Integration with Airtable
Let's create a website to show how data from Airtable is displayed
1. Configuring Airtable#
1.1 Create Workspace and Database#
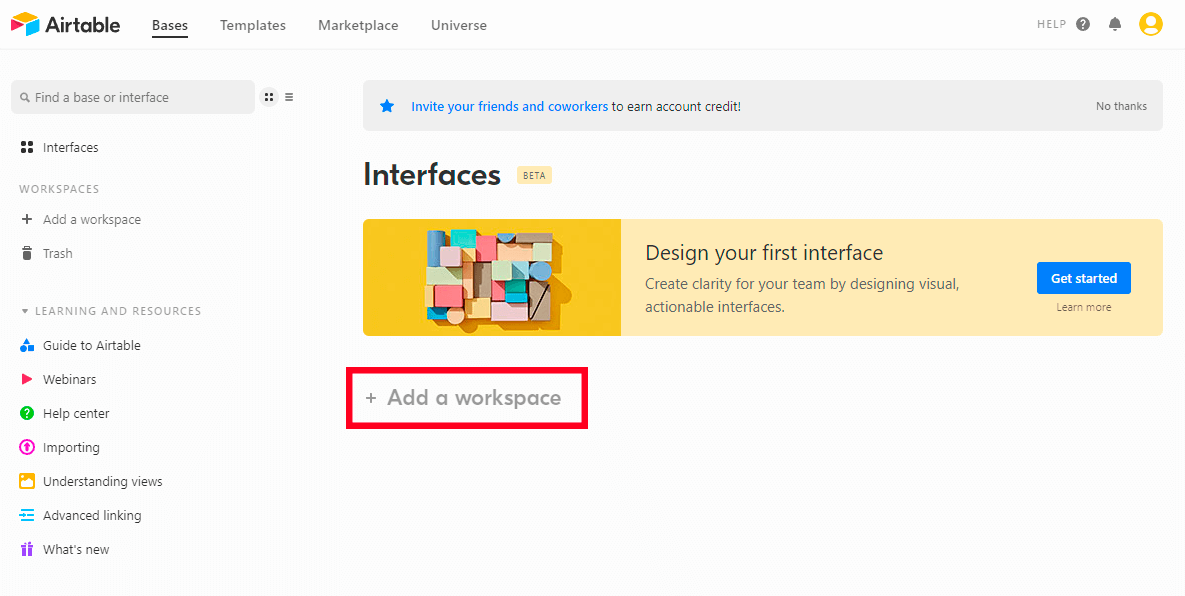
Open airtable.com. Find the “Add workspace” button and click it

You will see a modal window: "Are you sure you want to create a new workspace?". Click "Create workspace".
Workspace 1 is created now:
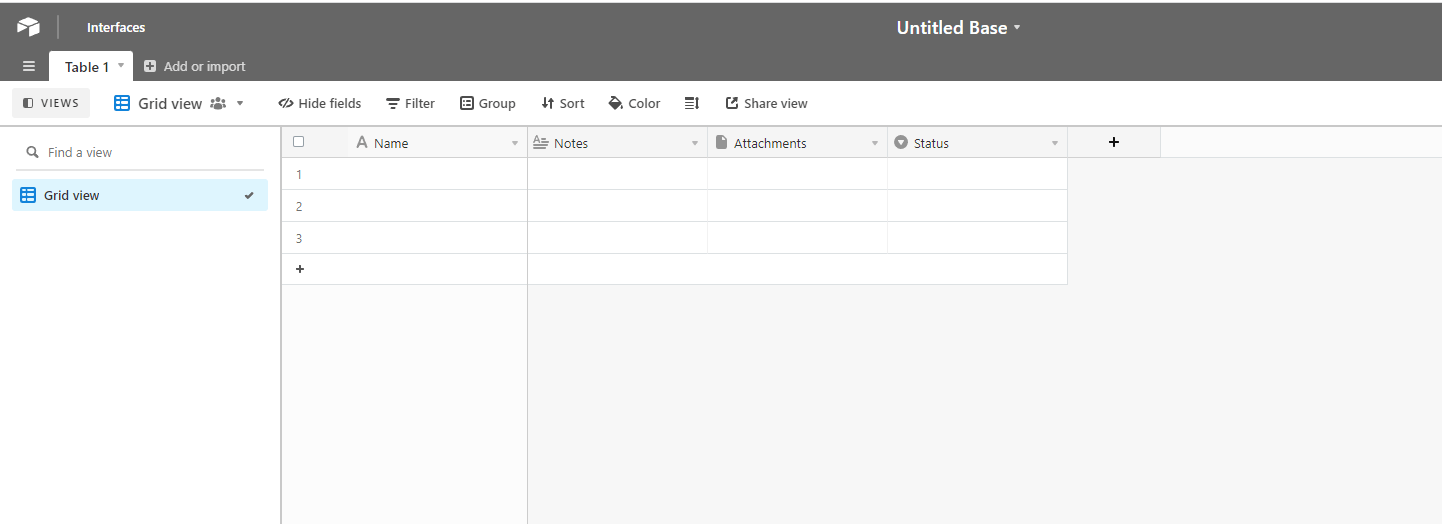
Find the “Add a base” button. Create and automatically open the new Database by clicking this button. The result looks like this:

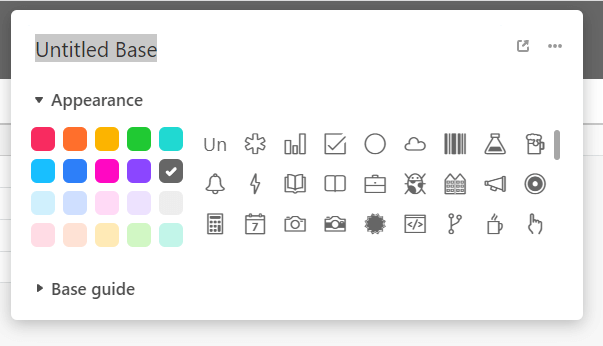
The name of the Database is at the top center of the interface. Just click to change it:

1.2 Create view of a table#
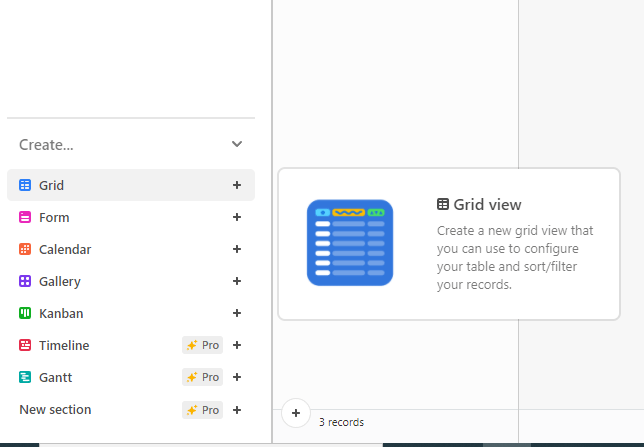
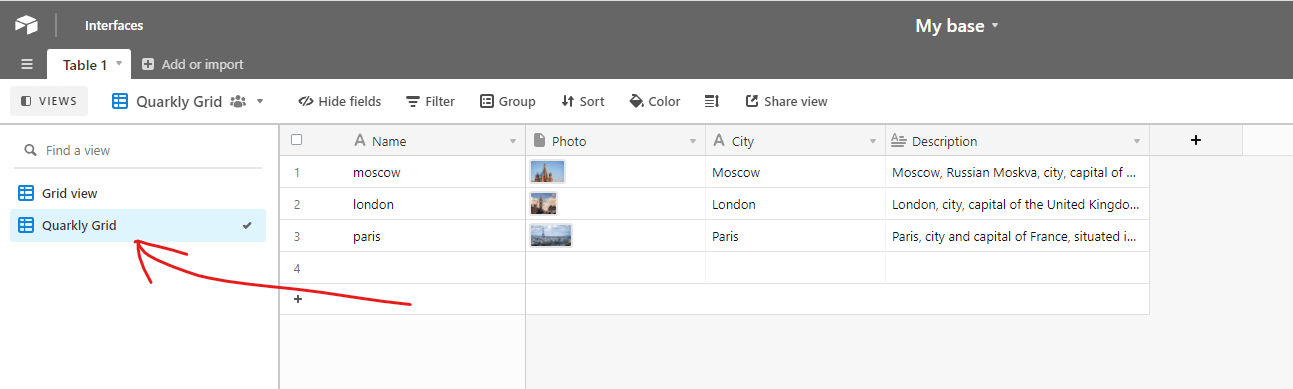
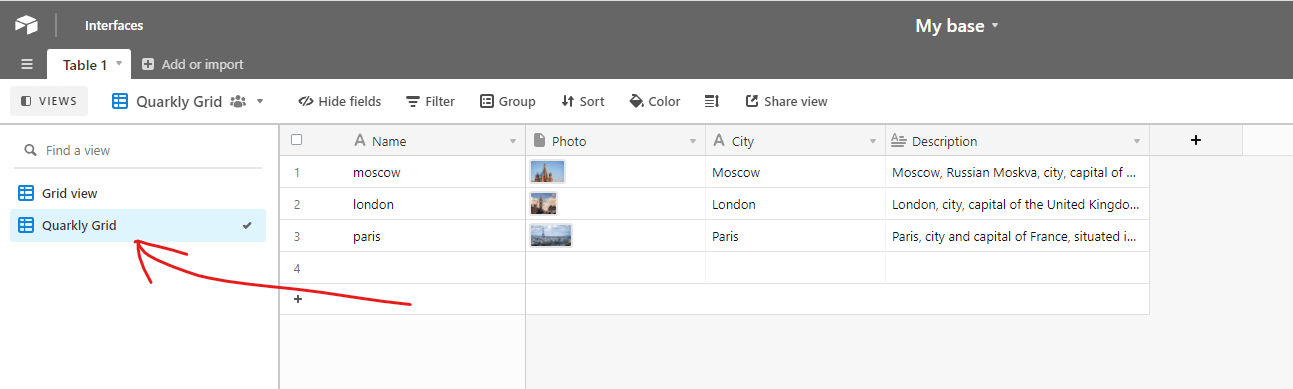
Find the left panel of the interface and the “Create...” category on it. Find “Grid”, click it and change the name of a view, set the access settings to edit a view. Now click the “Create new view” button. You will see a new view on the left panel:

1.3 Filling in data#
note
💡 Please note that that the first column in all views is a primary field. That’s why this column can’t be moved or hidden.
Filling in data is a pretty simple process: just double-click a cell in a table then fill in data. In case you need to edit a table or a view - just double-click a title of a column.
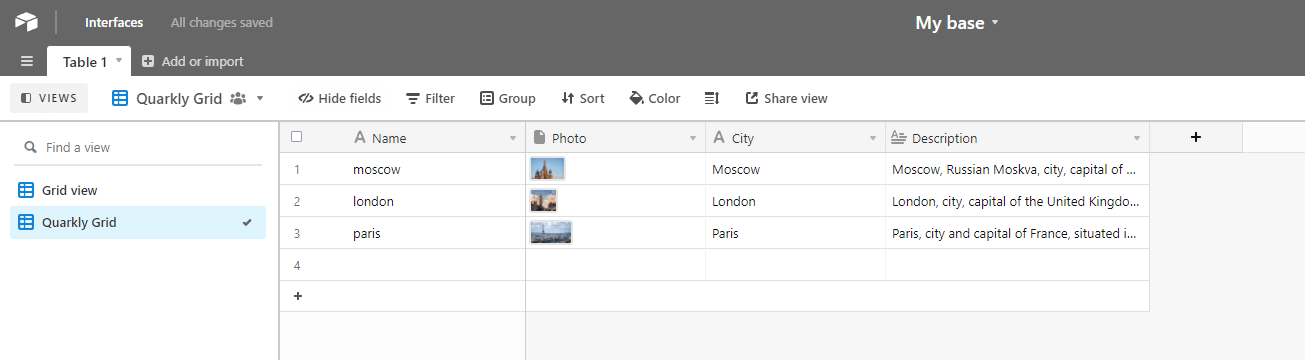
After the filling in data process is finished a table should look like this:

2. Create a project in Quarkly#
Create an empty project.
2.1 Creating components#
2.1.1 Create ComponentNotice#
Create "ComponentNotice" in Quarkly. This will be a component with error messages displayed Copy the below code and paste it into the component
2.1.2 Create an AirTableData component (module)#
Create an AirTableData component in Quarkly. This will be a module with a function for requesting data from Airtable.
Copy the below code and paste it into the component.
note
⚠️ AirTableData does not need to be added to the page.
2.1.3 Create a Reducer component (module)#
Create a Reducer component in Quarkly. This will be a module containing a reducer for our core component.
Follow the link to read more about reducers: https://reactjs.org/docs/hooks-reference.html#usereducer
Copy the below code and paste it into the component.
note
⚠️ Reducer does not need to be added to the page.
2.1.4 Create an AirTableItem component#
Create an AirTableItem component in Quarkly. This will be a component to show one row from an Airtable table.
Copy the below code and paste it into the component.
2.1.5 Create an AirTableList component#
Create an AirTableList component in Quarkly. This will be a component to show rows of a table in Airtable by means of AirTableItem.
Copy the below code and paste it into the component.
2.1.6 Create an AirTable component#
Create an AirTable component in Quarkly. This will be a component to request data through a getData function. In case of a successful request you will see AirTableList.
Copy the below code and paste it into the component.
2.2 Configure an AirTable component#
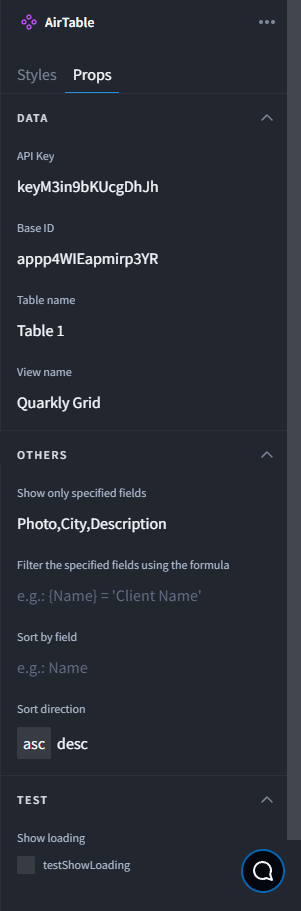
Add an AirTable component on a page and configure it. We will need API Key, Base Id, Table name, View name and Fields names for a proper work of an AirTable component.
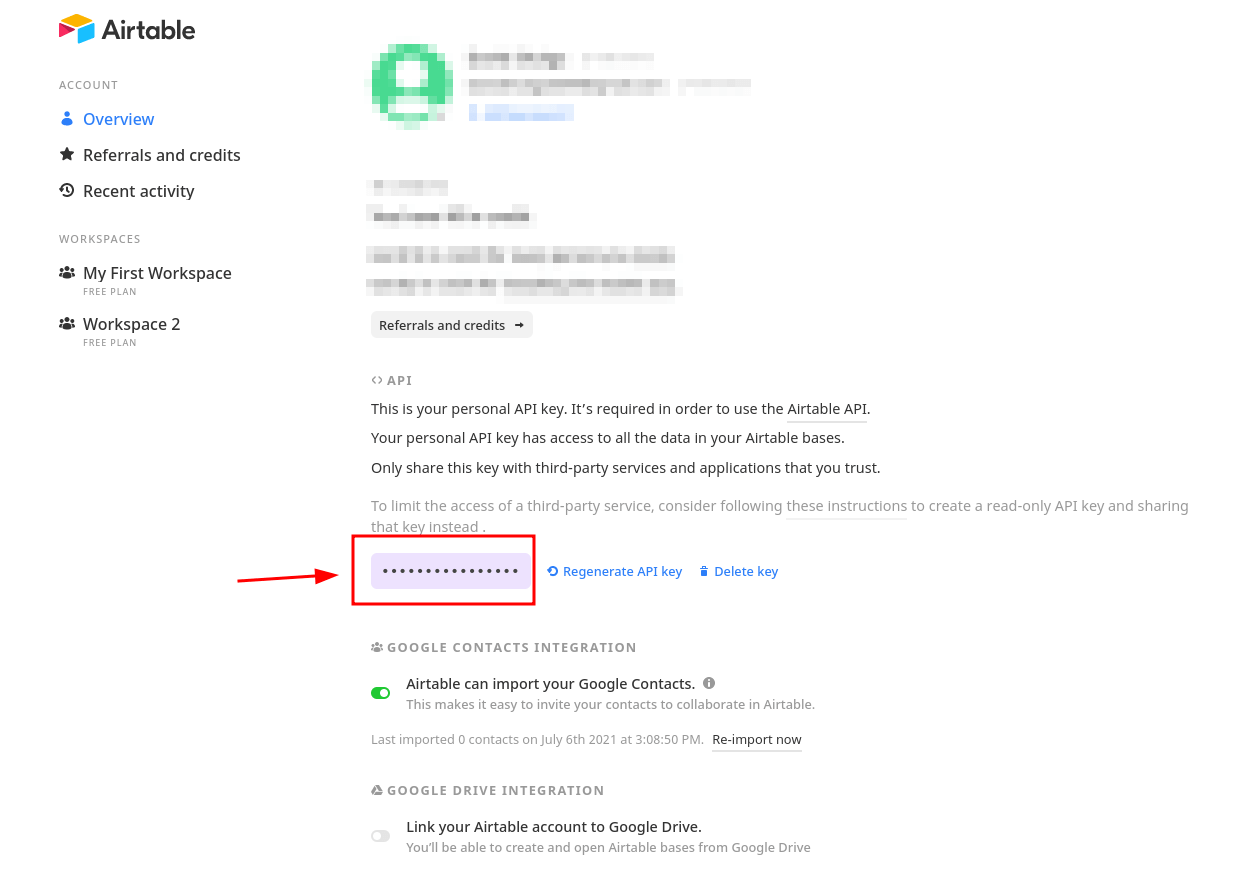
API Key - log in to your account and click Generate API Key.
note
⚠️ By default API Key gives an access to all the functions. You’d better create a read-only key in a production version (follow the link for the manual).

Copy an API Key from the field and paste it into the corresponding field of a props in the component
Base Id - get it from the Airtable link.
Go to the database you created and take a part of the link you need.
The database link will look like the following link:
https://airtable.com/appp4WIEapmirp3YR/tbll2gXZ050iLtA6G
Base id - appp4WIEapmirp3YR
Table name — get it in the left upper corner.

View name - the name of our view.

Show only specified fields - specify fields you want to get separated by commas.
Filter the specified fields using the formula - more details here
Sort by field - several field can be specified for the sorting
Sort direction - sorting directions (ASC or DESC)
Show loading - in case a checkbox is marked you will see the Box, which appears during the data loading process. This functionality is usefull for editing styles.
Here is an example of how to fill in props: