How to Add Components

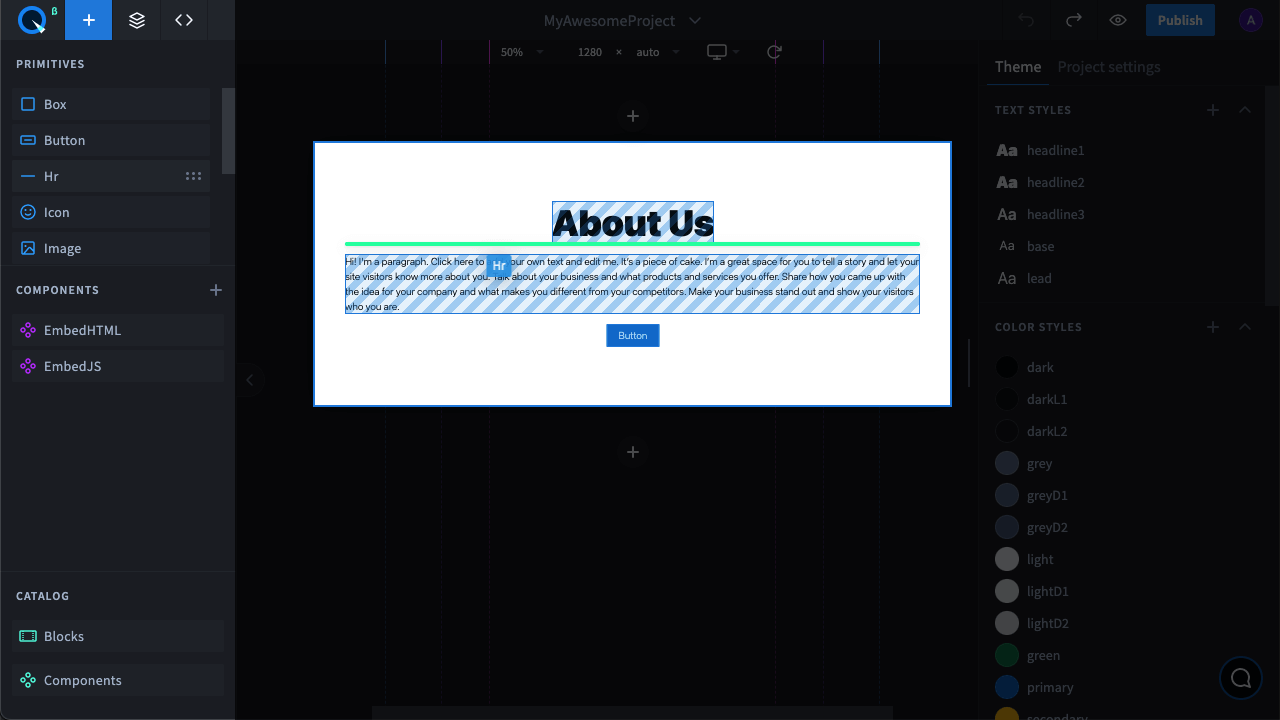
There are several ways to add the component you need to your page. You may want to grab it from the panel with the mouse and drop it in the desired place. If you left-click a component, it is added to the bottom of the page. Also, you can click on the + button on the block to add a component.
About props#
To ensure flexibility, components come with props (properties) — through them, you can manage and configure settings. For example, the GoogleMap component contains the “query” property where you can enter the address of the marker that you’d like to appear on the map. A component may have various props, and they’re all very easy to use.
Component copies synchronization#
Another important feature is that all copies of the component are synchronized on the page, so if you change something in the original code of a component, all of its copies will change too. This is useful when a component is repeated on all pages, for example, a header or a footer.