Overrides

Overrides allow you to select some child elements of a component on the page and change their styles and properties.
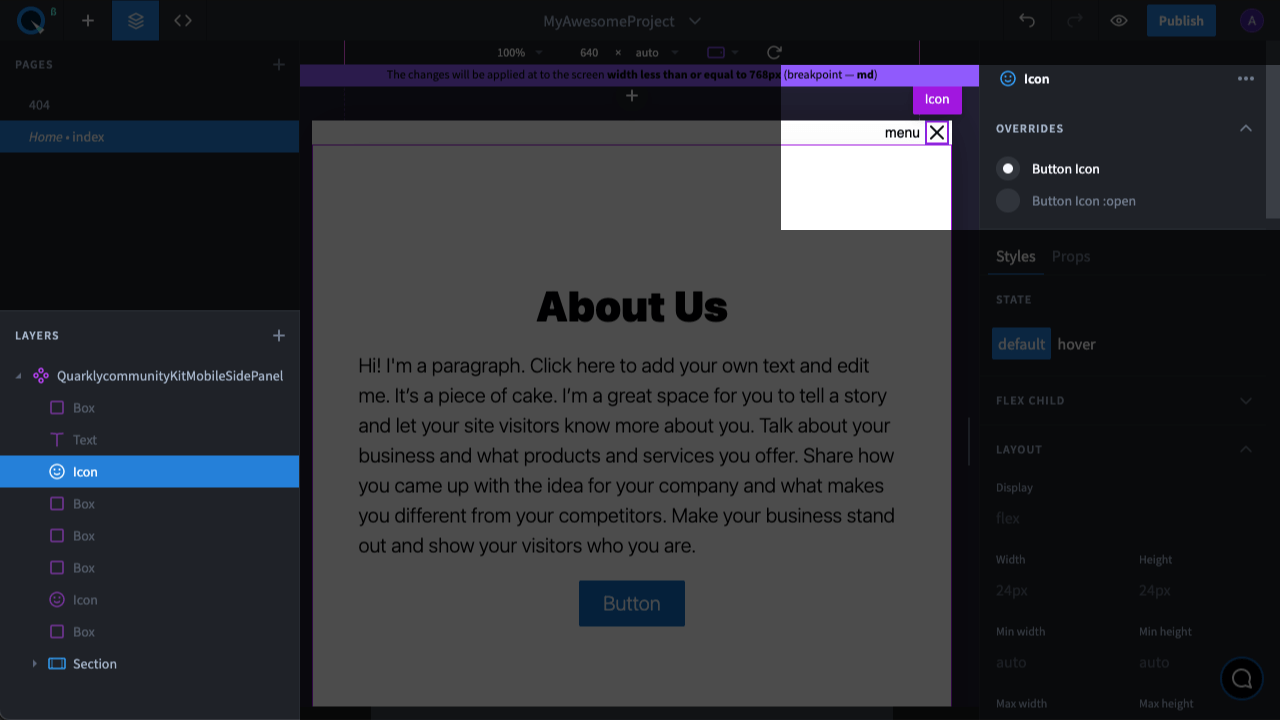
When you select an element, a list of available overrides appears on the right panel. This list is not static, some overrides may be available only under certain conditions. For example, if the selected button is pressed or the form is sent.
Each subsequent override in the list has a higher priority than the previous one. And by selecting a specific override, you apply styles and properties only to that override.