Shadows
Shadows make the interface vivid and your design more expressive. Shadow style is a set of the following properties:
- Offset X
- Offset Y
- Blur radius
- Spread radius
- Color
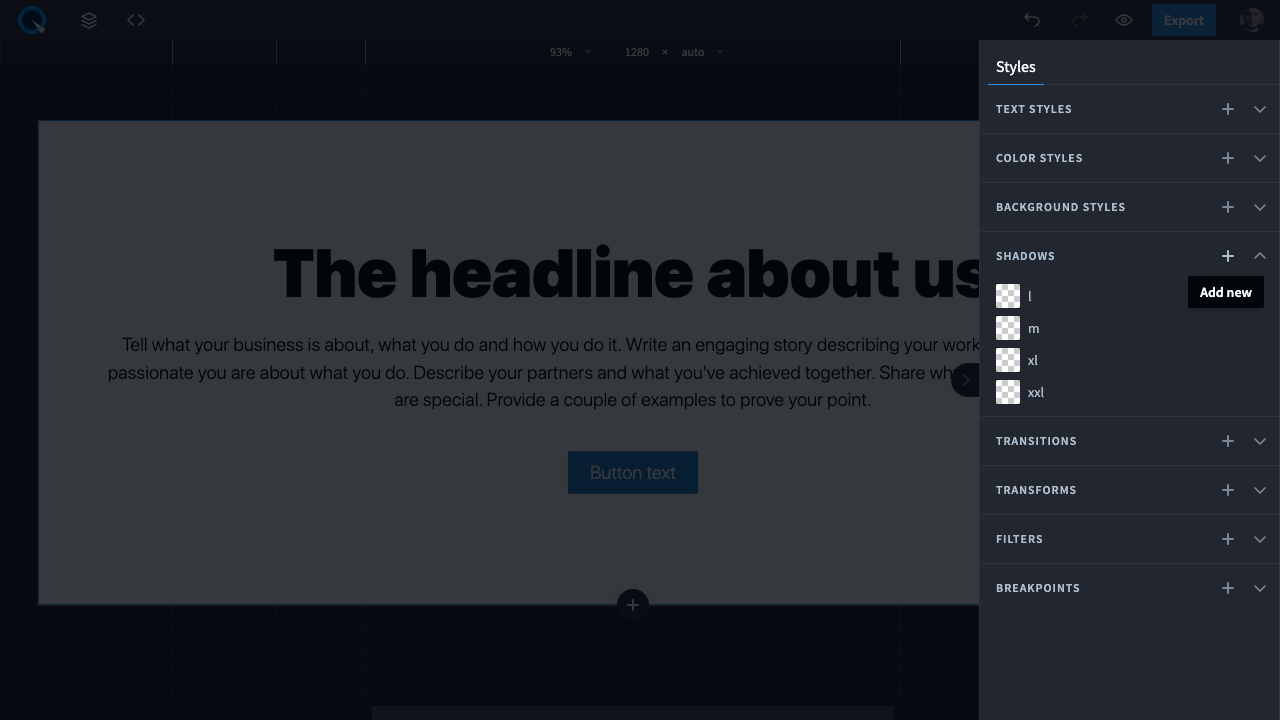
To add a shadow style to the theme, click on the "+" icon in front of the category.

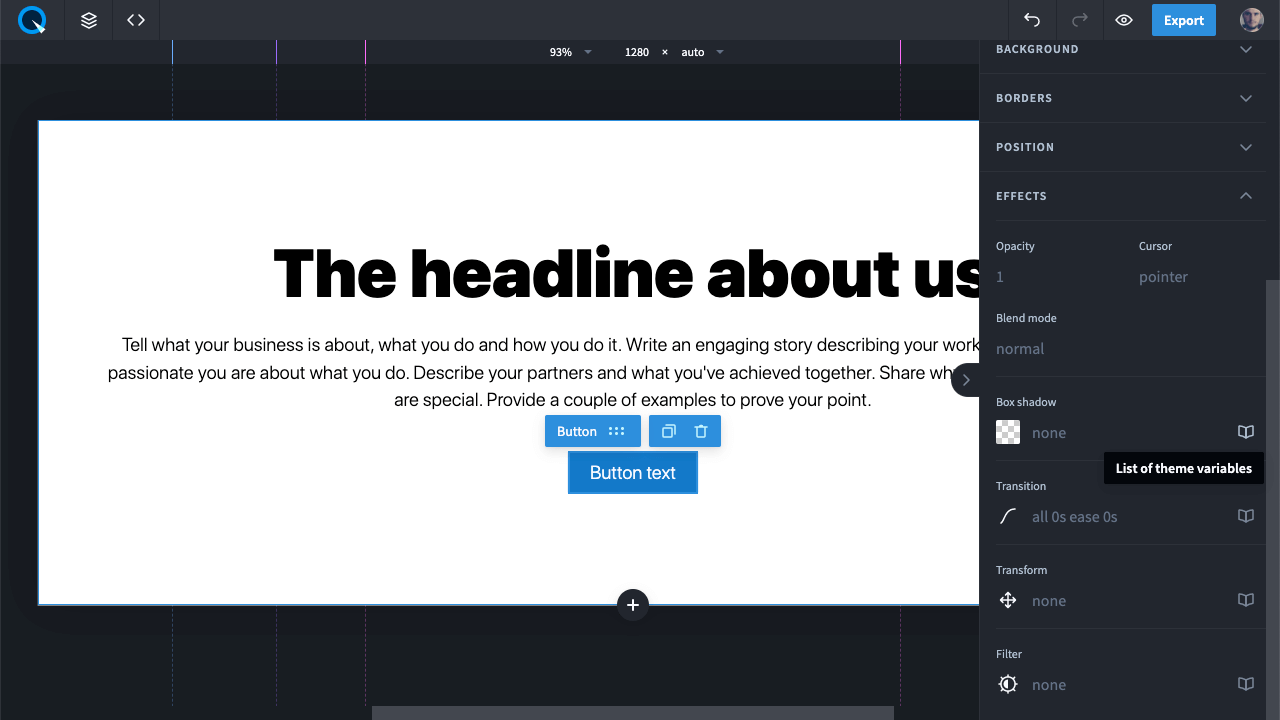
To add a background style from the theme to an element, go to the Effect section, click on the icon next to the Box Shadow property and select the shadow style you want.