Button

A simple button for sending a form
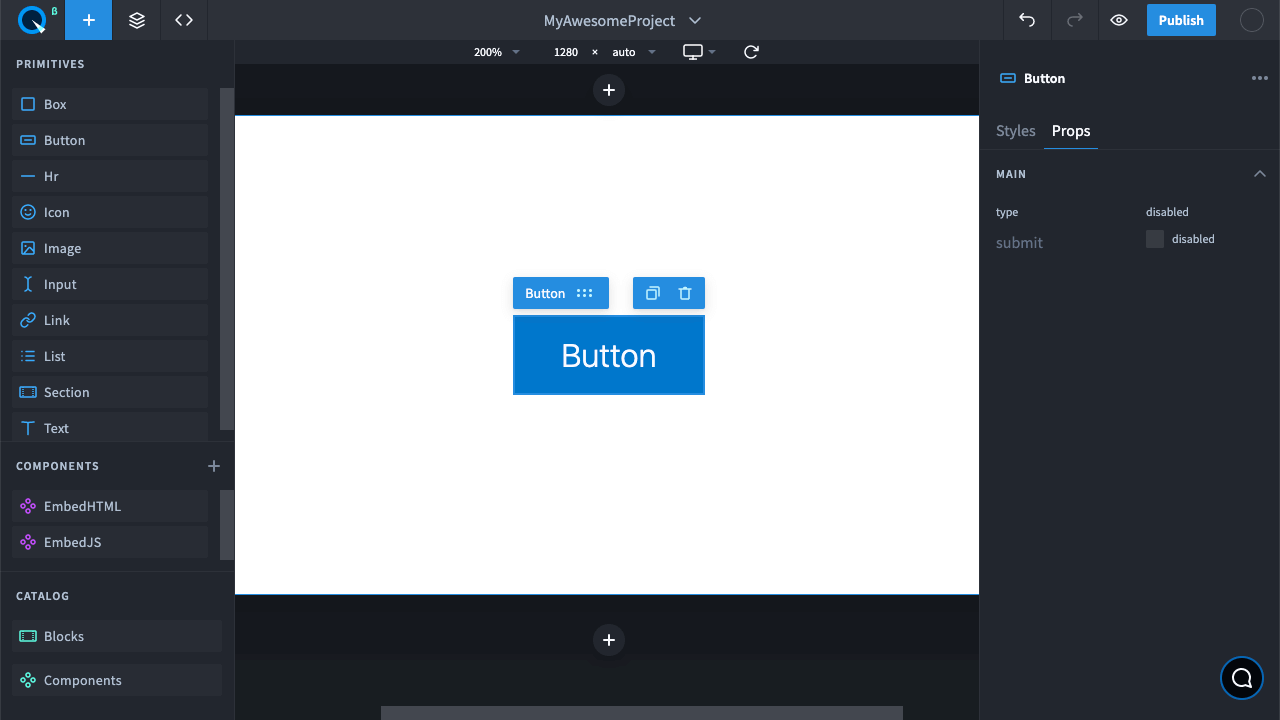
In the properties, you can choose in what kind of tag the button will be displayed on the published site. You can also set the "disabled" state in the properties.
Available props#
| Prop name | Description |
|---|---|
| type | HTML element that will be used in the document: submit, button or link |
| disabled | Flag indicating whether the button is locked or not |
| href | Sets the address to go to when the link is clicked |
| target | You can define the window where the page opened by the link will be loaded: _self - loads the page into the current window; _blank - loads the page into a new browser window; _parent - loads the page into the frame parent. If there are no frames, this value works as _self; _top - cancels all frames and loads the page in the full browser window. If there are no frames, this value works as _self. |