Styles
Here, you can set the visual representation of the element. You can configure both default state and pseudo-class styles: hover, active, focused, and more.
All style properties are grouped into the following tabs:
States#

To configure the styles for a pseudo-class, select the desired style in the tab and change it. Don't forget to go back to the default state. To check how it works, go to the preview mode.
Layout#
Typography#
Indents#
Border#
Position#
Effects#
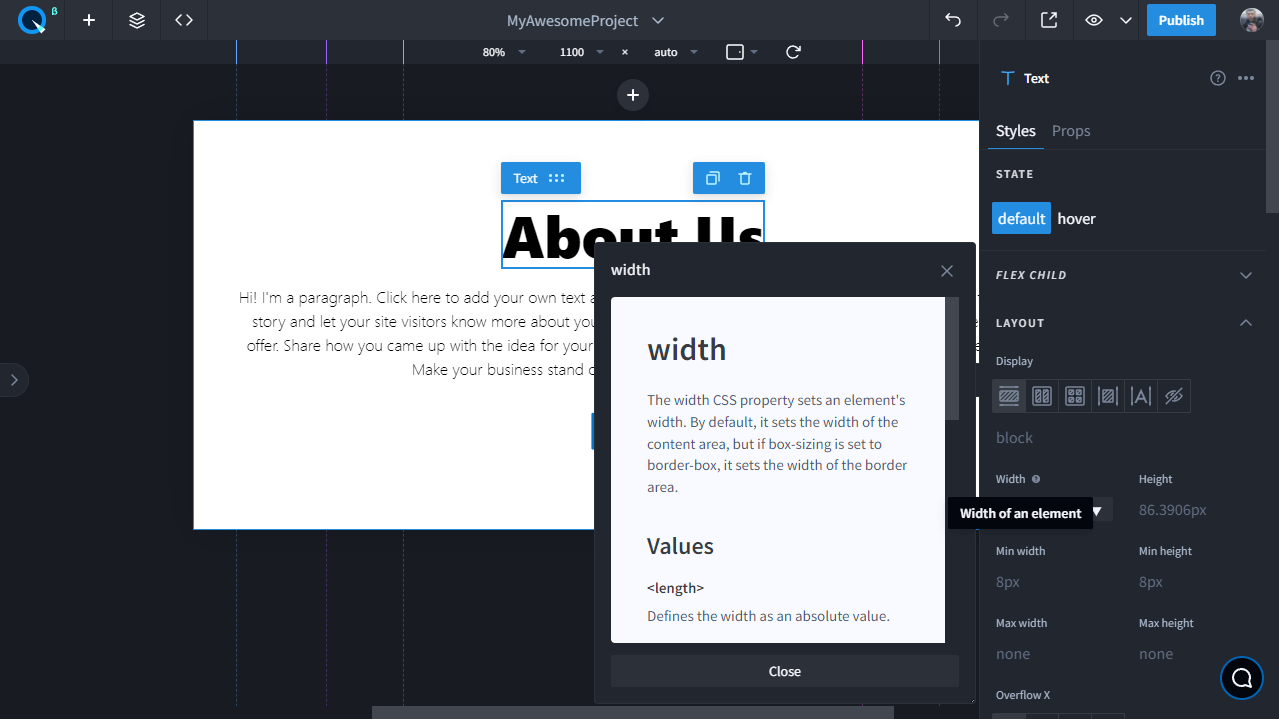
About CSS-property#

To learn more about each CSS property, you can click on the icon . An icon is displayed next to each property when you hover your mouse cursor over it.