Section

The Section primitive is the basis for creating page blocks
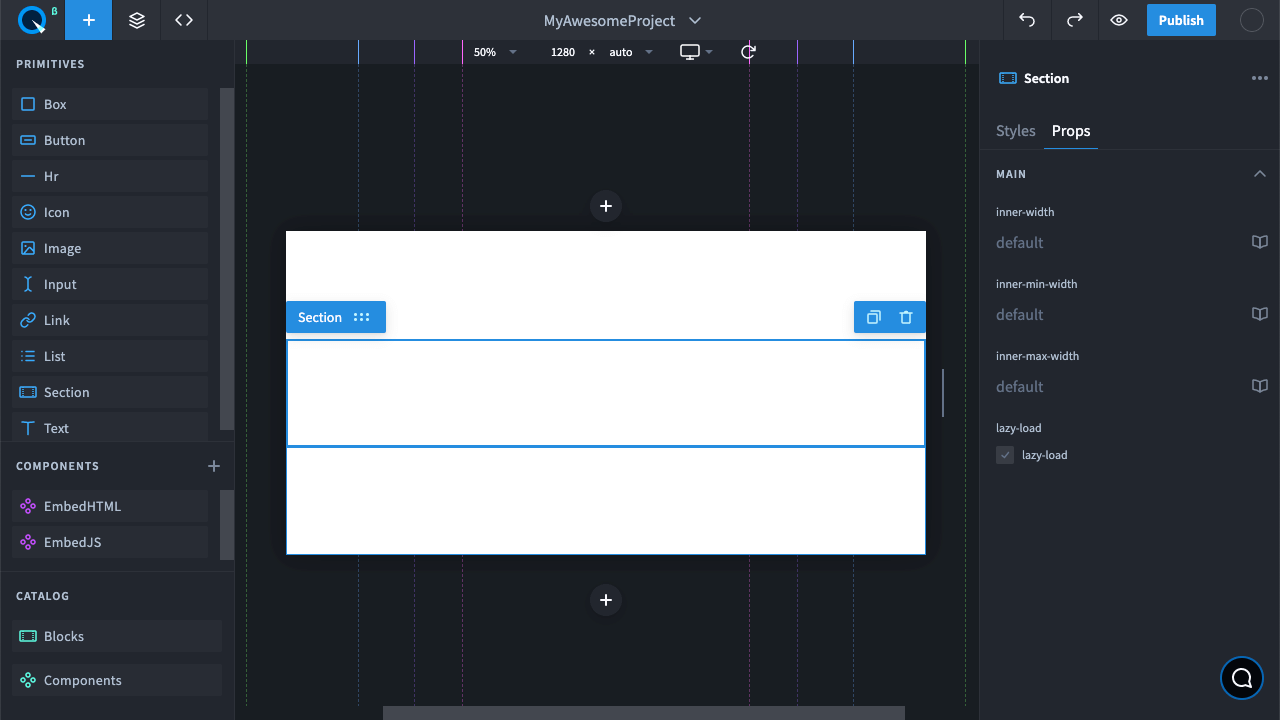
The Section consists of two containers: external and internal. The internal container is used for the content and the external container is used for the background. In the properties, you can adjust the internal container width.
Available props#
| Prop name | Description |
|---|---|
| Inner-width | Width of content area |
| inner-min-width | Minimum width of content area |
| inner-max-width | Maximum width of content area |
| lazy-load | Enables block loading as the page scrolls |