Transforms
Transforms allow you to rotate, zoom, or move an element and even more. Transform values contain the following set of properties:
- Type, transform type.
- Arguments, value.
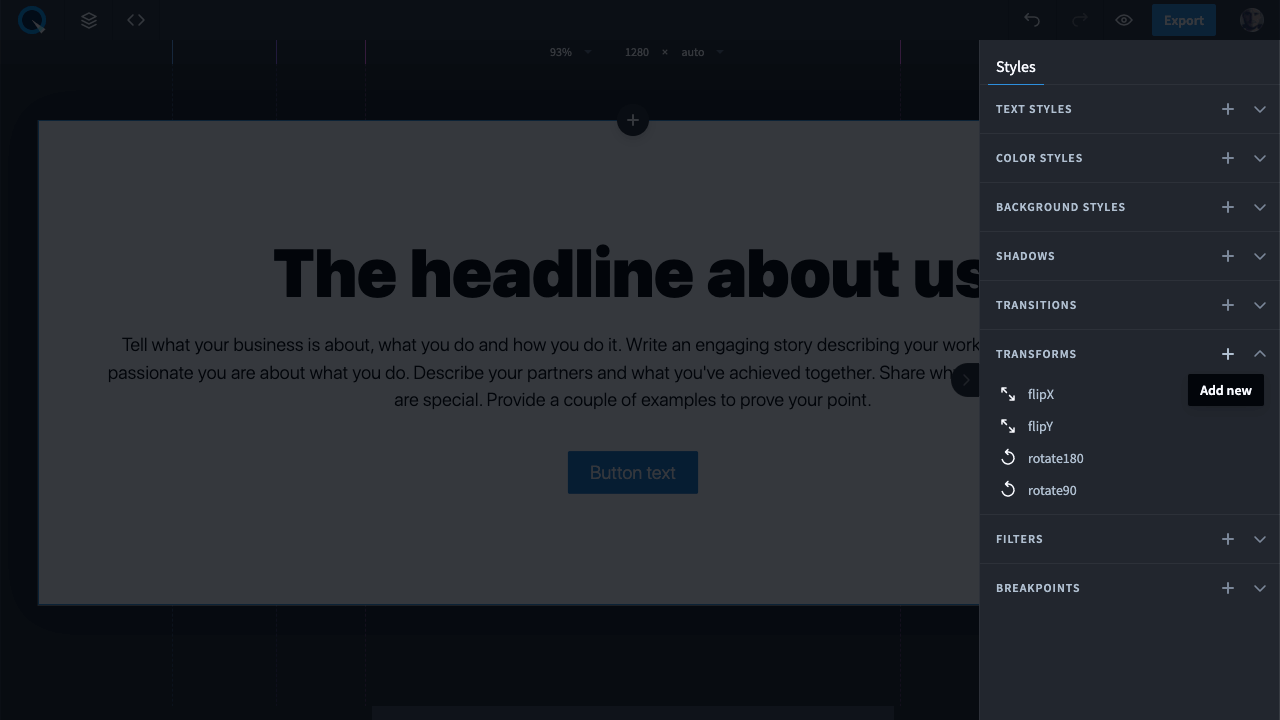
To add a transform to the theme, click on the "+" icon in front of the category.

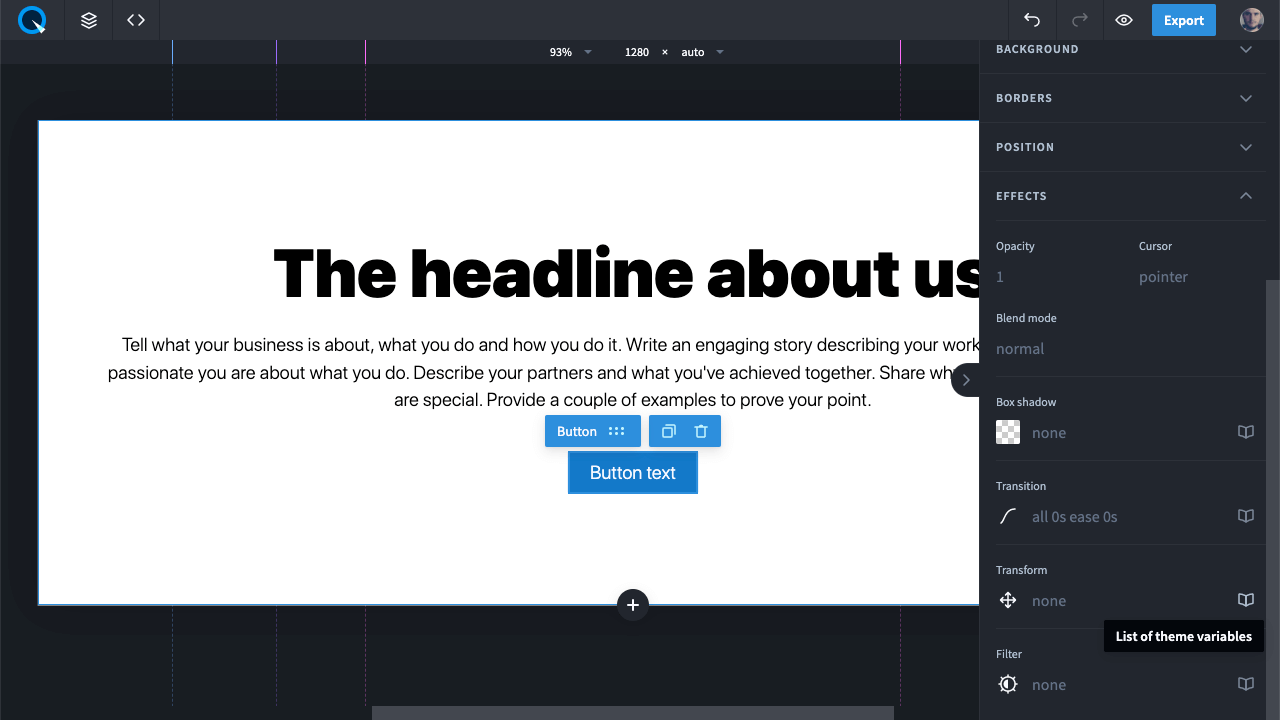
To add a background style from the theme to an element, go to the Effect section, click on the icon next to the Transform property and select the transform value you want.